
BOX类型会影响呈现和布局, 基本的BOX类型有两种: 块级(block-level)和行内级(inline-level). 事实上还有其他类型的BOX(如table, list-item等), 不过最终都会当作块级BOX或者行内级BOX来处理.
块极BOX的特征是从新的一行开始内容, 并且能包含其他块级BOX和行内级BOX.
行内级BOX是那些不能形成新的内容块的元素. 它不会从新行开始, 但能包含其他行内级BOX和数据.
HTML元素以及对应默认的BOX类型

使用CSS的display属性可以定义BOX类型, 也可以改变一个元素的默认BOX类型.
当定义样式属性display:none时, 这个BOX与其所包含的其他BOX会在浏览器上消失, 它并不是生成一个不可见的BOX, 而是根本不生成BOX(即该元素对布局没有影响), 派生的元素也不生成任何BOX, 该行为不能由派生元素设置的diplay属性覆盖.
例如:
<div style="display:none">
内容不会显示
<p style="display:block">此内容一样不会显示</p>
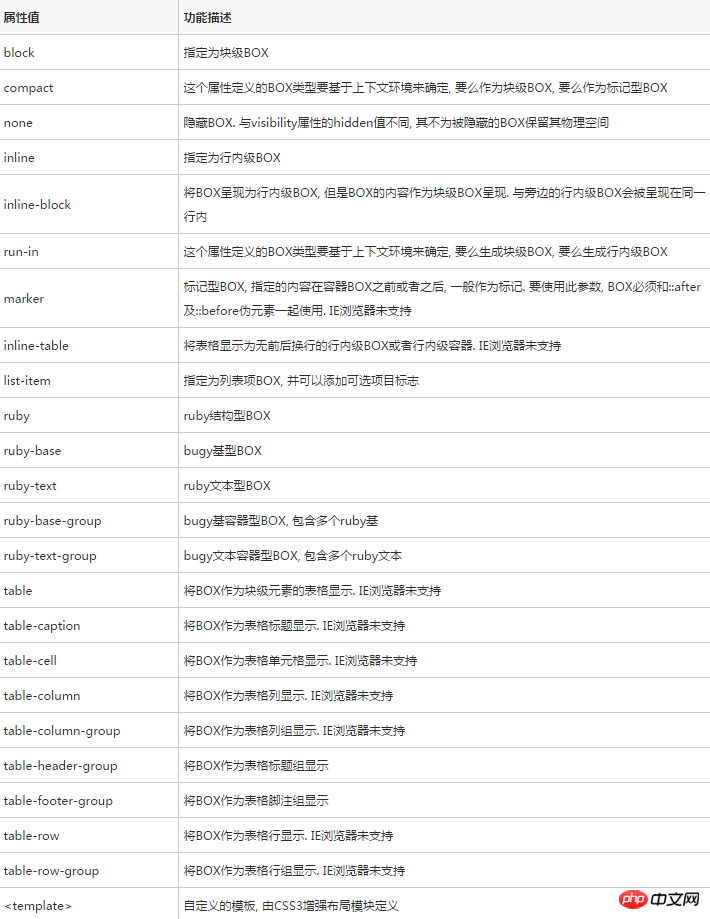
</div>display属性的属性值及其功能描述

Atas ialah kandungan terperinci 详解CSS BOX类型和display属性. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




