
这篇文章主要介绍了JavaScript控制输入框中只能输入中文、数字和英文的方法,基于正则验证实现字符输入限制功能,具有一定参考借鉴价值,需要的朋友可以参考下
本文实例讲述了Javascript控制输入框中只能输入中文、数字和英文的方法。分享给大家供大家参考,具体如下:
1、问题背景:
遇到这样一个问题:有一个输入框,要求只能输入中文、数字和英文(即过滤特殊字符串)
2、JS代码:
function checkUsername()
{
//正则表达式
var reg = new RegExp("^[A-Za-z0-9\u4e00-\u9fa5]+$");
//获取输入框中的值
var username = document.getElementById("username").value.trim();
//判断输入框中有内容
if(!reg.test(username))
{
alert("请输入中文、数字和英文!");
//输入非法字符,清空输入框
$("#username").val("");
}
}3、页面HTML代码:
<input type="text" id="username" onblur="checkUsername()"/>
完整实例代码如下:
Test <input type="text" id="username" onblur="checkUsername()"/>
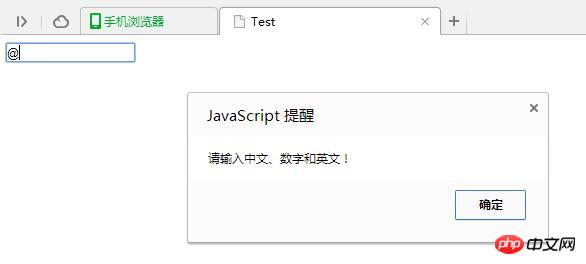
运行效果图如下:

Atas ialah kandungan terperinci JavaScript基于正则实现控制输入框中只能输入中文、数字和英文的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




