

Flexbox通常能让我们更好的操作他的子元素布局,例如:
如果元素容器没有足够的空间,我们无需计算每个元素的宽度,就可以设置他们在同一行;
可以快速让他们布局在一列;
可以方便让他们对齐容器的左、右、中间等;
无需修改结构就可以改变他们的显示顺序;
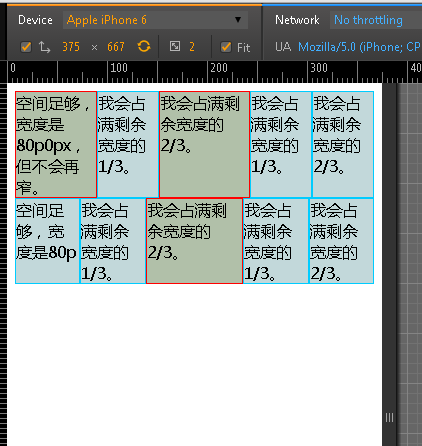
如果元素容器设置百分比和视窗大小改变,不用提心未指定元素的确切宽度而破坏布局,因为容器中的每个子元素都可以自动分配容器的宽度或高度的比例。
亮点:
宽度自适应。开发比table 和 float 方便快捷多很多。
注意兼容性:
.nav{
display: -webkit-box;
display: -moz-box;
display: -o-box;
display: -ms-flexbox;
display: flex;
overflow: hidden;
width:100%;//火狐不加宽度是无效的
}
.nav a{
display: block;
height:40px;
line-height: 40px;
color:#fff;
text-align: center;
border:1px solid #fff;
background: #f60;
text-decoration: none;
-moz-box-flex: 1;
-webkit-box-flex: 1;
-o-box-flex: 1;
-ms-flex: 1;
flex: 1;
}Atas ialah kandungan terperinci 详解css3的弹性盒模型. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




