
本篇文章主要介绍了nodejs模块nodemailer基本使用-邮件发送示例(支持附件),具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
nodemailer是nodejs中的邮件发送模块,本文使用的版本为2.5.0
--下载模块
npm install nodemailer
npm下载模块后,在项目中引入就可以使用: var nodemailer = require('nodemailer');
以QQ邮箱为例.
--获取授权码
进入QQ个人邮箱, 设置-账户-开启服务POP3/SMTP服务,并生成授权码,现在获取授权码需要验证手机号等.

--后端代码
var nodemailer = require('nodemailer');
var transporter = nodemailer.createTransport({
service: 'qq',
auth: {
user: '527828938@qq.com',
pass: 'ugxovfwhvxxxxxx' //授权码,通过QQ获取
}
});
var mailOptions = {
from: '527828938@qq.com', // 发送者
to: '452076103@qq.com', // 接受者,可以同时发送多个,以逗号隔开
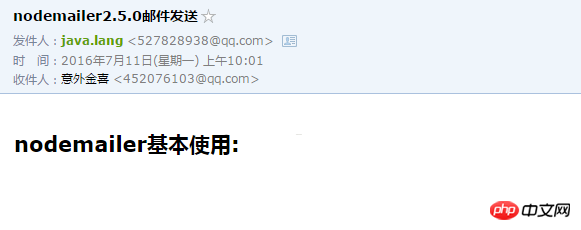
subject: 'nodemailer2.5.0邮件发送', // 标题
//text: 'Hello world', // 文本
html: `<h2>nodemailer基本使用:</h2>`
};
transporter.sendMail(mailOptions, function (err, info) {
if (err) {
console.log(err);
return;
}
console.log('发送成功');
});--运行结果

--发送附件
var transporter = nodemailer.createTransport({
service: 'qq',
auth: {
user: '527828938@qq.com',
pass: 'ugxovfwhvxypxxxx'
}
});
var mailOptions = {
from: '527828938@qq.com', // 发送者
to: '452076103@qq.com', // 接受者,可以同时发送多个,以逗号隔开
subject: 'nodemailer2.5.0邮件发送', // 标题
//text: 'Hello world', // 文本
html: `<h2>nodemailer基本使用:</h2>`,
attachments:[
{
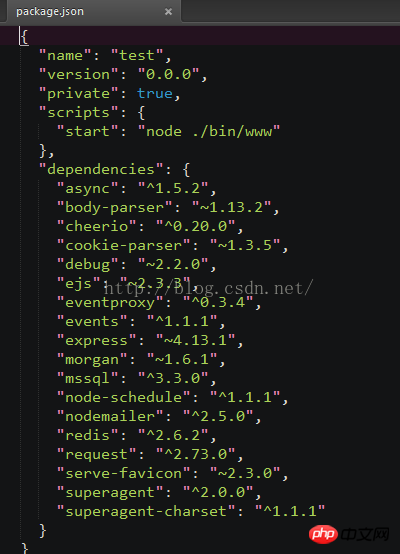
filename : 'package.json',
path: './package.json'
},
{
filename : 'content',
content : '发送内容'
}
]
};
transporter.sendMail(mailOptions, function (err, info) {
if (err) {
console.log(err);
return;
}
console.log('发送成功');
});--运行结果

将附件下载下来,打开

这个发送附件应该算个不错的功能.
Atas ialah kandungan terperinci nodejs模块nodemailer基本使用-支持附件的邮件发送示例代码(图). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 apa itu nodejs
apa itu nodejs
 Nodejs melaksanakan perangkak
Nodejs melaksanakan perangkak
 Di manakah PR fade in dan fade out effect?
Di manakah PR fade in dan fade out effect?
 Bagaimana untuk membeli Bitcoin
Bagaimana untuk membeli Bitcoin
 Perbezaan antara halaman web statik dan halaman web dinamik
Perbezaan antara halaman web statik dan halaman web dinamik
 Bagaimana untuk memulakan semula perkhidmatan dalam rangka kerja swoole
Bagaimana untuk memulakan semula perkhidmatan dalam rangka kerja swoole
 Sebab utama mengapa komputer menggunakan binari
Sebab utama mengapa komputer menggunakan binari
 wifi tidak menunjukkan ip yang diberikan
wifi tidak menunjukkan ip yang diberikan




