
这篇文章主要为大家详细介绍了iOS微信支付开发案例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
微信支付有很多坑的,官方提供的文档一点都不全面,而且demo也比较”羞涩”难懂。很多注意的细节都没有体现出来,走了很多弯路。于是,系统的开发流程如下。(完整的demo附在博客最后面)这里面包括微信支付开发和支付宝开发调用客户端的兼容处理。(两次签名放在移动端,博客中没提到没安装微信客户端的情况,也很简单[WXApi sendReq:request]调用这个方法的返回值为0即可判断。)
一、环境配置
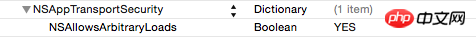
1、首先是https协议访问,在plist设置白名单

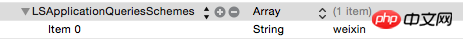
2、当你工程中有微信分享、收藏、支付、登录等,需要在“Info.plist”里增加如下代码(LSApplicationQueriesSchemes)

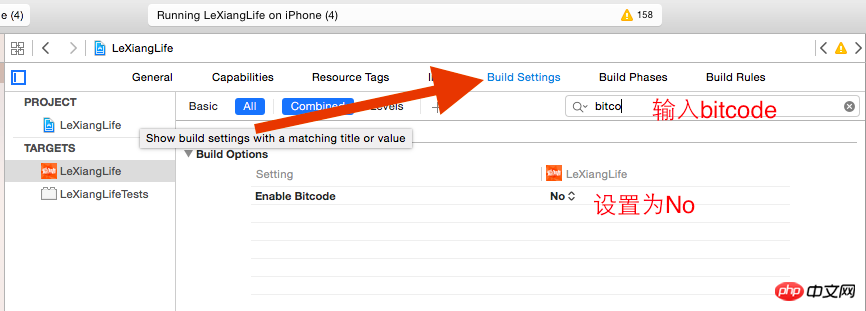
3、解决bitcode编译不过问题

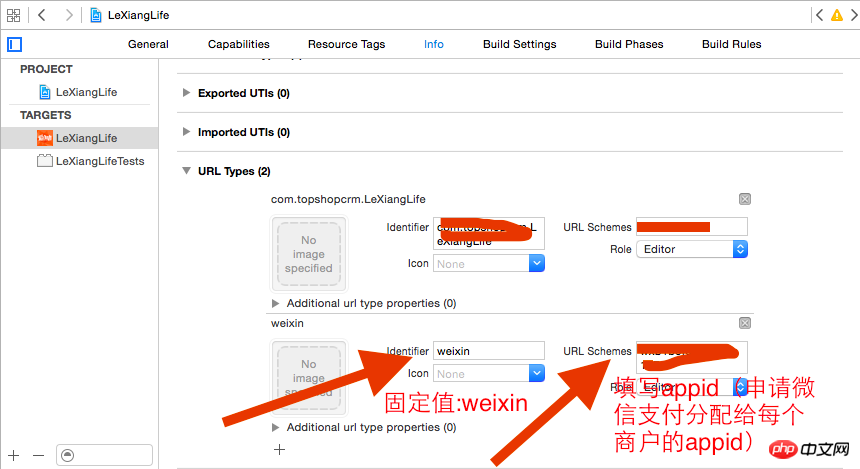
4、设置URL types

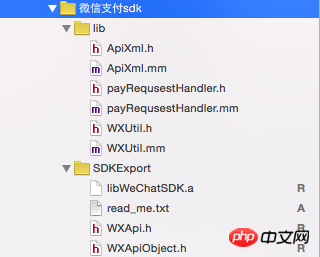
5、导入SDK(可从微信官方的demo移植过来)

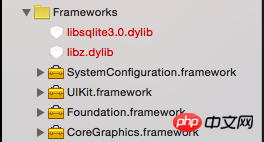
6、导入系统依赖库

7、特别要注意的是
微信支付是以分为单位的,也就是说,如果你支付金额是保留两位小数,支付的金额必须*100后再传给微信支付平台,其他的依次类推。
二、代码开发
1、在程序入口(即applegate.m)需要进行的操作

2、增加如下代理方法,否则不回调微信客服端(也是在delegate.m文件中)

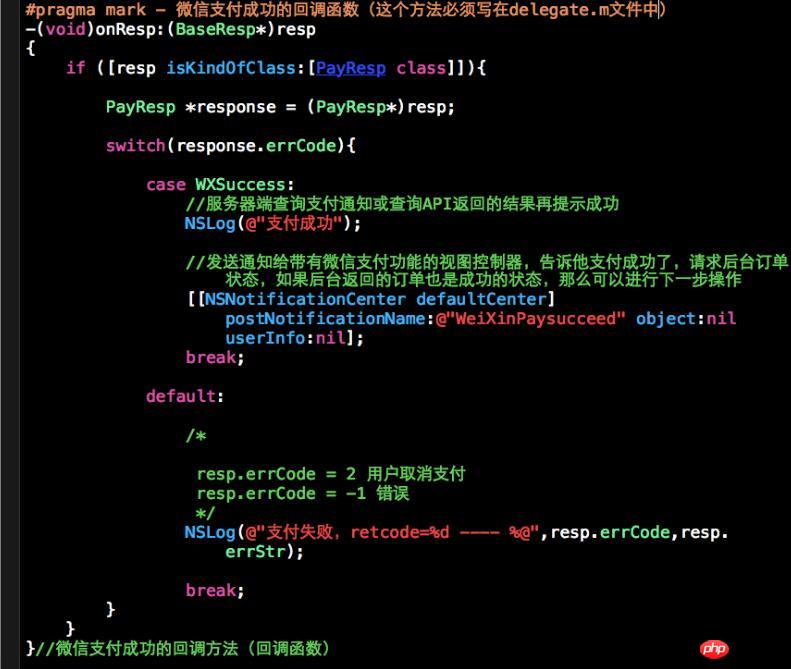
3、微信支付成功的回调函数
这个有必要说明下,官方文档是这样说明的:不能以客服端支付成功的结果就直接当做是订单支付成功的结果,要以服务器返回的订单状态为准,也就是说,客服端支付成功后,微信支付平台会给服务器发送支付成功的消息,后台修改订单状态,重新返回给客户端。简单就是,支付成功要发送给特定的视图控制器(带有微信支付功能的视图控制器)发送通知,让这个特定的视图控制去请求服务器订单的住状态。这个回调函数必须写在delegate.m中!!!

4、特定视图控制器的代码(带有微信支付功能的视图控制器)
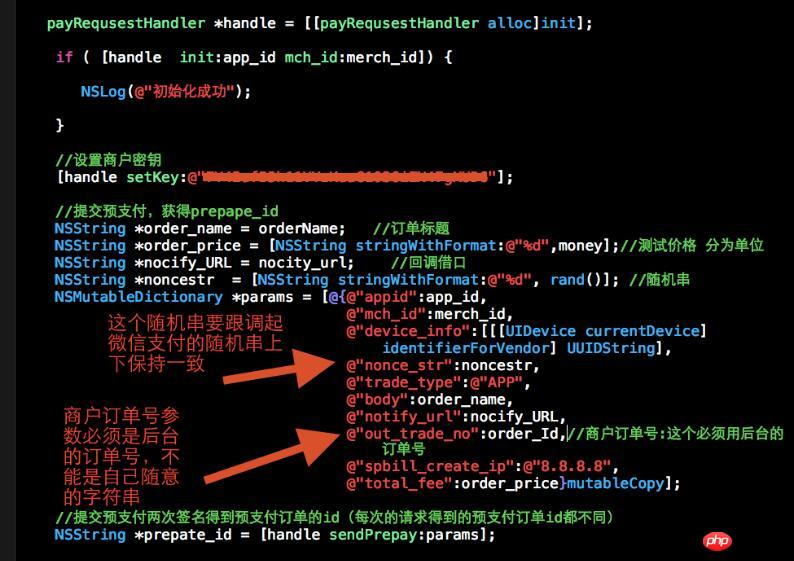
4.1 提交预支付订单获得预订单id(这个过程必须经过两次签名,分别是不带参数签名和携带参数签名,当然,这些方法都已经在payRequsestHandler类封装好了,你只需要传参数调用方法就可以了)这个也是点击支付按钮的动作方法

4.2得到预支付订单,那么就可以调微信支付的客服端(4.2和4.1代码是连续的)

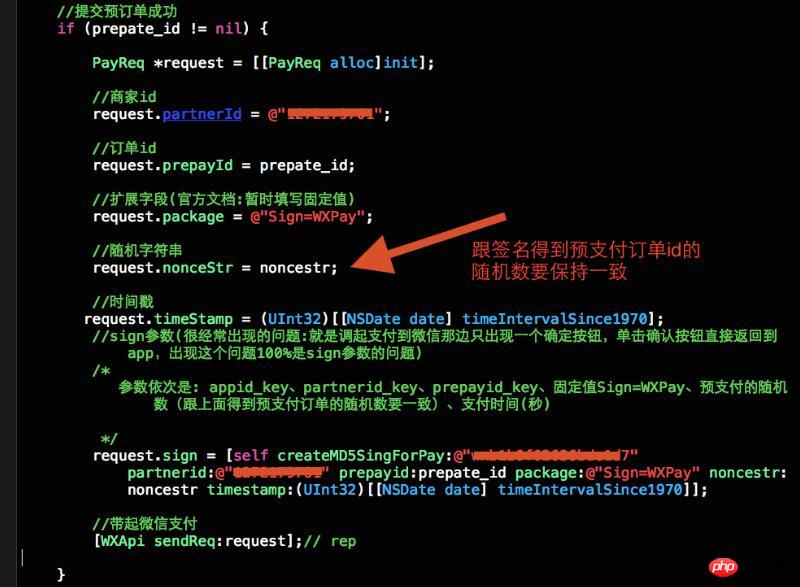
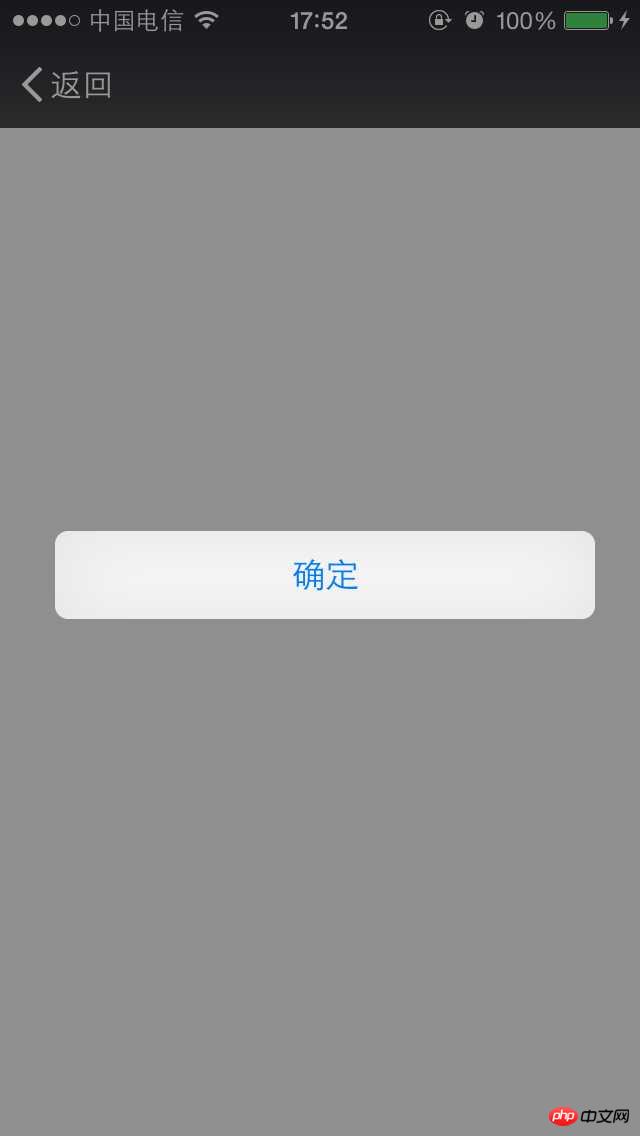
附带sign参数签名的独立封装的两个方法,没用payRequsestHandler封装的方法,自己写的,因为用了出现问题(问题截图如下),先代码截图,后面再提供可直接复制黏贴的代码块
问题截图:(相信很多人遇到过,100%是sign签名的问题)

方法一:

方法二:

4.3 上面的代码就可以完全解决微信支付问题,剩下最后一个步骤,支付成功返回app调用delegate的-(void)onResp:(BaseResp*)resp方法,那么这里要发送通知给特定的视图控制器,让他去请求后台的订单状态。这里要说明的是,你从那个界面调的微信支付后,返回还是在原处。只是回调方法必须在delegate中,所以必须在回调方法发送成功的通知。那么要在特定的视图控制器的视图即将出现的方法中,监听到这个通知,然后请求后台的订单状态。这里需要注意的是,需要重写dealloc方法,移除通知。

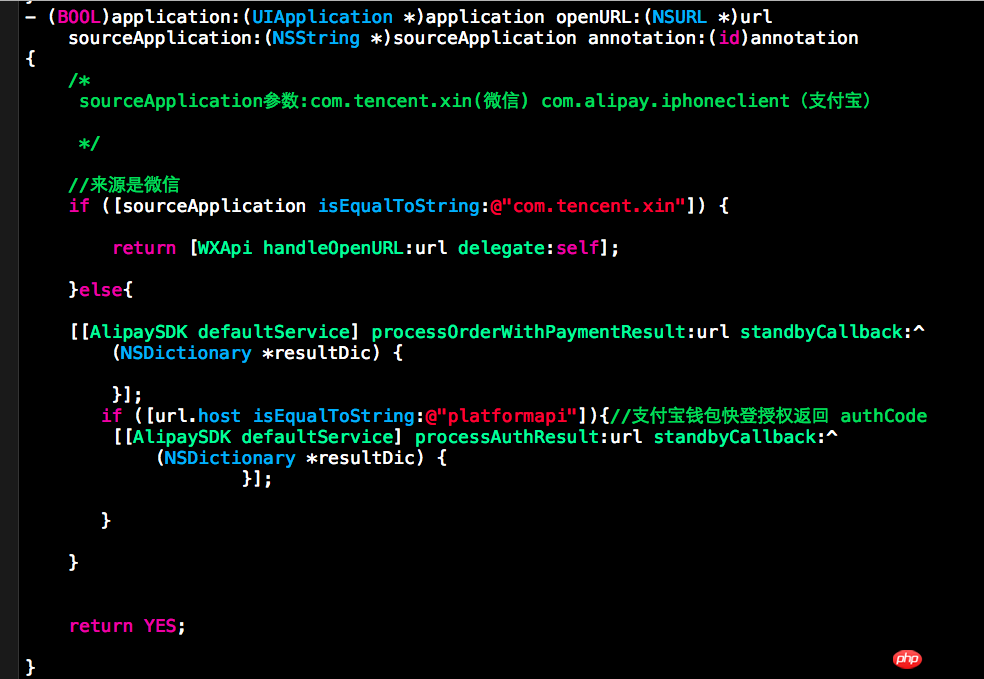
三、支付宝和微信支付的回调客户端的代理方法的兼容处理

四、demo
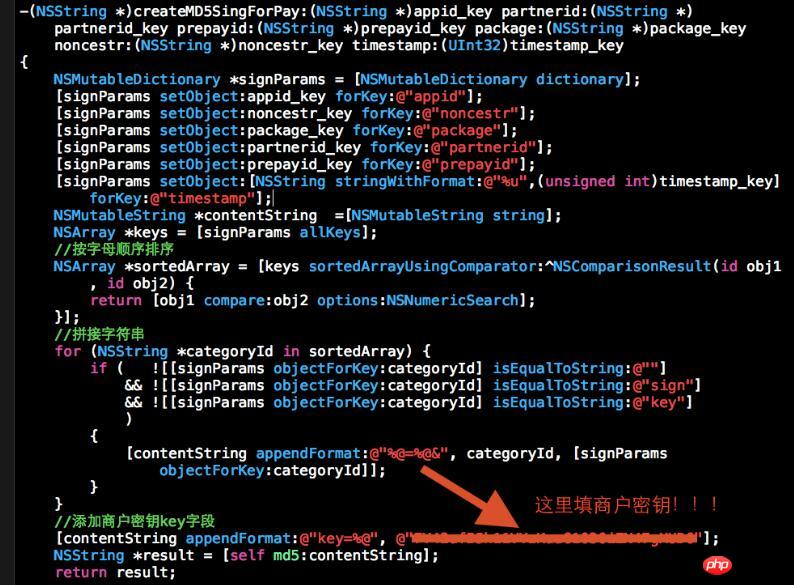
可供复制黏贴的代码(sign签名)
-(NSString )createMD5SingForPay:(NSString )appid_key partnerid:(NSString)partnerid_key prepayid:(NSString )prepayid_key package:(NSString )package_key noncestr:(NSString)noncestr_key timestamp:(UInt32)timestamp_key
{
NSMutableDictionary *signParams = [NSMutableDictionary dictionary];
[signParams setObject:appid_key forKey:@”appid”];
[signParams setObject:noncestr_key forKey:@”noncestr”];
[signParams setObject:package_key forKey:@”package”];
[signParams setObject:partnerid_key forKey:@”partnerid”];
[signParams setObject:prepayid_key forKey:@”prepayid”];
[signParams setObject:[NSString stringWithFormat:@”%u”,(unsigned int)timestamp_key] forKey:@”timestamp”];
NSMutableString *contentString =[NSMutableString string];
NSArray *keys = [signParams allKeys];
//按字母顺序排序
NSArray *sortedArray = [keys sortedArrayUsingComparator:^NSComparisonResult(id obj1, id obj2) {
return [obj1 compare:obj2 options:NSNumericSearch];
}];
//拼接字符串
for (NSString *categoryId in sortedArray) {
if ( ![[signParams objectForKey:categoryId] isEqualToString:@”“]
&& ![[signParams objectForKey:categoryId] isEqualToString:@”sign”]
&& ![[signParams objectForKey:categoryId] isEqualToString:@”key”]
)
{
[contentString appendFormat:@”%@=%@&”, categoryId, [signParams objectForKey:categoryId]];
}
}
//添加商户密钥key字段
[contentString appendFormat:@”key=%@”, @”这里填写商户密钥”];
NSString *result = [self md5:contentString];
return result;
}//创建发起支付时的sige签名
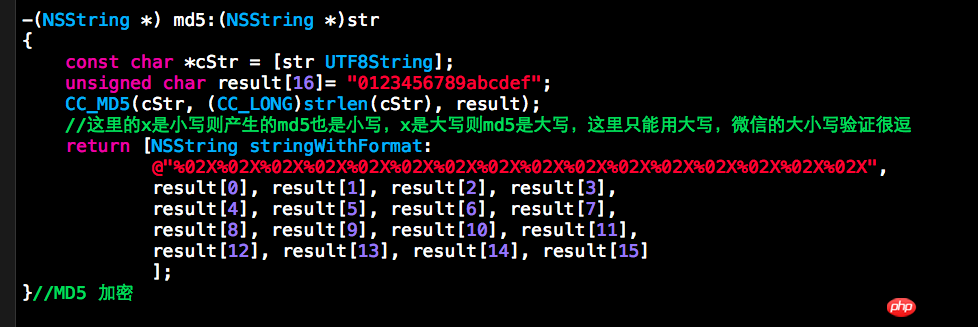
-(NSString ) md5:(NSString )str
{
const char *cStr = [str UTF8String];
unsigned char result[16]= “0123456789abcdef”;
CC_MD5(cStr, (CC_LONG)strlen(cStr), result);
//这里的x是小写则产生的md5也是小写,x是大写则md5是大写,这里只能用大写,微信的大小写验证很逗
return [NSString stringWithFormat:
@”%02X%02X%02X%02X%02X%02X%02X%02X%02X%02X%02X%02X%02X%02X%02X%02X”,
result[0], result[1], result[2], result[3],
result[4], result[5], result[6], result[7],
result[8], result[9], result[10], result[11],
result[12], result[13], result[14], result[15]
];
}//MD5 加密Atas ialah kandungan terperinci 详解iOS微信支付开发案例代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Urutan potongan pembayaran WeChat
Urutan potongan pembayaran WeChat
 Cara membayar dengan WeChat di Douyin
Cara membayar dengan WeChat di Douyin
 Apakah perisian tayangan perdana
Apakah perisian tayangan perdana
 Bagaimana untuk mengeksport perkataan daripada powerdesigner
Bagaimana untuk mengeksport perkataan daripada powerdesigner
 Apakah perbezaan utama antara linux dan windows
Apakah perbezaan utama antara linux dan windows
 acara oncontextmenu
acara oncontextmenu
 Muat turun aplikasi Ouyi
Muat turun aplikasi Ouyi
 Bagaimana untuk menggantikan imej latar belakang ppt secara seragam
Bagaimana untuk menggantikan imej latar belakang ppt secara seragam




