
Apakah itu acara?
Acara adalah jantung aplikasi JavaScript yang mendebarkan dan gam yang menyatukan segala-galanya. Peristiwa berlaku apabila kami melakukan jenis interaksi tertentu dengan halaman web dalam penyemak imbas. Peristiwa mungkin pengguna mengklik pada sesuatu, menggerakkan tetikus ke atas elemen tertentu atau menekan kekunci tertentu pada papan kekunci. Peristiwa juga mungkin perkara yang berlaku dalam penyemak imbas web, seperti memuatkan halaman web, atau pengguna menatal atau mengubah saiz tetingkap.
Dengan menggunakan JavaScript, anda boleh mendengar peristiwa tertentu berlaku dan menentukan bahawa peristiwa tertentu berlaku sebagai tindak balas kepada peristiwa tersebut.
DOM dan acara ialah salah satu komponen teras JavaScript. Ia memberi halaman ruang tanpa had untuk imaginasi anda tidak boleh meninggalkannya, jika tidak, js tidak akan dapat bergerak ke hadapan. Dalam proses pembangunan harian kami, kemunculan jQuery menjadikan kami berguna Walau bagaimanapun, anda mesti tahu bahawa sebab mengapa jQuery memudahkan perkara adalah disebabkan oleh API berkuasa yang disediakan oleh JavaScript itu sendiri.
Pertama sekali, artikel ini tidak akan membincangkan butiran yang membosankan, tetapi mengambil kira perasaan rohani pembaca dan dengan sikap positif, contoh akan disenaraikan di sini.
Tajuknya Memahami Acara DOM, jadi mari kita ambil acara klik mudah sebagai contoh saya harap semua orang dapat memahaminya selepas melihat contoh ini.
Pada mulanya kami melaksanakan klik pada halaman, semudah operasi berikut.
Mula-mula tentukan blok seperti
var wyz = document.getElementById('weiyuzhou');
wyz.onclick = function () {
confirm(arguments.length)
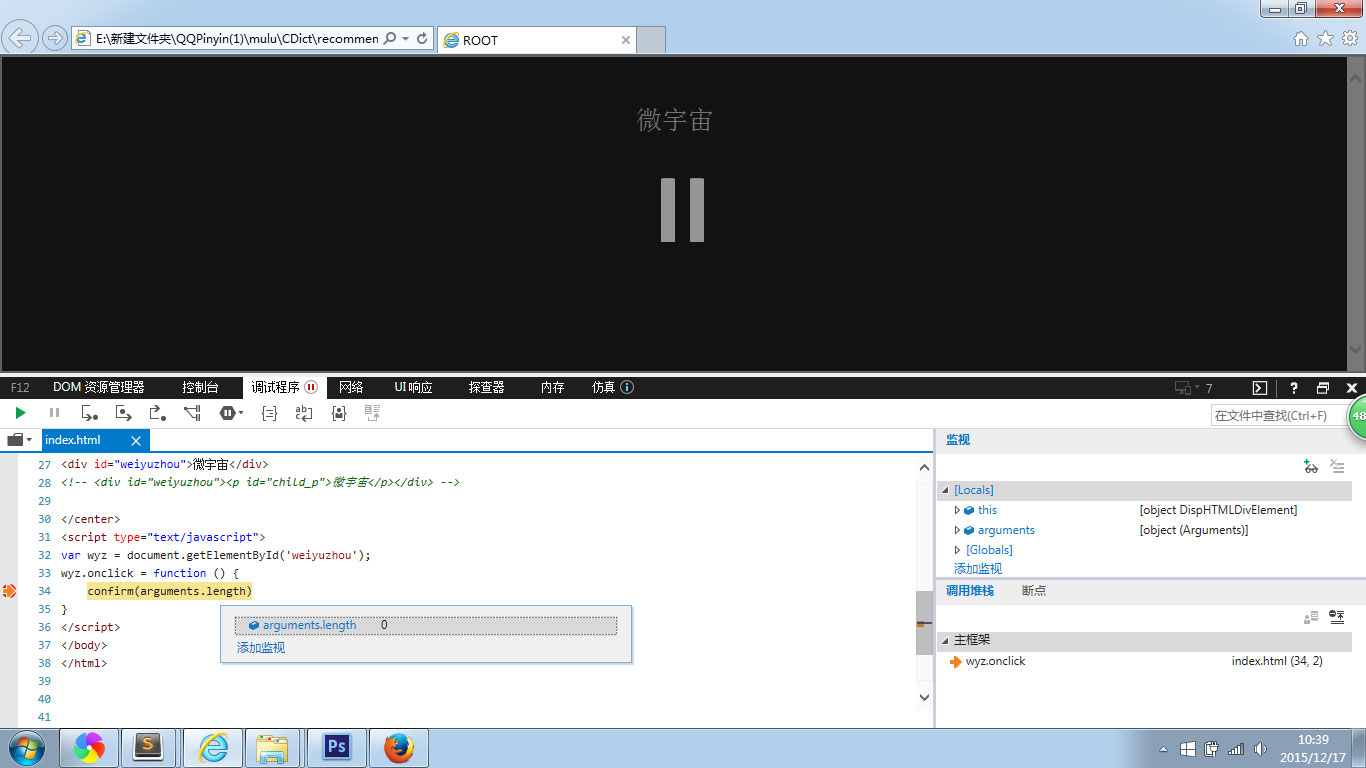
} 确保上面这些步骤都没问题的话,我们才可以继续的往下走,然后我们在IE浏览器(低版本)看到弹出0,确切的说,IE8以下(包含IE8)的弹出0,反之弹出1。接着我在firefox浏览器看到弹出1。也就是说在IE8以下版本事件的触发不存在于函数的作用域内部,是不是说IE8以下的事件触发发生在全局作用域中,此处留个悬念,但是,可以肯定的是IE8以下事件的方法并没有这个Event参数,也就是说arguments的长度为0,如下视图5-02所示:
5-02

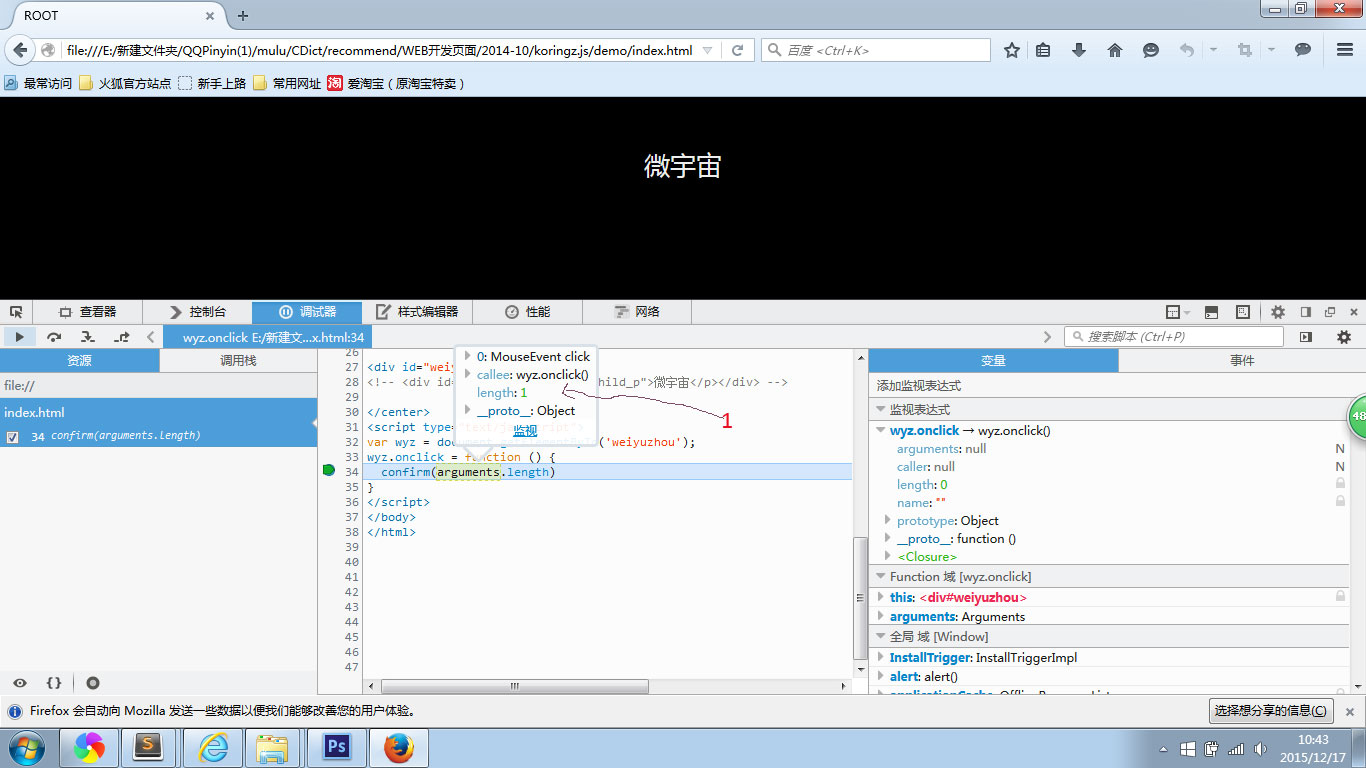
于是,我们看firefox浏览器窗口弹出1,说明事件存在于函数内部,再次证明方法的内部数组arguments长度为1,并且是可枚举的变量,也可以说可写,如下视图5-03所示。
5-03

如果,你还是不明白其中的原理,你不防去看一下《web前端开发修炼之道》书上第169页,然后再回过头来看此处文章摘要,可能会让你更加深层次的了解书中的内容。
接下来,我们该怎么办呢,我们肯定不能让IE和firefox返回的事件输出不相同,那么如何让IE和firefox下弹出的内容都一样。
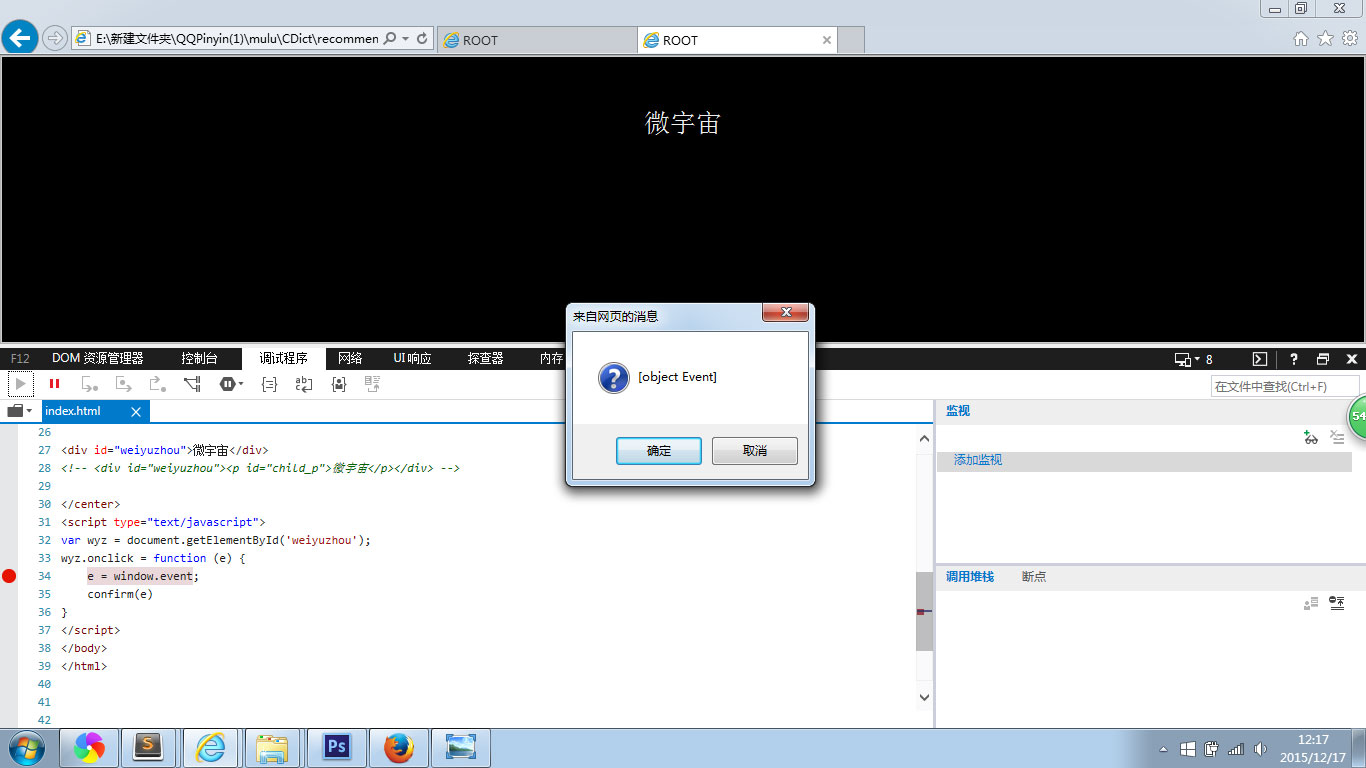
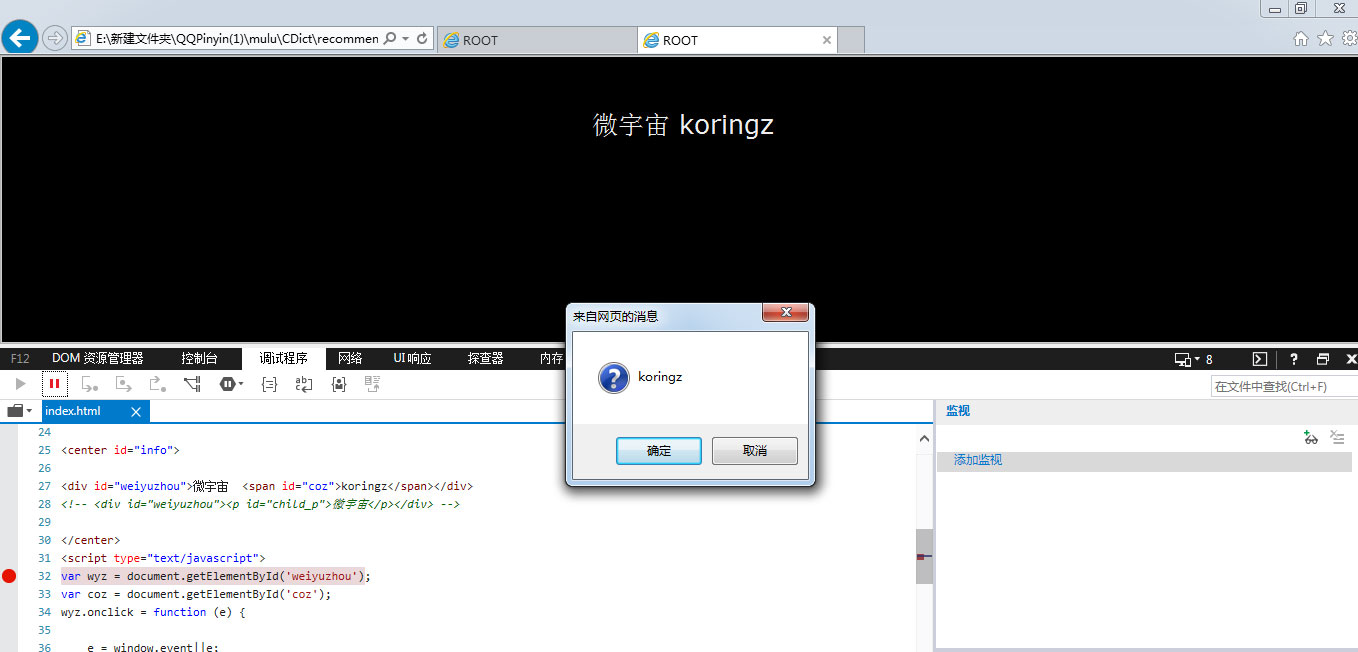
衔接上一段内容,下面给点击函数的内部设置一个参数,参数名为e,然后在IE和firefox浏览器下面同时触发点击事件,我们看到firefox下面显示e为鼠标事件[object MouseEvent],IE8下报错,弹出错误信息未定义undefined。此时你要问我错在哪里,咱们回到刚刚的那句话‘此处留个悬念'进行分析,IE8以下的浏览器的事件是不是发生在全局作用域中,从视图5-02所示看到有一个global全局对象,我们可以对global展开搜索,global的继承的方法有一个event事件,找到了IE8的专有事件方法window继承event,于是我们对这个参数e设置为window.event进行一个调试,目前我们在IE8下面看到返回了一个事件[object event],如图5-04所示。
5-04

想必你一定发现了IE8和firefox浏览器下对话框的事件返回值各不不同,IE8的对话框[object MouseEvent],firefox的对话框[object event],那我们怎么让IE8和firefox下的返回值都相同呢?
看到这里,你的心里是不是有点小沮丧,挖坑挖了这么久了,怎么还没有看到水流出来,别急,正题才刚刚开始,咱们不闲聊,继续围绕正题展开分析,通过刚刚的返回值,我们继续使用断点的方法寻找能够实现IE和firefox的返回值的共同点。
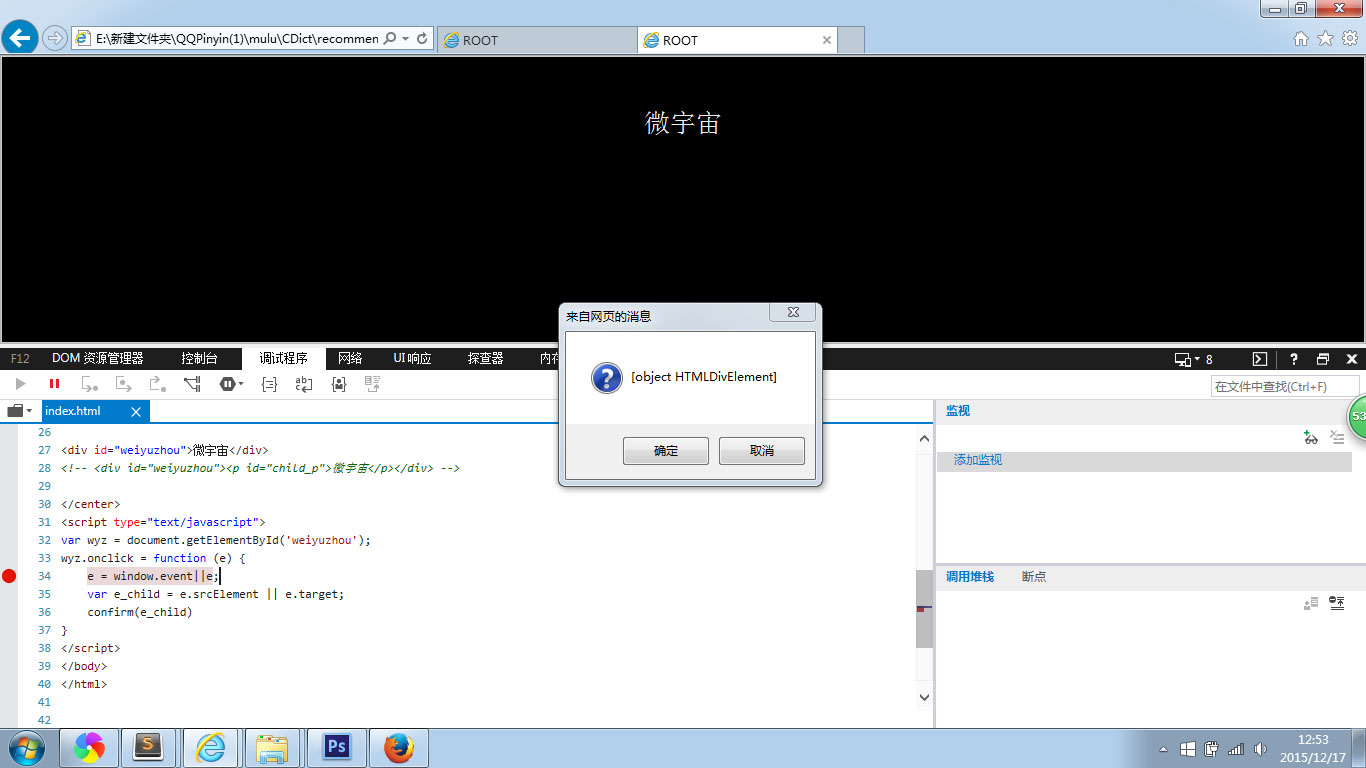
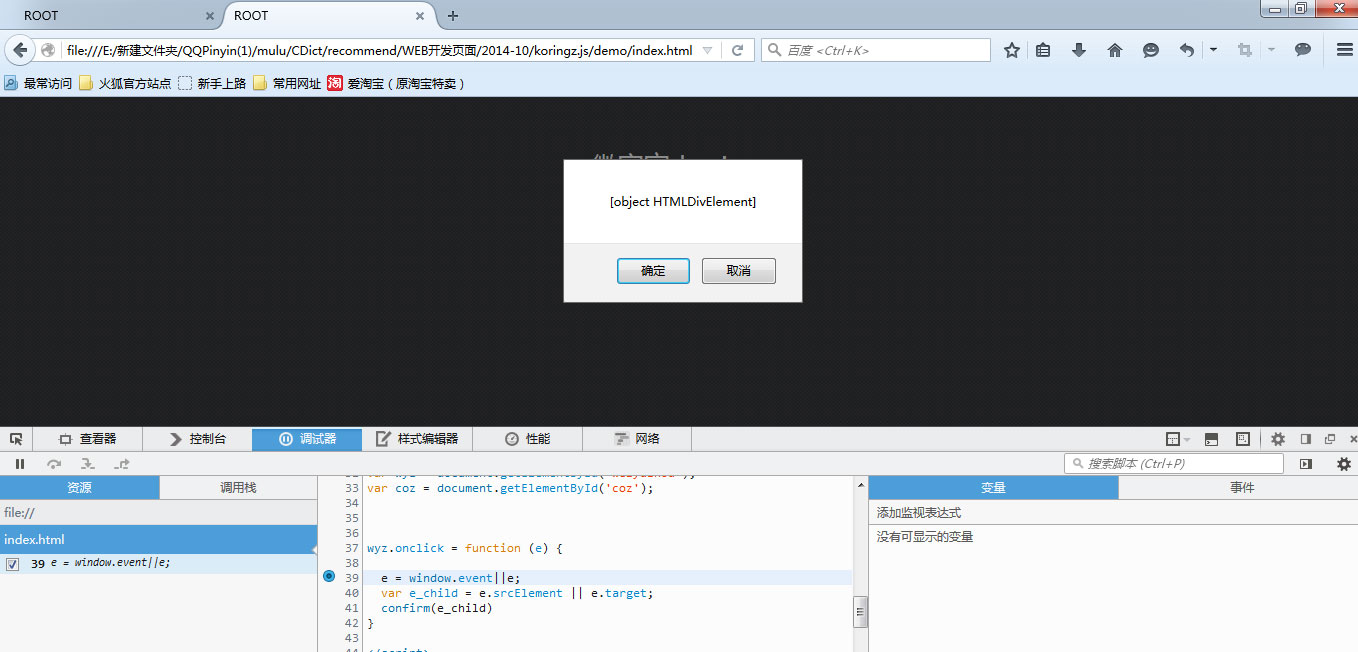
经由以上分析,我们查找发现firefox下的event有我们需要的方法名可以被调用,当然,我们查找发现IE8下面的srcElement也有我们所需的方法名可以被调用,于是乎,呵呵!看到这里你的内心是不是有点小激动,一步步排除,最后发现也没有什么难的。回到正题,现在我们声明一个变量var e_child = e.srcElement || e.target; 然后我们在IE8和firefox浏览器上看到对话框信息都为[object HTMLDivElement],如图5-05所示。
5-05


现在我们解决了不同浏览器的返回值不同的问题,也就是说解决了兼容的问题,这只是冰上一角。
下面我们要解决实现窗口的容器触发事件,主要是基于上面的结构进行的一次分析。
当你有了上面基础的话,下面的内容相对于上面而言比较简单一点。
还是以上一个页面的块为例,现在我继续往块
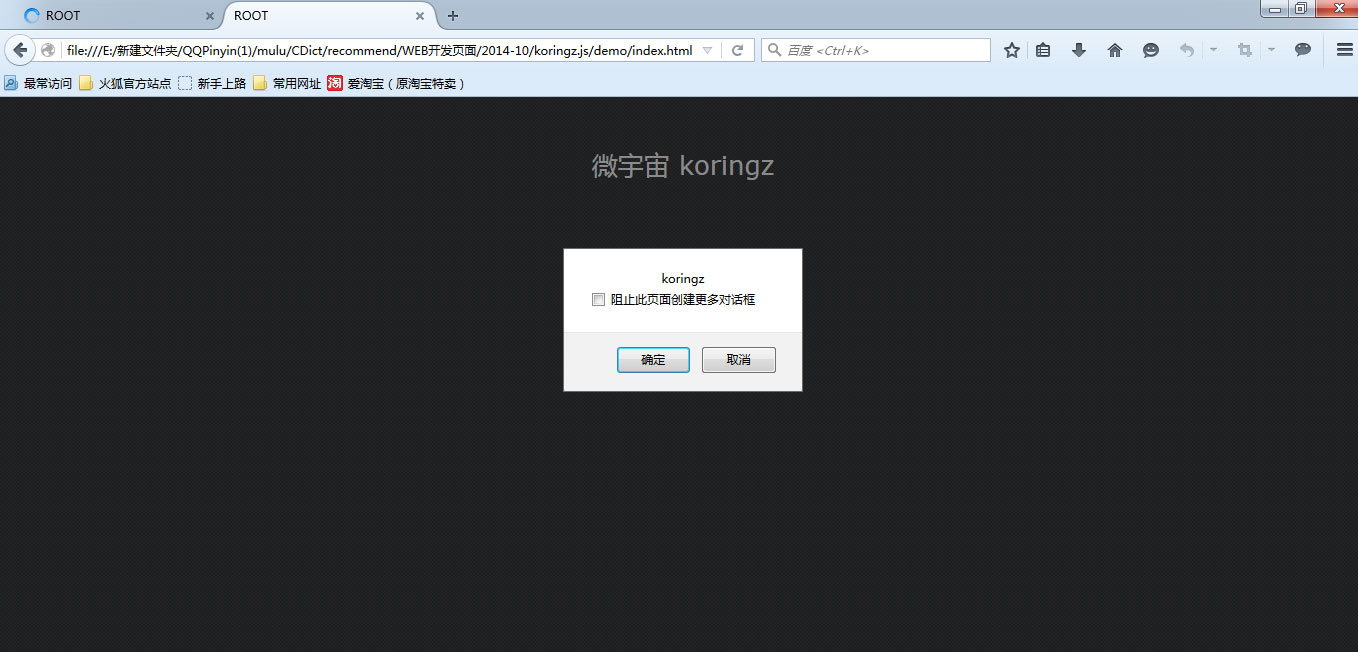
Apabila saya mengklik pada kandungan bekas di bawah IE8 dan Firefox masing-masing, situasi pelik berlaku Apabila saya mengklik pada tetingkap pelayar Firefox, kotak dialog 'Micro Universe' muncul apabila saya mengklik pada teks bahasa Cina. kandungan. Apabila saya mengklik pada koringz sekali lagi, saya mendapati bahawa kotak dialog sekunder muncul, dan kandungan pop timbul semuanya 'koringz' Itu kerana apabila saya mengklik pada sub-bekas, gelagat klik pada lapisan sebelumnya telah dicetuskan. Bagaimana untuk menyelesaikan masalah mengklik koringz untuk memunculkan kotak dialog sekunder Ketahui sedikit tentang js Kebanyakan pengaturcara tahu ini adalah acara menggelegak.
Perkara yang boleh mengosongkan acara menggelegak dalam Firefox ialah stopPropagation di bawah acara, jadi kami menambah baris kod e.stopPropagation() selepas klik kedua blok kod fungsi acara dan kemudian klik koringz dan mendapati bahawa 'koringz' muncul sekali . Seperti yang ditunjukkan dalam Rajah 5-06
5-06

Seterusnya, ujinya di bawah IE8 dan ketahui bahawa mengklik pada penyemak imbas IE8 juga muncul dua kali Penyelesaian kepada acara berhenti menggelegak IE8 ialah cacelBubble, dan kami hanya perlu menetapkan cacelBubble kepada benar.
Oleh kerana atribut acara cacelBubble yang disertakan dalam global di bawah IE8 bukanlah kaedah, tetapi objek yang mengeluarkan nilai Boolean, ini berbeza daripada Firefox, kecuali Firefox merangkum acara ini menjadi kaedah. Okay, sekarang kita menambah baris kod e.cancelBubble = true selepas blok kod acara klik kedua dan kemudian mengujinya di bawah pelayar IE8, dan kemudian klik koringz sekali lagi dan mendapati ia juga muncul sekali; Seperti yang ditunjukkan dalam Rajah 5-07
5-07

Perhatikan bahawa kod di atas untuk menghentikan acara menggelegak boleh ditulis secara berasingan mengikut penyemak imbas yang berbeza tiada atribut semua ini. Ini bermakna document.all ialah atribut unik di bawah versi IE8. Melaluinya kita boleh membezakan peristiwa menggelegak pelayar.
Setakat ini, kami telah menyelesaikan peristiwa menggelegak tetingkap Seterusnya, kami perlu menyelesaikan masalah peristiwa menimpa fungsi asal kerana ia ditakrifkan oleh berbilang orang. Mungkin juga ahli kakitangan syarikat terdahulu menambah acara ini, dan kemudian pekerja baharu menambah dan mengubah suai acara ini selepas mengambil alih projek, sekali gus meliputi masalah yang disebabkan oleh pelaksanaan acara asal. Maksudnya, menambahkan peristiwa sedemikian pada ID semasa beberapa kali tidak akan menimpa pelaksanaan fungsi asal acara ini.
Tetingkap di bawah firefox mengandungi kaedah addEventListener(type, listener, useCapture), dan kemudian kami mentakrifkan acara mendengar ini domElement.addEventListener(( 'click',function(e){confirm(e 'e')},false );, kemudian klik kandungan dalam penyemak imbas firefox untuk muncul dua kali Kali terakhir ia muncul ialah [objek MouseEvent]e, dan terdapat e tambahan di bahagian akhir saya menambahnya untuk membezakan. Seperti yang ditunjukkan dalam Rajah 5-08.
5-08

Seterusnya, saya menguji di bawah IE8 dan mendapati bahawa ralat addEventListener ditemui, tetapi saya melihat bahawa terdapat kaedah sedemikian di bawah tetingkap (saya mencubanya, dan ternyata kaedah ini boleh disokong dalam IE9 dan ke atas). IE8 juga mempunyai attachEvent(event, pdisp), kemudian kami menyediakan acara mendengar wyz.attachEvent('onclick', function(e){confirm(e 'e')}), nota: acara ialah 'onclick', dan kemudian klik di bawah IE8 dan ia akan muncul dua kali, eIE yang terakhir. Pada masa ini on('click',pdisp) dan attachEvent(event,pdisp) boleh digunakan bersama.
Ringkasnya, kami telah menyelesaikan keserasian acara DOM, peristiwa DOM yang menggelegak dan penggunaan semula acara DOM.
 Bagaimana untuk menyemak alamat mac
Bagaimana untuk menyemak alamat mac
 Sejarah operasi jadual paparan Oracle
Sejarah operasi jadual paparan Oracle
 vc6.0
vc6.0
 Bagaimana untuk menyelesaikan kod ralat 8024401C
Bagaimana untuk menyelesaikan kod ralat 8024401C
 Penggunaan kelas kalendar dalam java
Penggunaan kelas kalendar dalam java
 Bagaimana untuk memasuki laman web 404
Bagaimana untuk memasuki laman web 404
 Bagaimana untuk mencipta folder baharu dalam webstorm
Bagaimana untuk mencipta folder baharu dalam webstorm
 tetapan pembolehubah persekitaran java
tetapan pembolehubah persekitaran java
 Mengapa wifi mempunyai tanda seru?
Mengapa wifi mempunyai tanda seru?




