
可子类化的内建对象(Subclassable Built-ins)
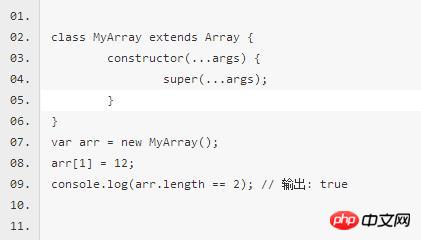
在ES6中,像Array,Date和Dom元素这样的内建对象都可以被子类化。

通过子类工厂实现简单的合成器(Simple mixins via subclass factories)
mixin在javascript里可以看作是一种从别的对象"借用"功能的方法。每一个新定义的对象都有一个 prototype属性,其他的对象就可以从这里"借用"功能。这里的功能可以是一个属性,也可以是一个方法。
Mixin支持在一个系统中降解功能的重复性,增加功能的重用性。在一些应用程序也许需要在所有的对象实体共享行为的地方,我们能够通过在一个Mixin中维护这个共享的功能,来很容易的避免任何重复,而因此专注于只实现我们系统中真正彼此不同的功能。
在 ES6 中,我们可以采用全新的基于类继承的 “mixin” 模式设计更优雅的“语义化”接口,这是因为 ES6 中的 extends 可以继承动态构造的类,这一点和其他的静态声明类的编程语言不同。当 ES6 类继承另一个类,被继承的类可以是通过任意表达式创建的动态类。这个特性可以允许实现一种合成器模式,用一个函数来将一个类 C 映射到一个新的继承了C的类。
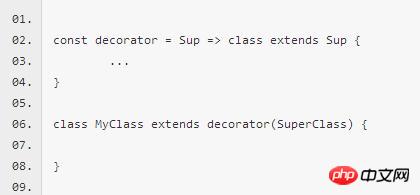
mixin 式继承的基本形式:

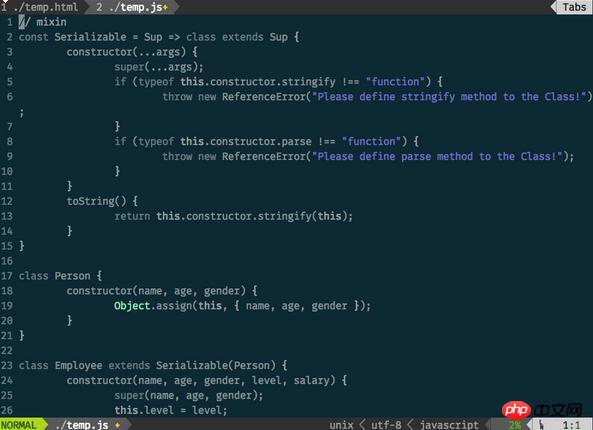
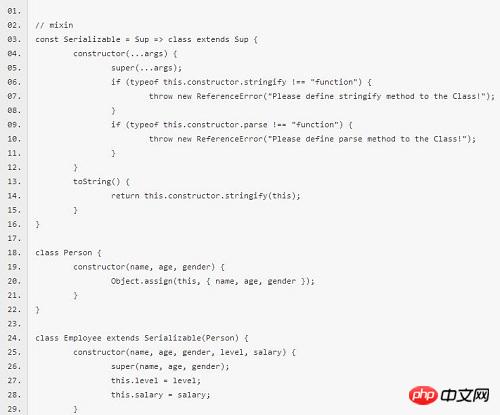
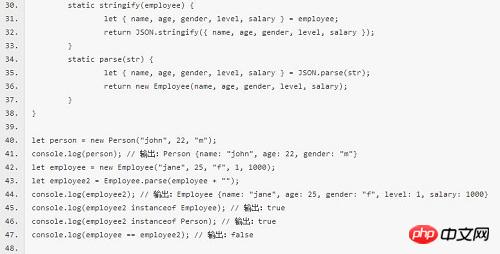
用 mixin 实现 Serilizable



上面的代码,我们用 ES6 的类继承实现了 Serializable,它检查当前实例的类上是否有定义 stringify 和 parse 静态方法,如果有,使用静态方法重写 toString 方法,如果没有,则在实例化对象的时候抛出一个异常。然后通过 class Employ extends Serializable(Person) 来实现可序列化,在这里我们没有可序列化 Person 本身,而将 Serializable 在语义上变成一种修饰,即 Employee 是一种可序列化的 Person。
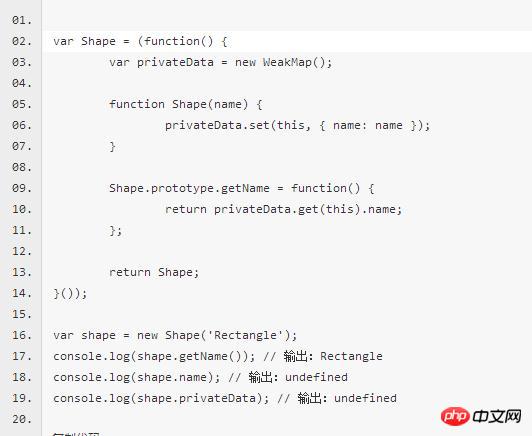
使用weakmaps实现私有实例成员(Private instance members with weakmaps)
Weakmaps解决了私有数据成员的遗留问题。首先,再也没有必自己生成一个唯一的ID了,因为该对象实例本身就是一个唯一ID。其次,当一个对象实例被垃圾回收,绑到该实例中的weakmap中所有数据也会被回收。

privateData在这个例子中是一个WeakMap的实例 。当一个新的Shape被创建时,一个weakmap的条目会被创建用来以便该实例来保存包含私有数据的对象。在weakmap中最关键的是this ,即使对于开发者来说获取一个Shape对象的引用是微不足道的一件事,他们也无法从实例外来访问到privateData,所以,数据被从麻烦制造者手中安全保护了。任何想要操纵私有数据的方法只能够通过传入实例的this ,从而拿到返回的对象。在这个例子中, getName()会获取对象并返回name属性的值。
尾调用优化(Tail-call optimization)
尾调用(Tail Call)是函数式编程的一个重要概念,是指某个函数的最后一步是调用另一个函数。
尾调用优化是为了避免不断保留和创建新的调用栈,而在函数最后一步调用另一个函数。最后一步的意义就在于:不需要保留当前函数的执行环境,在调用的下一个函数执行完毕并给出返回值后,直接再返回,类似于pipe。
函数调用自身,称为递归。如果尾调用自身,就称为尾递归。尾递归(Tail-recursion)就是利用尾调优化的特性,从语言机制上进行递归操作的优化,防止堆栈溢出(stack overflow)。
"尾调用优化"对递归操作意义重大,所以一些函数式编程语言将其写入了语言规格。ES6也是如此,第一次明确规定,所有 ECMAScript 的实现,都必须部署"尾调用优化"。这就是说,在 ES6 中,只要使用尾递归,就不会发生栈溢出,相对节省内存。
递归非常耗费内存,因为需要同时保存成千上百个调用帧,很容易发生“栈溢出”错误(stack overflow)。但对于尾递归来说,由于只存在一个调用帧,所以永远不会发生“栈溢出”错误。
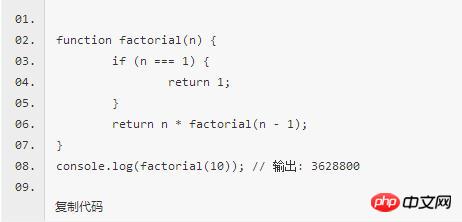
下面代码是一个阶乘函数,计算n的阶乘,最多需要保存n个调用记录,复杂度 O(n)

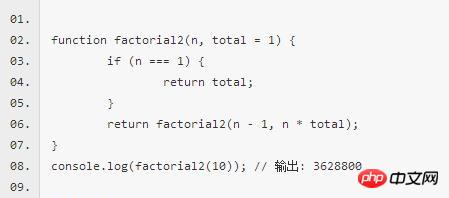
如果改成尾递归调用,只保留一个调用记录,复杂度 O(1)

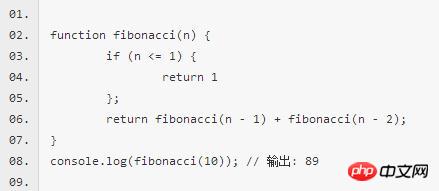
计算fibonacci数列,能充分说明尾递归优化的重要性

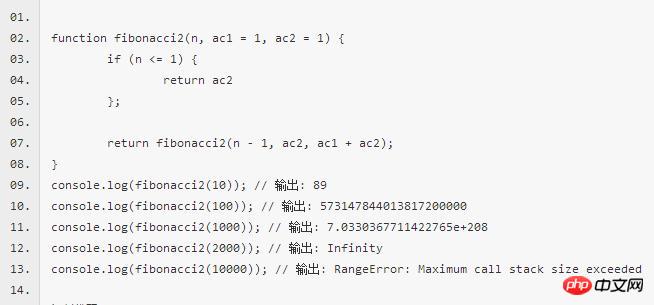
使用尾递归优化过的fibonacci 递归算法

自定义错误类(Custom Errors)
Error是JavaScript中的错误类,它同时也是一个构造函数,可以用来创建一个错误对象。Error实例会在发生运行进错误时抛出,Error像其它对象一样,也可以由用户自定义创建。
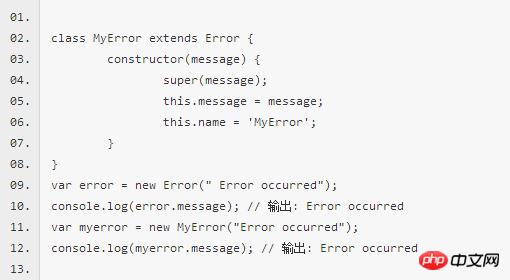
ES6通过派生实现自定义错误类

Atas ialah kandungan terperinci ES6新特性开发微信小程序(10). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk belajar bahasa go dari 0 asas
Bagaimana untuk belajar bahasa go dari 0 asas
 Apakah mata wang BTC?
Apakah mata wang BTC?
 Ciri-ciri pangkalan data hubungan
Ciri-ciri pangkalan data hubungan
 Apakah bahasa mesin
Apakah bahasa mesin
 seni bina c/s dan seni bina b/s
seni bina c/s dan seni bina b/s
 Sebab mengapa ping gagal
Sebab mengapa ping gagal
 Apakah motor servo
Apakah motor servo
 Perbezaan antara versi rumah win10 dan versi profesional
Perbezaan antara versi rumah win10 dan versi profesional
 Bagaimanakah mysql dan redis memastikan konsistensi penulisan dua kali?
Bagaimanakah mysql dan redis memastikan konsistensi penulisan dua kali?




