box-shadow IE8兼容处理方法介绍
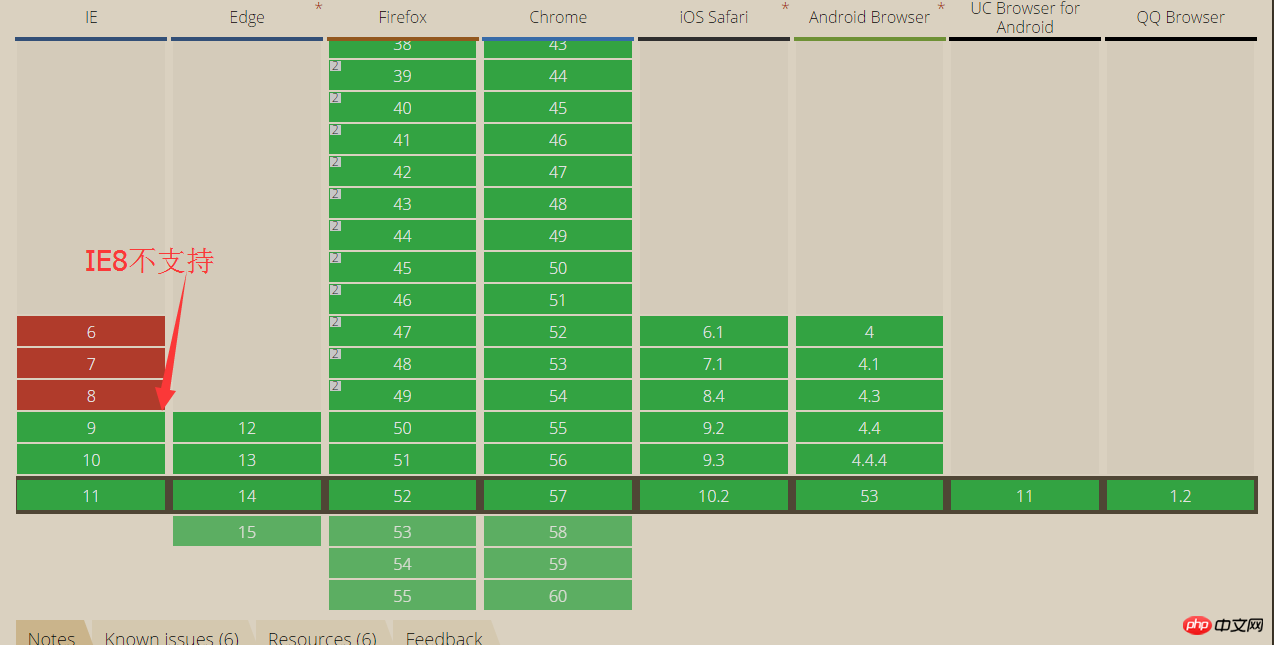
根据canisue(http://caniuse.com/#search=box-shadow),box-shadow兼容性如下图所示:

测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#header {
width: 400px;
height: 400px;
margin: 10px;
background-color: #999999;
box-shadow: 3px 3px 5px #000;
}
</style>
</head>
<body>
<div id="header">
</div>
</body>
</html>
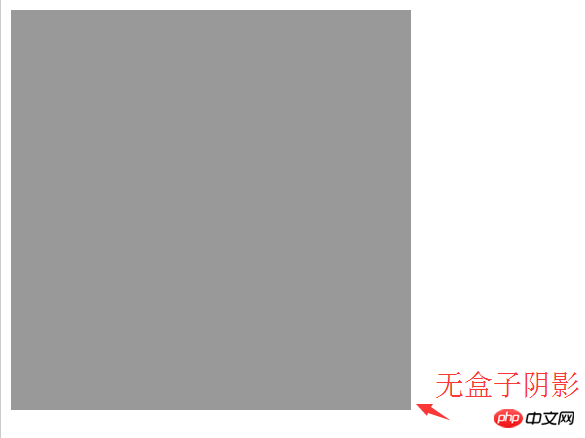
IE8浏览器效果:

border-radius在IE8浏览器兼容方案:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#header {
width: 400px;
height: 400px;
margin: 10px;
background-color: #999999;
box-shadow: 3px 3px 5px #000;
/*关键属性设置 需要把路径设置好*/
behavior: url(PIE.htc);
}
</style>
</head>
<body>
<div id="header">
</div>
</body>
</html>
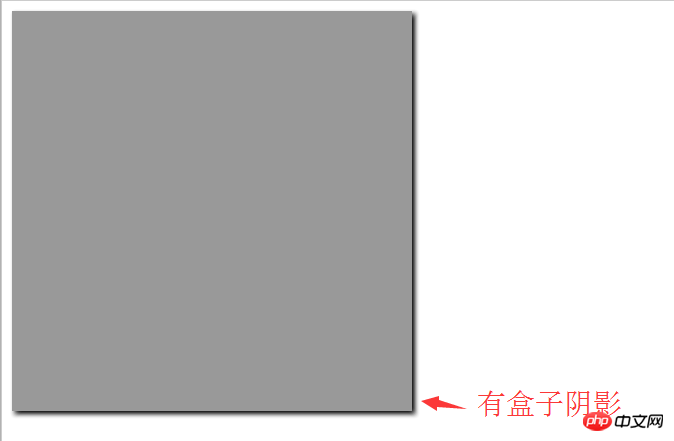
IE8浏览器下效果:

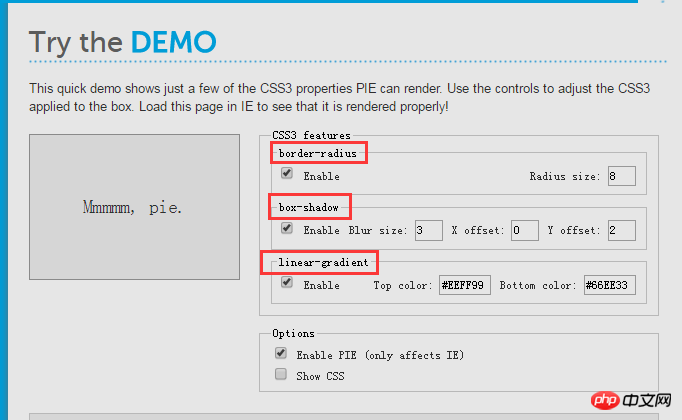
PIE可以处理CSS3的一些属性,如:

Atas ialah kandungan terperinci box-shadow IE8兼容处理方法介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah maksud pemegang tempat dalam vue
May 07, 2024 am 09:57 AM
Apakah maksud pemegang tempat dalam vue
May 07, 2024 am 09:57 AM
Dalam Vue.js, atribut pemegang tempat menentukan teks pemegang tempat bagi elemen input, yang dipaparkan apabila pengguna belum memasukkan kandungan, menyediakan petua atau contoh input dan meningkatkan kebolehcapaian borang. Penggunaannya adalah untuk menetapkan atribut pemegang tempat pada elemen input dan menyesuaikan penampilan menggunakan CSS. Amalan terbaik termasuk relevan dengan input, pendek dan jelas, mengelakkan teks lalai dan mempertimbangkan kebolehaksesan.
 Apakah maksud span dalam js
May 06, 2024 am 11:42 AM
Apakah maksud span dalam js
May 06, 2024 am 11:42 AM
Teg span boleh menambah gaya, atribut atau gelagat pada teks Ia digunakan untuk: menambah gaya, seperti warna dan saiz fon. Tetapkan atribut seperti id, kelas, dsb. Tingkah laku yang berkaitan seperti klik, tuding, dsb. Tandakan teks untuk pemprosesan atau petikan selanjutnya.
 Apakah maksud rem dalam js
May 06, 2024 am 11:30 AM
Apakah maksud rem dalam js
May 06, 2024 am 11:30 AM
REM dalam CSS ialah unit relatif berbanding saiz fon elemen akar (html). Ia mempunyai ciri-ciri berikut: relatif kepada saiz fon elemen akar, tidak dipengaruhi oleh elemen induk. Apabila saiz fon elemen akar berubah, elemen menggunakan REM akan melaraskan dengan sewajarnya. Boleh digunakan dengan mana-mana harta CSS. Kelebihan menggunakan REM termasuk: Responsif: Pastikan teks boleh dibaca pada peranti dan saiz skrin yang berbeza. Ketekalan: Pastikan saiz fon adalah konsisten di seluruh tapak web anda. Kebolehskalaan: Tukar saiz fon global dengan mudah dengan melaraskan saiz fon elemen akar.
 Bagaimana untuk memperkenalkan imej ke dalam vue
May 02, 2024 pm 10:48 PM
Bagaimana untuk memperkenalkan imej ke dalam vue
May 02, 2024 pm 10:48 PM
Terdapat lima cara untuk memperkenalkan imej dalam Vue: melalui URL, memerlukan fungsi, fail statik, arahan v-bind dan imej latar belakang CSS. Imej dinamik boleh dikendalikan dalam sifat pengiraan atau pendengar Vue, dan alatan yang digabungkan boleh digunakan untuk mengoptimumkan pemuatan imej. Pastikan laluan adalah betul jika tidak ralat memuatkan akan muncul.
 Apakah nod dalam js
May 07, 2024 pm 09:06 PM
Apakah nod dalam js
May 07, 2024 pm 09:06 PM
Nod ialah entiti dalam DOM JavaScript yang mewakili elemen HTML. Ia mewakili elemen tertentu dalam halaman dan boleh digunakan untuk mengakses dan memanipulasi elemen tersebut. Jenis nod biasa termasuk nod elemen, nod teks, nod ulasan dan nod dokumen. Melalui kaedah DOM seperti getElementById(), anda boleh mengakses nod dan mengendalikannya, termasuk mengubah suai sifat, menambah/mengalih keluar nod anak, memasukkan/menggantikan nod dan nod pengklonan. Traversal nod membantu menavigasi dalam struktur DOM. Nod berguna untuk mencipta kandungan halaman, pengendalian acara, animasi dan pengikatan data secara dinamik.
 Dalam bahasa apakah pemalam penyemak imbas ditulis?
May 08, 2024 pm 09:36 PM
Dalam bahasa apakah pemalam penyemak imbas ditulis?
May 08, 2024 pm 09:36 PM
Pemalam penyemak imbas biasanya ditulis dalam bahasa berikut: Bahasa bahagian hadapan: JavaScript, HTML, CSS Bahasa bahagian belakang: C++, Rust, WebAssembly Bahasa lain: Python, Java
 Bagaimana untuk menetapkan atribut yang tidak diketahui dalam kaedah vscode vscode untuk menetapkan atribut yang tidak diketahui
May 09, 2024 pm 02:43 PM
Bagaimana untuk menetapkan atribut yang tidak diketahui dalam kaedah vscode vscode untuk menetapkan atribut yang tidak diketahui
May 09, 2024 pm 02:43 PM
1. Mula-mula, buka ikon tetapan di sudut kiri bawah dan klik pilihan tetapan 2. Kemudian, cari lajur CSS dalam tetingkap lompat .
 Apakah yang dilakukan oleh ref dan id dalam vue?
May 02, 2024 pm 08:42 PM
Apakah yang dilakukan oleh ref dan id dalam vue?
May 02, 2024 pm 08:42 PM
Dalam Vue.js, ref digunakan dalam JavaScript untuk merujuk elemen DOM (boleh diakses oleh subkomponen dan elemen DOM itu sendiri), manakala id digunakan untuk menetapkan atribut id HTML (boleh digunakan untuk penggayaan CSS, penanda HTML dan carian JavaScript ).






