详解小时钟程序的实现方法

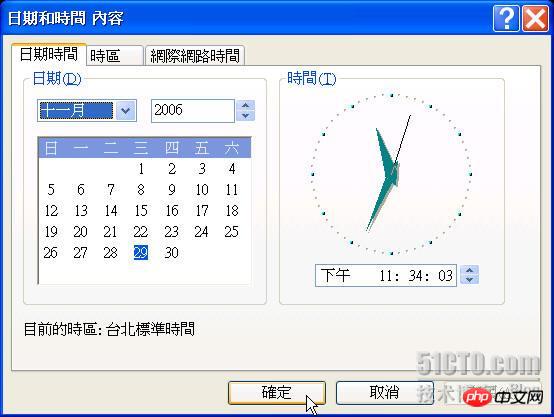
一般来说,在Windows XP画面的右下角会提示用户目前的时间与日期,如果用点两下右下角的时间或是日期文字后,会出现如图表1所示之「日期和时间 内容」对话框。请注意对话框右方的小时钟,时针、分针与秒针会随着时间的流逝而改变位置,就好像真的时钟一样。现在,利用一些逻辑的推演与.Net Framework精巧的绘图类别,也能够轻易做出类似的效果,以下是我们的说明。 程序范例

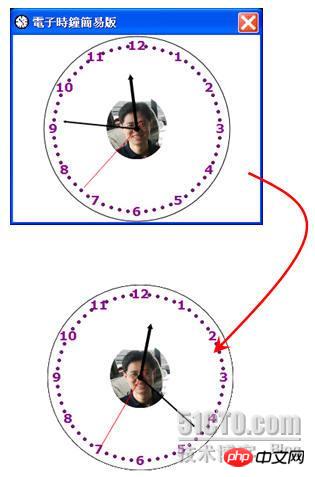
图表2所示者是程序范例的执行结果,在窗体的Load事件处理例程中,计算绘制时钟的半径以及坐标位置,当用户调整时钟所属之窗体大小时,窗体会以双重缓冲的控制模式,自动重绘时钟的内容。之所以设定双重缓冲,是为了减少窗体重绘时所造成的画面闪动,程序代码如下所列:
private void Blog_DemoForm007_Load(object sender, EventArgs e)
{
// 判断窗体的框线样式是否为可调整的框线。
DoShowFrame = (this.FormBorderStyle == FormBorderStyle.Sizable);
DemoClock = new Clock(this);
// 取回矩型的宽度与高度坐标。
ClientOffset = CalcClientLocation();
// 计算时钟半径与坐标。
CalcCircleSize();
// 指定窗体样式位,当控件重新调整大小时,会重新绘制。
this.SetStyle(ControlStyles.ResizeRedraw, true);
// 指定窗体样式位,控件会忽略窗口讯息WM_ERASEBKGND 以降低重绘闪动,
// 控件会自己绘制,操作系统不必执行,
// 并且绘制已在缓冲区执行,绘制完成后将结果输出至屏幕,
// 设定双重缓冲能避免控件重绘时所造成的重绘闪动。
this.SetStyle(ControlStyles.AllPaintingInWmPaint |
ControlStyles.UserPaint | ControlStyles.DoubleBuffer, true);
}用户除了能够改变窗体的大小,还可以让时钟外围的窗体框架消失,如此一来小时钟的外型就跟一般传统的时钟没有什么两样,如图表3所示:

也许您会问,在没有窗体外框的情况下,能不能够用鼠标拖拉的方式将小时钟移动到想要的位置上?答案是肯定的。请在窗体的MouseDown、MouseUp与MouseMove事件处理例程撰写如下所示之程序代码:
private void Blog_DemoForm007_MouseDown(object sender, MouseEventArgs e)
{
// 用户按下鼠标左键。
if (e.Button == MouseButtons.Left)
{
IsMouseDown = true;
MouseOffset.X = e.X;
MouseOffset.Y = e.Y;
}
}
private void Blog_DemoForm007_MouseUp(object sender, MouseEventArgs e)
{
IsMouseDown = false;
}
private void Blog_DemoForm007_MouseMove(object sender, MouseEventArgs e)
{
// 移动窗体位置。
if (IsMouseDown)
{
this.Location = new Point(
this.Location.X + e.X - MouseOffset.X,
this.Location.Y + e.Y - MouseOffset.Y);
}
}不久之后,我们还会完成一个更完整的小时钟范例,加入更多更丰富的功能,例如:倒数计时、改变时钟的颜色与渐层效果、显示文字时钟、以及时钟功能设定文件等等,今天就先聊到这里,下次再见。
Atas ialah kandungan terperinci 详解小时钟程序的实现方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 Bangunkan applet WeChat menggunakan Python
Jun 17, 2023 pm 06:34 PM
Bangunkan applet WeChat menggunakan Python
Jun 17, 2023 pm 06:34 PM
Dengan populariti teknologi Internet mudah alih dan telefon pintar, WeChat telah menjadi aplikasi yang sangat diperlukan dalam kehidupan orang ramai. Program mini WeChat membenarkan orang ramai menggunakan program mini secara langsung untuk menyelesaikan beberapa keperluan mudah tanpa memuat turun dan memasang aplikasi. Artikel ini akan memperkenalkan cara menggunakan Python untuk membangunkan applet WeChat. 1. Persediaan Sebelum menggunakan Python untuk membangunkan applet WeChat, anda perlu memasang perpustakaan Python yang berkaitan. Adalah disyorkan untuk menggunakan dua perpustakaan wxpy dan itchat di sini. wxpy ialah mesin WeChat
 Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Melaksanakan kesan flipping kad dalam program mini WeChat Dalam program mini WeChat, melaksanakan kesan flipping kad ialah kesan animasi biasa yang boleh meningkatkan pengalaman pengguna dan daya tarikan interaksi antara muka. Yang berikut akan memperkenalkan secara terperinci cara melaksanakan kesan khas flipping kad dalam applet WeChat dan memberikan contoh kod yang berkaitan. Pertama, anda perlu menentukan dua elemen kad dalam fail susun atur halaman program mini, satu untuk memaparkan kandungan hadapan dan satu untuk memaparkan kandungan belakang Kod sampel khusus adalah seperti berikut: <!--index.wxml-. ->&l
 Bolehkah program kecil menggunakan tindak balas?
Dec 29, 2022 am 11:06 AM
Bolehkah program kecil menggunakan tindak balas?
Dec 29, 2022 am 11:06 AM
Program mini boleh menggunakan react. Cara menggunakannya: 1. Laksanakan pemapar berdasarkan "react-reconciler" dan jana DSL 2. Buat komponen program mini untuk menghuraikan dan membuat DSL 3. Pasang npm dan laksanakan Build; npm dalam alat; 4. Perkenalkan pakej ke halaman anda sendiri, dan kemudian gunakan API untuk menyelesaikan pembangunan.
 Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Menurut berita dari laman web ini pada 31 Oktober, pada 27 Mei tahun ini, Ant Group mengumumkan pelancaran "Projek Pemilihan Watak Cina", dan baru-baru ini membawa kemajuan baharu: Alipay melancarkan program mini "Pemilihan Watak Cina-Watak Biasa" untuk mengumpul koleksi daripada masyarakat Watak nadir menambah pustaka aksara jarang dan memberikan pengalaman input yang berbeza untuk aksara jarang untuk membantu memperbaik kaedah input aksara jarang dalam Alipay. Pada masa ini, pengguna boleh memasukkan applet "Watak Tidak Biasa" dengan mencari kata kunci seperti "Pengambilan aksara Cina" dan "aksara jarang". Dalam program mini, pengguna boleh menghantar gambar aksara jarang yang belum dikenali dan dimasukkan oleh sistem Selepas pengesahan, jurutera Alipay akan membuat entri tambahan ke dalam perpustakaan fon. Laman web ini mendapati bahawa pengguna juga boleh mengalami kaedah input pemisahan perkataan terkini dalam program mini Kaedah input ini direka untuk perkataan yang jarang dengan sebutan yang tidak jelas. Pembongkaran pengguna
 Cara uniapp mencapai penukaran pantas antara program mini dan H5
Oct 20, 2023 pm 02:12 PM
Cara uniapp mencapai penukaran pantas antara program mini dan H5
Oct 20, 2023 pm 02:12 PM
Bagaimana uniapp boleh mencapai penukaran pantas antara program mini dan H5 memerlukan contoh kod khusus Dalam beberapa tahun kebelakangan ini, dengan perkembangan Internet mudah alih dan populariti telefon pintar, program mini dan H5 telah menjadi bentuk aplikasi yang sangat diperlukan. Sebagai rangka kerja pembangunan merentas platform, uniapp boleh dengan cepat merealisasikan penukaran antara program kecil dan H5 berdasarkan set kod, meningkatkan kecekapan pembangunan. Artikel ini akan memperkenalkan cara uniapp boleh mencapai penukaran pantas antara program mini dan H5, dan memberikan contoh kod khusus. 1. Pengenalan kepada uniapp unia
 Tutorial menulis program sembang mudah dalam Python
May 08, 2023 pm 06:37 PM
Tutorial menulis program sembang mudah dalam Python
May 08, 2023 pm 06:37 PM
Idea pelaksanaan x01 Penubuhan pelayan Pertama, pada bahagian pelayan, soket digunakan untuk menerima mesej Setiap kali permintaan soket diterima, utas baharu dibuka untuk menguruskan pengedaran dan penerimaan mesej Pada masa yang sama, terdapat pengendali untuk menguruskan semua Thread, dengan itu merealisasikan pemprosesan pelbagai fungsi ruang sembang Penubuhan pelanggan x02 adalah lebih mudah daripada pelayan Fungsi pelanggan hanya untuk menghantar dan menerima mesej, dan untuk memasukkan aksara tertentu mengikut peraturan tertentu. Ini membolehkan penggunaan fungsi yang berbeza, di sisi pelanggan, anda hanya perlu menggunakan dua utas, satu didedikasikan untuk menerima mesej, dan yang lain didedikasikan untuk menghantar mesej adalah kerana, hanya
 Ajar anda cara menggunakan mesej templat akaun awam dalam program mini (dengan idea terperinci)
Nov 04, 2022 pm 04:53 PM
Ajar anda cara menggunakan mesej templat akaun awam dalam program mini (dengan idea terperinci)
Nov 04, 2022 pm 04:53 PM
Artikel ini membawakan kepada anda beberapa isu berkaitan tentang program mini WeChat terutamanya cara menggunakan mesej templat akaun dalam program mini. Saya harap ia dapat membantu semua orang.
 Kedudukan geografi dan paparan peta menggunakan PHP dan program mini
Jul 04, 2023 pm 04:01 PM
Kedudukan geografi dan paparan peta menggunakan PHP dan program mini
Jul 04, 2023 pm 04:01 PM
Kedudukan geolokasi dan paparan peta PHP dan program mini Kedudukan geolokasi dan paparan peta telah menjadi salah satu fungsi yang diperlukan dalam teknologi moden. Dengan populariti peranti mudah alih, permintaan orang ramai untuk kedudukan dan paparan peta juga meningkat. Semasa proses pembangunan, PHP dan applet adalah dua pilihan teknologi biasa. Artikel ini akan memperkenalkan anda kepada kaedah pelaksanaan kedudukan lokasi geografi dan paparan peta dalam program PHP dan mini, serta melampirkan contoh kod yang sepadan. 1. Geolokasi dalam PHP Dalam PHP, kita boleh menggunakan geolokasi pihak ketiga




