HTML5实践-使用css装饰图片画廊的代码分享(一)
本节课我们将介绍,如何使用css在不修改图片源的前提下装饰你的图片画廊。这里用到的技巧也很简单,就是在图片之前创建一个,并在span上使用background-image生成一个遮罩的效果。这种方式既简单又灵活,demo中介绍了20多种样式,大家可以参看。
这种css技巧带来的好处
节约时间 — 你不需要在photoshop中创建图片模板,然后为每张图片生成独立文件。
保留原始图片源 — 我们不用担心日后需要更换图片主题的时候,没有原图片。因为我们根本没有修改他。
相当的灵活 — 你只需要调整css就能换一个完全不同的样式。
在任何站点都能工作 — 这个css技巧在任何站点,任何图片大小下都适用。
解决浏览器兼容问题 — 通过了大多数浏览器的测试 (Firefox, Safari, Opera, 甚至包括行为怪异的IE6)。
基本概念
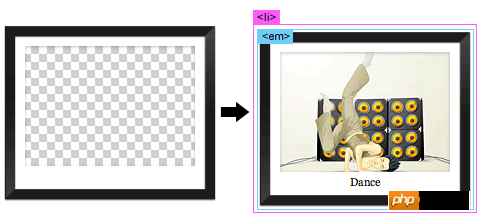
我们需要在包裹img的p中创建一个span元素,在他上面适用background-image来产生遮罩的效果。如果你不喜欢插入一个空的span标签,我们可以使用javascript来动态生成他,之后我们会介绍到。下面的代码揭示了他如何工作。

对于css代码,我们需要注意的是,需要为p设置position:relative,为span设置 position:absolute。这样你就可以通过为span设置top和left属性,来任意摆布他在p中的位置了。
IE PNG hack
为了能让透明的png图片在ie6中工作,我们需要使用到强大的 iepngfix.htc hack。下载 iepngfix.htc 文件,并在页面
标签中添加如下代码。<!--[if lt IE 7]>
<style type="text/css">
.photo span { behavior: url(iepngfix.htc); }
</style>
<![endif]-->外观
我们只需要修改指定span元素的css,就能实现不同样式的变化。查看demo源代码,你会发现其中的奥秘。

jquery解决方案
如果你不喜欢在页面中直接添加空的span标签,可以使用下面的jquery代码,实现span的动态添加。
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">$(document).ready(function(){
//预添加 span 标签
$(".photo a").prepend("<span></span>");
});</script>#1. 简单画廊
让我们使用之前介绍的技术,来创建画廊吧。

#1b. 迷你icon
这个例子为了展示了,如何在图片上面放置不同的icon。我们需要为span标签设置不同的css class 名称。

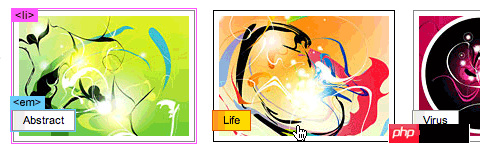
#2. 带文字的图片
该例子为了展示了如何创建带文字连接的画廊。

#2b. 弹出文字

#3. 迷你纸夹

#4. 软木板画廊

sIFR版本(文字替换)
在这个版本中借助 sIFR, 实现将em中的文字替换为手写体。

#4b.胶带效果

#5.黑框艺术画廊

#5b.金边艺术画廊

#6.水彩效果

sIFR版本

#7.高光效果

#8.木板画廊
最后我们展示如何使用background-image来实现木板的效果。

最后评论
我们可以看到这种css技巧相当的灵活,他极具创造性,他将图片和css有机的结合在了一起。你也可以使用这种方式,创建自己不同风格的画廊。
Atas ialah kandungan terperinci HTML5实践-使用css装饰图片画廊的代码分享(一). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1374
1374
 52
52
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Fungsi muat naik fail boleh dilaksanakan melalui bootstrap. Langkah -langkah adalah seperti berikut: Memperkenalkan fail bootstrap CSS dan JavaScript; Buat medan input fail; Buat butang muat naik fail; mengendalikan muat naik fail (menggunakan FormData untuk mengumpul data dan kemudian hantar ke pelayan); gaya tersuai (pilihan).
 Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap Menyediakan panduan mudah untuk menubuhkan bar navigasi: Memperkenalkan Perpustakaan Bootstrap untuk membuat bar navigasi Tambah Identiti Jenama Buat Pautan Navigasi Tambah Elemen Lain (Pilihan) Laraskan Gaya (Pilihan)
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.
 Bagaimana cara mengeluarkan gaya lalai dalam senarai bootstrap?
Apr 07, 2025 am 10:18 AM
Bagaimana cara mengeluarkan gaya lalai dalam senarai bootstrap?
Apr 07, 2025 am 10:18 AM
Gaya lalai senarai bootstrap boleh dikeluarkan dengan mengatasi CSS. Gunakan peraturan dan pemilih CSS yang lebih spesifik, ikuti "Prinsip Jarak" dan "Prinsip Berat", mengatasi gaya lalai bootstrap. Untuk mengelakkan konflik gaya, lebih banyak pemilih yang disasarkan boleh digunakan. Sekiranya penindasan tidak berjaya, laraskan berat CSS adat. Pada masa yang sama, perhatikan pengoptimuman prestasi, elakkan terlalu banyak! Penting, dan tulis kod CSS ringkas dan cekap.




