使用require.js+vue开发微信上传图片组件方法
这篇文章主要为大家详细介绍了require.js+vue+vue-router+vue-resource开发微信上传图片组件,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
由于项目是thinkPHP做后端框架,一直以来都是多页面的后端路由,想使用火热的webpack有点无从下手(原谅我太菜,而且推广vue只有我一个人……),没办法,想把vue用起来,唯有在原来的基础上改进。使用webpack的巨大好处就是可以使用 .vue 这样的单文件来写vue组件,这样每一个组件就是一个 .vue 文件,哪里用上这个组件就引入进来,维护起来确实很爽。然而一直以来项目用的都是require.js,那又想以这样的形式来组织vue组件,还要加上vue-router和vue-resource,怎么破?这篇文章以开发微信上传图片组件为例子小结一下require.js+vue+vue-router+vue-resource的开发流程。
用require.js组织你的组件
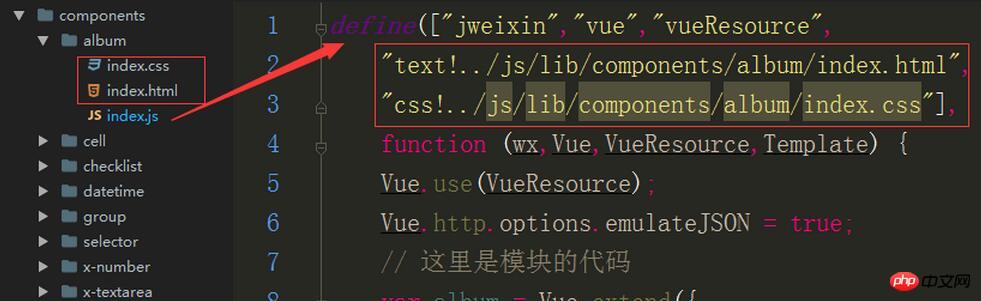
我们会有一个components目录去放我们的各个组件,每个组件有用自己名字命名的文件夹,比如这次的例子album组件,里面就放着这个组件的html、js、css,具体怎样用require.js去加载html和css,大家百度一下把相关插件下载下来即可。于是该组件的js中就可以在define里把相关的依赖都加载进去,最后把组件return出去,别的组件也可以通过define加载这个组件,这也达到了模块化管理组件的目的了。

这里的话,我总结了一个使用require.js写vue组件的模板,使用WebStorm把这个模板加上去,每次写组件的时候打几个字就把模板生成出来,不要太爽啊!(componentName是模板的变量,模板生成出来你填上你的组件名字就可以)
define(["vue","text!../js/lib/components/$componentName$/index.html","css!../js/lib/components/$componentName$/index.css"],function (Vue,Template) {
// 这里是模块的代码
var $componentName$ = Vue.extend({
template : Template,
props : [],
data : function() {
return {
}
},
// 在编译结束和 $el 第一次插入文档之后调用
ready : function() {
},
// 在开始销毁实例时调用。此时实例仍然有功能。
beforeDestroy : function() {
},
methods : {
},
events : {
}
});
return $componentName$;
});总体预览这个例子
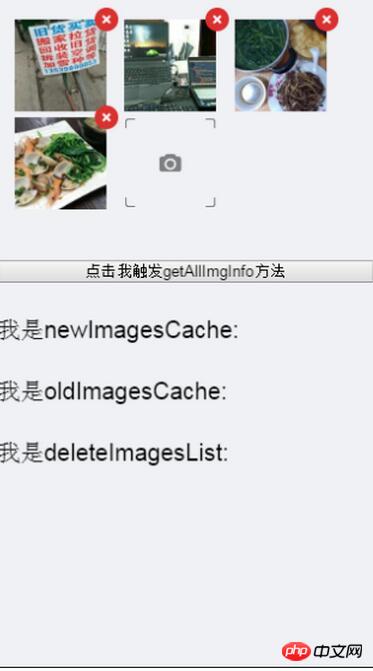
为了演示完整的流程,我把这个例子做成一个小单页叫show-album,就两个页面:
1.主页叫main-page

2.详情页叫detail-page

详情页里的功能有:
接收父组件传过来的参数进行上传图片组件的初始化
点击每张图片右上角的叉叉可以删除图片
点击最后那个小相机图案调用微信”从手机相册中选图接口”,用户可以在自己手机上选图
选完图片后,图片按比例调整尺寸变成如图所示那样的缩略图
点击相应的图片调用微信“预览图片接口”进行图片预览
当图片等于最大图片数时,最后那个小相机图案消失
暴露出两个方法供别的组件调用①上传图片方法(上传到微信服务器并执行上传成功后的回调)uploadImage ②获取所有图片信息方法,包括初始化相册、删除过的、新增的图片信息getAllImgInfo
OK,介绍完毕,现在正式开始!
一.使用vue-router做路由,搭建show-album.js
整个功能叫show-album,所以这个功能的js我们就改名为show-album.js,这个js的结构是这样:
define(["vue","vueResource","vueRouter","vAlbum"],function (Vue,VueResource,VueRouter,Album) {
// 安装资源模块
Vue.use(VueResource);
// 安装路由模块
Vue.use(VueRouter);
// jquery在执行post请求时,会设置Content-Type为application/x-www-form-urlencoded,
// 所以服务器能够正确解析,而使用原生ajax请求时,如果不显示的设置Content-Type,那么默认是text/plain,
// 这时服务器就不知道怎么解析数据了,所以才只能通过获取原始数据流的方式来进行解析请求数据。
// 由于vue是使用原生POST,所以要设置一下服务器才能正确解释POST过去的数据
Vue.http.options.emulateJSON = true;
//定义mainPage页面
var mainPage = Vue.extend({
template : "#main-page-temp"
})
//定义detailPage页面
var detailPage = Vue.extend({
template : "#detail-page-temp",
components : {
'album' : Album
}
})
// 根组件
var showAlbum = Vue.extend({
components : {
'main-page' : mainPage,
'detail-page' : detailPage
}
})
// 实例化路由
var router = new VueRouter();
// 配置路由
router.map({
'/main-page' : {
name : 'mainPage',
component: mainPage
},
//这里使用路由的动态片段
'/detail-page/:inspection_id/:image_type' : {
name : 'detailPage',
component : detailPage
}
});
router.redirect({
// 重定向任意未匹配路径到 /home
'*': '/main-page'
});
// 启动应用
// 路由器会创建一个实例,并且挂载到选择符匹配的元素上。
router.start(showAlbum, '#show-album');
});HTML那边就很简单了:
<template id="main-page-temp">
<group>
<cell v-for="list in lists"
title="测试" value="点击"
is-link
v-link="{'name':'detailPage',params: { 'inspection_id': list.inspection_id,'image_type' : list.image_type }}">
</cell>
</group>
</template>
<template id="detail-page-temp">
<album v-ref:album :img-srcs="initImgSrcs" ></album>
<button style="width: 100%;margin-top: 20px"
点击我触发getAllImgInfo方法
</button>
</template>
<p id="show-ablum">
<!-- 路由外链 -->
<router-view></router-view>
</p>现在点击主页上的一条记录,就可以跳转到详情页,在详情页后退,就会回到主页了。这样总体结构就完成了。
二.开发微信上传图片组件
具体的代码就不罗列出来了,我们就按照上面的组件功能清单,说说每个功能怎样完成
1.接收父组件传过来的参数进行上传图片组件的初始化
首先,子组件中设置好props
props : {
//初始化有无照片
imgSrcs : {
type : Array,
default : []
},
//是否可编辑 默认true
canEdit : {
type : Boolean,
default : true
},
//最大上传数 默认9
maxNum : {
type : Number,
default : 9
},
//上传后的回调
afterUpload : {
type : Function
}
}然后在父组件中使用子组件时把参数传进去即可
<album v-ref:album :img-srcs="initImgSrcs" :canEdit="true" :afterUpload="afterUploadFunction" > </album>
2.点击最后那个小相机图案调用微信”从手机相册中选图接口”,用户可以在自己手机上选图
在小相机图案的html中绑定chooseImage方法@click=”chooseImage”
<span class="add-img-icon"> <img src="/cms/tpl/Index/Public/Home/source/image/camera.png" @click="chooseImage"> </span>
然后在methods中添加该方法,通过wx.chooseImage请求微信选择图片接口。使用微信js-sdk前需要配置,所以我们在组件的ready时就进行配置即可。
ready : function() {
//配置微信JS-SDK
this.getSignPackage();
},
methods : {
chooseImage : function () {
var _this = this;
wx.chooseImage({
count: _this.maxNum - _this.albums.length, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
var _localIds = res.localIds;
//记录新增照片信息
for (var i = 0,len = _localIds.length;i < len;i ++) {
_this.newImagesCache.push(_localIds[i]);
}
//按比例生成缩略图
_this.renderImage(_localIds);
}
});
}
}3.选完图片后,图片按比例调整尺寸变成如图所示那样的缩略图
这里要使用到图片预处理,即var img = new Image ();通过实例化一个Image实例去获取原图的尺寸,我们才可以根据这个原图尺寸去计算出相应的等比例缩略图。具体是这样:
var img = new Image();
var $albumSingle = "";
//这里的顺序是先new Image(),然后执行img.src,完了之后图片才算装载完成
//这样最后才会调用onload方法
img.onload = function() {
albumsData = {
localId : imgSrcs[i],
albumSingleStyle : {height : imgWrapWidth + "px"},
//compressImage是压缩图片的方法,将这个图片实例以及图片父元素的宽度传进去来计算。
imgElementStyle : _this.compressImage(img,imgWrapWidth)
};
_this.albums.push(albumsData);
};
img.src = imgSrcs[i];特别注意的一个地方:由于每张图片的都有自己的尺寸样式,所以我们要在组件的data选项中添加一个albums的数据作为照片的数据集,里面包含每张照片自己的路径与样式,这样循环渲染每张图片时,才会每张图片对应自己的属性。还有就是,因为相同的图片可以重复上传,所以循环时要加上track-by=”$index”
//每张图片自己的属性
albumsData = {
localId : imgSrcs[i],
albumSingleStyle : {height : imgWrapWidth + "px"},
//compressImage是压缩图片的方法,将这个图片实例以及图片父元素的宽度传进去来计算。
imgElementStyle : _this.compressImage(img,imgWrapWidth)
};
//将每张图片的属性都放到albums数据集里
_this.albums.push(albumsData);4.点击相应的图片调用微信“预览图片接口”进行图片预览
在图片中绑定点击事件,传入该图片的索引,去触发一个方法:
previewImage : function (index) {
var _albums = this.albums;
var urls = this.getLocalIds(_albums);
wx.previewImage({
current: urls[index], // 当前显示图片的http链接
urls: urls // 需要预览的图片http链接列表
});5.点击每张图片右上角的叉叉可以删除图片
这个在叉上绑定点击事件,这个事件去处理删除图片。
deleteImage方法,由于要记录下用户删除了哪些初始化的图片,所以要在删除时判断一下这张图片是不是初始化时就有的:
deleteImage : function (index,album) {
// 比较要删除的照片是否在初始化照片里
for (var i = 0,len = this.oldImagesCache.length;i < len;i ++) {
if (album.localId === _oldImagesCache[i]) {
this.deleteImagesList.push(_oldImagesCache[index]);
}
}
this.canEdit && this.albums.$remove(album);
}6.当图片等于最大图片数时,最后那个小相机图案消失 v-if=”albums.length < 9”
7.暴露出两个方法供别的组件调用①上传图片方法(上传到微信服务器并执行上传成功后的回调)uploadImage ②获取所有图片信息方法,包括初始化相册、删除过的、新增的图片信息getAllImgInfo
怎样暴露方法供别的组件调用,这是个大问题。我也不知道怎样做才是最佳实践,因为做法有多种,比如子组件$dispatch,然后父组件在events里接收一下,但这样好像很麻烦,于是我选择了这样做:
在子组件中使用v-rel:xxx添加该组件索引
然后在父组件里通过this.$refs.xxx.uploadImage()即可调用子组件暴露出来的方法
相关文章:
Atas ialah kandungan terperinci 使用require.js+vue开发微信上传图片组件方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 Pembangunan PHP WeChat: Bagaimana untuk melaksanakan penyulitan dan penyahsulitan mesej
May 13, 2023 am 11:40 AM
Pembangunan PHP WeChat: Bagaimana untuk melaksanakan penyulitan dan penyahsulitan mesej
May 13, 2023 am 11:40 AM
PHP ialah bahasa skrip sumber terbuka yang digunakan secara meluas dalam pembangunan web dan pengaturcaraan sisi pelayan, terutamanya dalam pembangunan WeChat. Hari ini, semakin banyak syarikat dan pembangun mula menggunakan PHP untuk pembangunan WeChat kerana ia telah menjadi bahasa pembangunan yang benar-benar mudah dipelajari dan mudah digunakan. Dalam pembangunan WeChat, penyulitan dan penyahsulitan mesej merupakan isu yang sangat penting kerana ia melibatkan keselamatan data. Untuk mesej tanpa kaedah penyulitan dan penyahsulitan, penggodam boleh mendapatkan data dengan mudah, menimbulkan ancaman kepada pengguna.
 Menggunakan PHP untuk membangunkan alat pemesejan massa WeChat
May 13, 2023 pm 05:00 PM
Menggunakan PHP untuk membangunkan alat pemesejan massa WeChat
May 13, 2023 pm 05:00 PM
Dengan populariti WeChat, semakin banyak syarikat mula menggunakannya sebagai alat pemasaran. Fungsi pemesejan kumpulan WeChat ialah salah satu cara penting bagi perusahaan untuk menjalankan pemasaran WeChat. Walau bagaimanapun, jika anda hanya bergantung pada penghantaran manual, ia adalah tugas yang sangat memakan masa dan susah payah untuk pemasar. Oleh itu, adalah amat penting untuk membangunkan alat pemesejan massa WeChat. Artikel ini akan memperkenalkan cara menggunakan PHP untuk membangunkan alat penghantaran massa WeChat. 1. Kerja penyediaan Untuk membangunkan alat pemesejan massa WeChat, kita perlu menguasai perkara teknikal berikut: Pengetahuan asas PHP WeChat alat pembangunan platform awam: Sub
 Pembangunan PHP WeChat: Bagaimana untuk melaksanakan pengurusan tag pengguna
May 13, 2023 pm 04:31 PM
Pembangunan PHP WeChat: Bagaimana untuk melaksanakan pengurusan tag pengguna
May 13, 2023 pm 04:31 PM
Dalam pembangunan akaun awam WeChat, pengurusan tag pengguna ialah fungsi yang sangat penting, yang membolehkan pembangun memahami dan mengurus pengguna mereka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan PHP untuk melaksanakan fungsi pengurusan teg pengguna WeChat. 1. Dapatkan openid pengguna WeChat Sebelum menggunakan fungsi pengurusan tag pengguna WeChat, kita perlu mendapatkan openid pengguna terlebih dahulu. Dalam pembangunan akaun awam WeChat, adalah amalan biasa untuk mendapatkan openid melalui kebenaran pengguna. Selepas kebenaran pengguna selesai, kami boleh mendapatkan pengguna melalui kod berikut
 Pembangunan PHP WeChat: Bagaimana untuk melaksanakan pengurusan tetingkap sembang perkhidmatan pelanggan
May 13, 2023 pm 05:51 PM
Pembangunan PHP WeChat: Bagaimana untuk melaksanakan pengurusan tetingkap sembang perkhidmatan pelanggan
May 13, 2023 pm 05:51 PM
WeChat kini merupakan salah satu platform sosial dengan pangkalan pengguna terbesar di dunia Dengan populariti Internet mudah alih, semakin banyak syarikat mula menyedari kepentingan pemasaran WeChat. Apabila menjalankan pemasaran WeChat, perkhidmatan pelanggan adalah bahagian yang penting. Untuk mengurus tetingkap sembang perkhidmatan pelanggan dengan lebih baik, kami boleh menggunakan bahasa PHP untuk pembangunan WeChat. 1. Pengenalan kepada pembangunan PHP WeChat PHP ialah bahasa skrip bahagian pelayan sumber terbuka yang digunakan secara meluas dalam bidang pembangunan Web. Digabungkan dengan antara muka pembangunan yang disediakan oleh platform awam WeChat, kami boleh menggunakan bahasa PHP untuk menjalankan WeChat
 Pembangunan PHP WeChat: Bagaimana untuk melaksanakan rekod penghantaran mesej kumpulan
May 13, 2023 pm 04:31 PM
Pembangunan PHP WeChat: Bagaimana untuk melaksanakan rekod penghantaran mesej kumpulan
May 13, 2023 pm 04:31 PM
Memandangkan WeChat menjadi alat komunikasi yang semakin penting dalam kehidupan orang ramai, fungsi pemesejan tangkasnya digemari oleh sebilangan besar perusahaan dan individu. Bagi perusahaan, membangunkan WeChat menjadi platform pemasaran telah menjadi trend, dan kepentingan pembangunan WeChat secara beransur-ansur menjadi lebih menonjol. Antaranya, fungsi penghantaran kumpulan lebih banyak digunakan Jadi, sebagai pengaturcara PHP, bagaimana untuk melaksanakan rekod penghantaran mesej kumpulan? Berikut akan memberi anda pengenalan ringkas. 1. Memahami pengetahuan pembangunan yang berkaitan dengan akaun awam WeChat Sebelum memahami cara melaksanakan rekod penghantaran mesej kumpulan, I
 Pembangunan PHP WeChat: Bagaimana untuk melaksanakan fungsi pengundian
May 14, 2023 am 11:21 AM
Pembangunan PHP WeChat: Bagaimana untuk melaksanakan fungsi pengundian
May 14, 2023 am 11:21 AM
Dalam pembangunan akaun awam WeChat, fungsi pengundian sering digunakan. Fungsi undian ialah cara yang bagus untuk pengguna mengambil bahagian dalam interaksi dengan pantas, dan ia juga merupakan alat penting untuk mengadakan acara dan meninjau pendapat. Artikel ini akan memperkenalkan anda cara menggunakan PHP untuk melaksanakan fungsi undian WeChat. Dapatkan kebenaran akaun rasmi WeChat Pertama, anda perlu mendapatkan kebenaran akaun rasmi WeChat. Pada platform awam WeChat, anda perlu mengkonfigurasi alamat API akaun awam WeChat, akaun rasmi dan token yang sepadan dengan akaun awam. Dalam proses pembangunan kami menggunakan bahasa PHP, kami perlu menggunakan PH yang disediakan secara rasmi oleh WeChat
 Bagaimana untuk menggunakan PHP untuk pembangunan WeChat?
May 21, 2023 am 08:37 AM
Bagaimana untuk menggunakan PHP untuk pembangunan WeChat?
May 21, 2023 am 08:37 AM
Dengan pembangunan Internet dan peranti pintar mudah alih, WeChat telah menjadi bahagian yang amat diperlukan dalam bidang sosial dan pemasaran. Dalam era yang semakin digital ini, cara menggunakan PHP untuk pembangunan WeChat telah menjadi tumpuan ramai pembangun. Artikel ini terutamanya memperkenalkan mata pengetahuan yang berkaitan tentang cara menggunakan PHP untuk pembangunan WeChat, serta beberapa petua dan langkah berjaga-jaga. 1. Persediaan persekitaran pembangunan Sebelum membangunkan WeChat, anda perlu menyediakan persekitaran pembangunan yang sepadan terlebih dahulu. Secara khusus, anda perlu memasang persekitaran operasi PHP dan platform awam WeChat
 Pembangunan PHP WeChat: Bagaimana untuk melaksanakan pengecaman pertuturan
May 13, 2023 pm 09:31 PM
Pembangunan PHP WeChat: Bagaimana untuk melaksanakan pengecaman pertuturan
May 13, 2023 pm 09:31 PM
Dengan populariti Internet mudah alih, semakin ramai orang menggunakan WeChat sebagai perisian sosial, dan platform terbuka WeChat juga telah membawa banyak peluang kepada pembangun. Dalam beberapa tahun kebelakangan ini, dengan perkembangan teknologi kecerdasan buatan, teknologi pengecaman pertuturan secara beransur-ansur menjadi salah satu teknologi popular dalam pembangunan terminal mudah alih. Dalam pembangunan WeChat, cara melaksanakan pengecaman pertuturan telah menjadi kebimbangan ramai pembangun. Artikel ini akan memperkenalkan cara menggunakan PHP untuk membangunkan aplikasi WeChat untuk melaksanakan fungsi pengecaman pertuturan. 1. Prinsip-prinsip Pengecaman Pertuturan Sebelum memperkenalkan cara melaksanakan pengecaman pertuturan, mari kita fahami bahasa dahulu.




