
本章内容:
知识点一:
盒子模型:Box Model,由有内容(element content)、填充(padding)、边框(border)、边界(margin)这四个组成部分,这四个部分都包含有top/right/bottom/left四个组成部分。
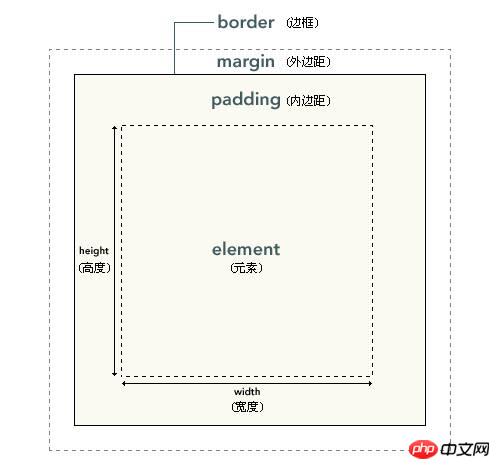
从w3school上下载的图片,以图来看看盒子模型的四个组成部分

说明:图中元素框的最内部分是实际的内容(element);直接包围内容的是内边距(padding),内边距呈现了元素的背景(background);内边距的边缘是边框(border);边框以外是外边距(margin),外边距默认是透明的,因此不会遮挡其后的任 何元素(其实元素的margin就是其所在父元素的padding)。
一个元素放在页面上究竟需要多大尺寸时,把已经声明内边距,边框,外边距值统统与内容区域加上。当然,如果一个元素没有内边距,边框,外边距的话,也就是它的尺寸仅仅是由它的内容来决定。先忽略外边距的叠加效果,计算公式如下:
Total width = left margin + left border + left padding + width + right padding + right border + right margin
Total height = top margin + top border + top padding + height + bottom padding + bottom border + bottom margin
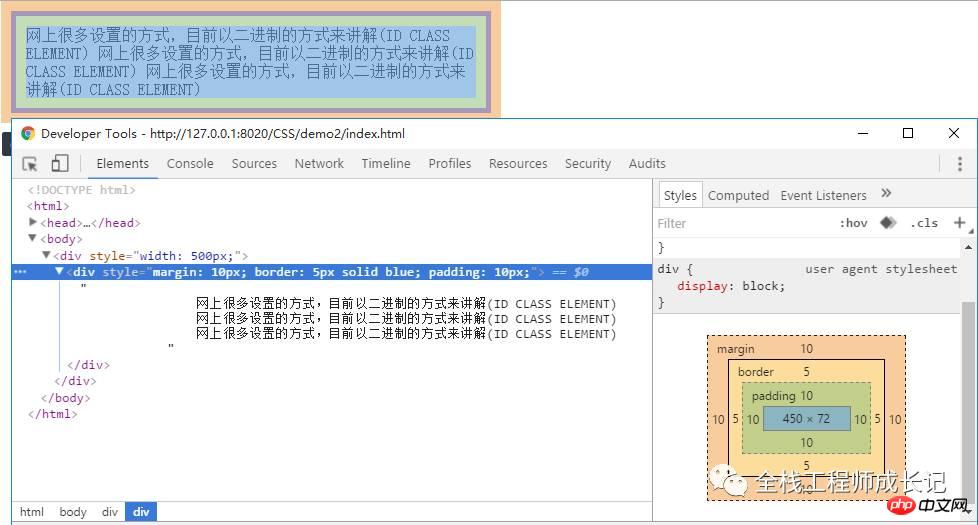
以其中一个例子为例:
引入代码:
<p style="width: 500px;"> <p style="margin: 10px; border: 5px solid blue; padding: 10px; "> 网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT) 网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT) 网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT) </p> </p>

以上的元素总共被计算出来的的尺寸是:
Total width = 10 + 5 + 10 + 450+ 10 + 5 + 10 = 500px
Total height = 10 + 5 + 10 + 72+ 10 + 5 + 10 = 122px
知识点二:
对盒子模型有了初步认识后,我们考虑到这几个场景:
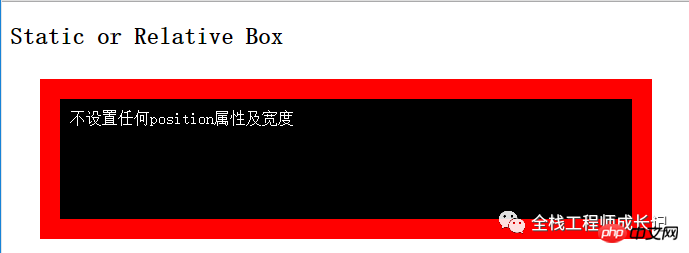
1.相对定位或者无定位的情况(默认为position为static)
引入代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
background:black;
color:White;
height:100px;
padding:10px;
border:20px solid Red;
margin:30px;
}
</style>
</head>
<body>
<h2>Static or Relative Box</h2>
<p class="box">不设置任何position属性及宽度</p>
</body>
</html>

则块的宽度是延伸自动填充满它的父元素的宽度区域
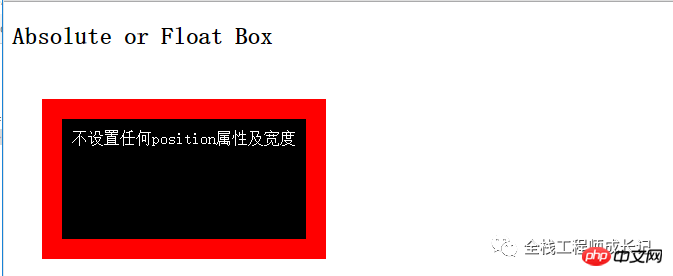
2.浮动float元素和绝对定位元素(具有包裹性,通过设置display: table;也能实现包裹性效果,可以自己设置看看效果)
引入代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
background:black;
color:White;
height:100px;
padding:10px;
border:20px solid Red;
margin:30px;
position: absolute;
}
</style>
</head>
<body>
<h2>Absolute or Float Box</h2>
<p class="box">不设置任何position属性及宽度</p>
</body>
</html>

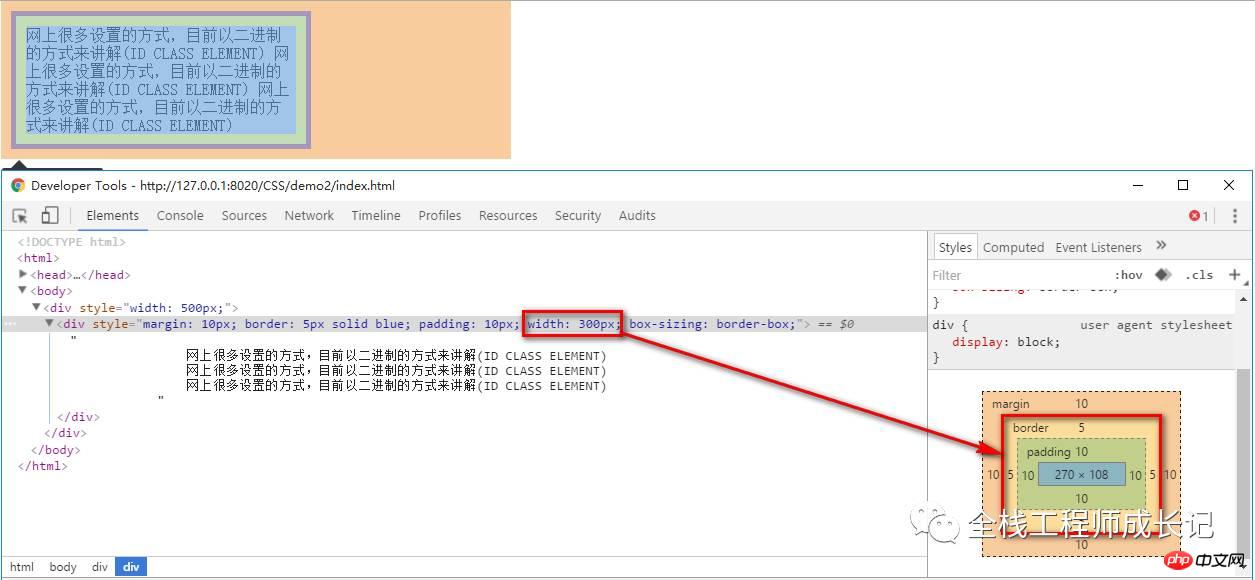
3.特殊性:设置p的样式为box-sizing: border-box;
引入代码:
<p style="width: 500px;"> <p style="margin: 10px; border: 5px solid blue; padding: 10px; width: 300px; box-sizing: border-box; "> 网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT) 网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT) 网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT) </p> </p>

发现内容宽度为:border的宽度+padding的宽度+内容的宽度
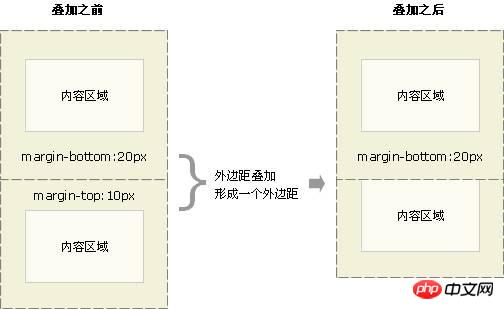
4.盒子模型的margin属性:

如果两个元素放在一起,对应的margin纵向只取其大的
Atas ialah kandungan terperinci CSS盒子模型知识总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




