详解微信小程序组件:slider滑动选择器
slider滑动选择器组件说明:
滑动选择器。
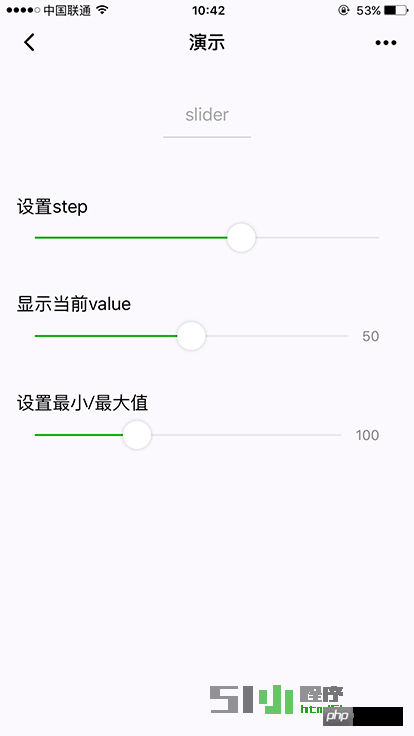
slider滑动选择器示例代码运行效果如下:

下面是WXML代码:
<view class="section section_gap"> <text class="section__title">设置left/right icon</text> <view class="body-view"> <slider bindchange="slider1change" left-icon="cancel" right-icon="success_no_circle"/> </view> </view> <view class="section section_gap"> <text class="section__title">设置step</text> <view class="body-view"> <slider bindchange="slider2change" step="5"/> </view> </view> <view class="section section_gap"> <text class="section__title">显示当前value</text> <view class="body-view"> <slider bindchange="slider3change" show-value/> </view> </view> <view class="section section_gap"> <text class="section__title">设置最小/最大值</text> <view class="body-view"> <slider bindchange="slider4change" min="50" max="200" show-value/> </view> </view>
下面是JS代码:
var pageData = {}
for (var i = 1; i < 5; i++) {
(function (index) {
pageData['slider' + index + 'change'] = function(e) {
console.log('slider' + 'index' + '发生 change 事件,携带值为', e.detail.value)
}
})(i)
}
Page(pageData)下面是WXSS代码:
.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
overflow: hidden;
}slider滑动选择器的主要属性
属性名
类型
默认值
说明
minNumber0最小值
maxNumber100最大值
stepNumber1步长,取值必须大于0,并且可被(max - min)整除
disabledBooleanfalse是否禁用
valueNumber0当前取值
show-valueBooleanfalse是否显示当前 value
bindchangeEventHandle完成一次拖动后触发的事件,event.detail = {value: value}个人经验:min为负数
滑动选择器。
既然min和max是Number类型,那么将min设置为负数是否可以?

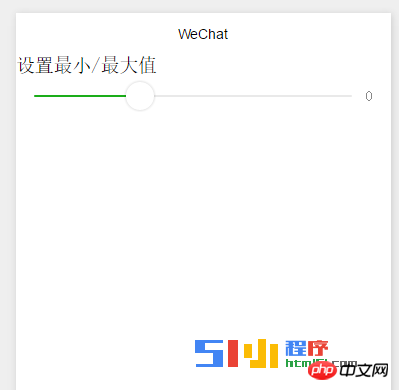
下面是WXML代码:
<view class="section section_gap"> <text class="section__title">设置最小/最大值</text> <view class="body-view"> <slider bindchange="slider4change" min="-10" max="20" show-value/> </view> </view>
下面是JS代码:
var pageData = {}
for (var i = 1; i < 5; i++) {
(function (index) {
pageData['slider' + index + 'change'] = function(e) {
console.log('slider' + 'index' + '发生 change 事件,携带值为', e.detail.value)
}
})(i)
}
Page(pageData)下面是WXSS代码:
.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
overflow: hidden;
}分析:可以看到min可以设置为负数,而且,默认滑块显示到0的位置(说明value这个属性是控制这个的)。然后还可以往左拖动,然后显示出负数;
个人经验:min如果大于max
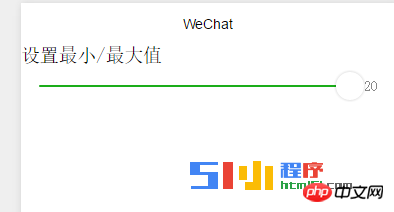
我以为会报错,结果出乎我的意料。它居然不报错,然后显示到max位置,滑块也是不能够拖动的。这是一个明显的大坑啊!

下面是WXML代码:
<view class="section section_gap"> <text class="section__title">设置最小/最大值</text> <view class="body-view"> <slider bindchange="slider4change" min="100" max="20" show-value/> </view> </view>
下面是JS代码:
var pageData = {}
for (var i = 1; i < 5; i++) {
(function (index) {
pageData['slider' + index + 'change'] = function(e) {
console.log('slider' + 'index' + '发生 change 事件,携带值为', e.detail.value)
}
})(i)
}
Page(pageData)下面是WXSS代码:
.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
overflow: hidden;
}这个控件估计后面会改吧。请大家避免这个坑。
另外,max还可以和min相等。
个人经验:两个滑块
我之前用过slider,人家滑块可以是设置两个的。这个文档上没写,我也是够了,只能说不成熟吧。
个人经验:使用wx.showToast显示value

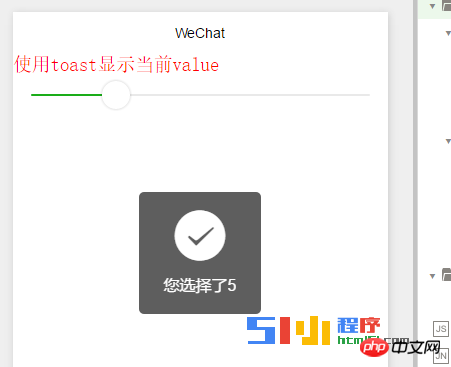
除了默认的显示方式,我们还可以用toast方式显示选择的值
下面是WXML代码:
<view class="section section_gap"> <text class="section__title">使用toast显示当前value</text> <view class="body-view"> <slider bindchange="slider3change" min="0" max="20" step="5" /> </view> </view>
下面是JS代码:
var pageData = {}
for (var i = 1; i < 5; i++) {
(function (index) {
pageData['slider' + index + 'change'] = function(e) {
console.log('slider' + 'index' + '发生 change 事件,携带值为', e.detail.value)
wx.showToast({
title: '您选择了'+ e.detail.value,
icon: 'success',
duration: 2000
})
}
})(i)
}
Page(pageData)下面是WXSS代码:
.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
overflow: hidden;
}Atas ialah kandungan terperinci 详解微信小程序组件:slider滑动选择器. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Program mini Xianyu WeChat dilancarkan secara rasmi
Feb 10, 2024 pm 10:39 PM
Program mini Xianyu WeChat dilancarkan secara rasmi
Feb 10, 2024 pm 10:39 PM
Program mini WeChat rasmi Xianyu telah dilancarkan secara senyap-senyap Dalam program mini, anda boleh menghantar mesej peribadi untuk berkomunikasi dengan pembeli/penjual, melihat maklumat dan pesanan peribadi, mencari item, dsb. Jika anda ingin tahu apakah program mini Xianyu WeChat. dipanggil, lihat sekarang. Apakah nama applet Xianyu WeChat Jawapan: Xianyu, transaksi terbiar, jualan terpakai, penilaian dan kitar semula. 1. Dalam program mini, anda boleh menghantar mesej terbiar, berkomunikasi dengan pembeli/penjual melalui mesej peribadi, melihat maklumat dan pesanan peribadi, mencari item yang ditentukan, dsb. 2. Pada halaman program mini, terdapat halaman utama, berdekatan, post idle, messages, and mine 5 functions; 3. Jika anda ingin menggunakannya, anda mesti mengaktifkan pembayaran WeChat sebelum anda boleh membelinya;
 Applet WeChat melaksanakan fungsi muat naik imej
Nov 21, 2023 am 09:08 AM
Applet WeChat melaksanakan fungsi muat naik imej
Nov 21, 2023 am 09:08 AM
Applet WeChat melaksanakan fungsi muat naik gambar Dengan perkembangan Internet mudah alih, applet WeChat telah menjadi bahagian yang amat diperlukan dalam kehidupan orang ramai. Program mini WeChat bukan sahaja menyediakan pelbagai senario aplikasi, tetapi juga menyokong fungsi yang ditentukan oleh pembangun, termasuk fungsi muat naik imej. Artikel ini akan memperkenalkan cara untuk melaksanakan fungsi muat naik imej dalam applet WeChat dan memberikan contoh kod khusus. 1. Kerja persediaan Sebelum mula menulis kod, kita perlu memuat turun dan memasang alat pembangun WeChat dan mendaftar sebagai pembangun WeChat. Pada masa yang sama, anda juga perlu memahami WeChat
 Laksanakan kesan penapis imej dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Laksanakan kesan penapis imej dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Melaksanakan kesan penapis gambar dalam program mini WeChat Dengan populariti aplikasi media sosial, orang ramai semakin gemar menggunakan kesan penapis pada foto untuk meningkatkan kesan artistik dan daya tarikan foto. Kesan penapis gambar juga boleh dicapai dalam program mini WeChat, menyediakan pengguna dengan fungsi penyuntingan foto yang lebih menarik dan kreatif. Artikel ini akan memperkenalkan cara melaksanakan kesan penapis imej dalam program mini WeChat dan memberikan contoh kod khusus. Pertama, kita perlu menggunakan komponen kanvas dalam applet WeChat untuk memuatkan dan mengedit imej. Komponen kanvas boleh digunakan pada halaman
 Laksanakan kesan menu lungsur dalam applet WeChat
Nov 21, 2023 pm 03:03 PM
Laksanakan kesan menu lungsur dalam applet WeChat
Nov 21, 2023 pm 03:03 PM
Untuk melaksanakan kesan menu lungsur dalam Program Mini WeChat, contoh kod khusus diperlukan Dengan populariti Internet mudah alih, Program Mini WeChat telah menjadi bahagian penting dalam pembangunan Internet, dan semakin ramai orang telah mula memberi perhatian kepada dan. gunakan Program Mini WeChat. Pembangunan program mini WeChat adalah lebih mudah dan pantas daripada pembangunan APP tradisional, tetapi ia juga memerlukan penguasaan kemahiran pembangunan tertentu. Dalam pembangunan program mini WeChat, menu lungsur ialah komponen UI biasa, yang mencapai pengalaman pengguna yang lebih baik. Artikel ini akan memperkenalkan secara terperinci cara melaksanakan kesan menu lungsur dalam applet WeChat dan menyediakan praktikal
 Gunakan applet WeChat untuk mencapai kesan penukaran karusel
Nov 21, 2023 pm 05:59 PM
Gunakan applet WeChat untuk mencapai kesan penukaran karusel
Nov 21, 2023 pm 05:59 PM
Gunakan applet WeChat untuk mencapai kesan penukaran karusel WeChat applet ialah aplikasi ringan dengan ciri pembangunan dan penggunaan yang mudah dan cekap. Dalam program mini WeChat, adalah keperluan biasa untuk mencapai kesan penukaran karusel. Artikel ini akan memperkenalkan cara menggunakan applet WeChat untuk mencapai kesan penukaran karusel dan memberikan contoh kod khusus. Mula-mula, tambahkan komponen karusel pada fail halaman applet WeChat. Contohnya, anda boleh menggunakan teg <swiper> untuk mencapai kesan penukaran karusel. Dalam komponen ini, anda boleh lulus b
 Apakah nama applet WeChat Xianyu?
Feb 27, 2024 pm 01:11 PM
Apakah nama applet WeChat Xianyu?
Feb 27, 2024 pm 01:11 PM
Program mini WeChat rasmi Xianyu telah dilancarkan secara senyap-senyap Ia menyediakan pengguna dengan platform yang mudah yang membolehkan anda menerbitkan dan berdagang item terbiar dengan mudah. Dalam program mini, anda boleh berkomunikasi dengan pembeli atau penjual melalui mesej peribadi, melihat maklumat peribadi dan pesanan, dan mencari item yang anda inginkan. Jadi apa sebenarnya yang dipanggil Xianyu dalam program mini WeChat ini akan memperkenalkannya kepada anda secara terperinci Pengguna yang ingin tahu, sila ikuti artikel ini dan teruskan membaca! Apakah nama applet Xianyu WeChat Jawapan: Xianyu, transaksi terbiar, jualan terpakai, penilaian dan kitar semula. 1. Dalam program mini, anda boleh menghantar mesej terbiar, berkomunikasi dengan pembeli/penjual melalui mesej peribadi, melihat maklumat dan pesanan peribadi, mencari item yang ditentukan, dsb. 2. Pada halaman program mini, terdapat halaman utama, berdekatan, post melahu, mesej, dan 5 fungsi;
 Bagaimana untuk menggunakan PHP untuk membangunkan fungsi transaksi terpakai applet WeChat?
Oct 27, 2023 pm 05:15 PM
Bagaimana untuk menggunakan PHP untuk membangunkan fungsi transaksi terpakai applet WeChat?
Oct 27, 2023 pm 05:15 PM
Bagaimana untuk menggunakan PHP untuk membangunkan fungsi transaksi terpakai applet WeChat? Sebagai platform pembangunan aplikasi mudah alih yang popular, applet WeChat digunakan oleh semakin ramai pembangun. Dalam program mini WeChat, urus niaga terpakai adalah keperluan fungsian biasa. Artikel ini akan memperkenalkan cara menggunakan PHP untuk membangunkan fungsi transaksi terpakai applet WeChat dan memberikan contoh kod khusus. 1. Kerja penyediaan Sebelum memulakan pembangunan, anda perlu memastikan bahawa syarat berikut dipenuhi: persekitaran pembangunan applet WeChat telah disediakan, termasuk mendaftarkan AppID applet dan menetapkannya di latar belakang applet.
 Laksanakan kesan putaran imej dalam applet WeChat
Nov 21, 2023 am 08:26 AM
Laksanakan kesan putaran imej dalam applet WeChat
Nov 21, 2023 am 08:26 AM
Untuk melaksanakan kesan putaran imej dalam Program Mini WeChat, contoh kod khusus diperlukan Program Mini WeChat ialah aplikasi ringan yang menyediakan pengguna dengan fungsi yang kaya dan pengalaman pengguna yang baik. Dalam program mini, pembangun boleh menggunakan pelbagai komponen dan API untuk mencapai pelbagai kesan. Antaranya, kesan putaran gambar merupakan kesan animasi biasa yang boleh menambah minat dan kesan visual pada program mini. Untuk mencapai kesan putaran imej dalam program mini WeChat, anda perlu menggunakan API animasi yang disediakan oleh program mini. Berikut ialah contoh kod khusus yang menunjukkan cara untuk




