
1、兼容性
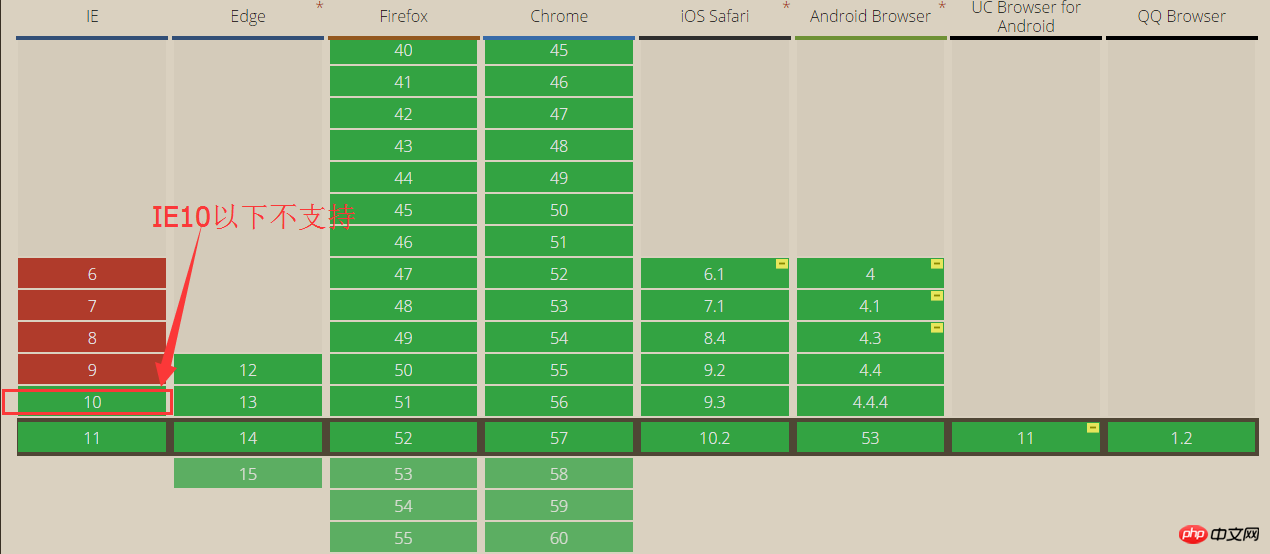
根据canius,transition 兼容性如下图所示:

<!DOCTYPE html>
<html>
<head>
<style>
p
{
width:100px;
height:100px;
background:blue;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
}
p:hover
{
width:300px;
}
</style>
</head>
<body>
<p></p>
<p>请把鼠标指针移动到蓝色的 p 元素上,就可以看到过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>在IE7-9进行测试时,transition的效果没有过渡效果(如线性过渡效果),但是还是有效果(立即执行transition-property,transition-duration,transition-timing-function,transition-delay都不起作用)
Atas ialah kandungan terperinci 解析CSS3 transition浏览器兼容性. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




