HTML5 Web Storage的图文详解
Web Storage是HTML5 API提供一个新的重要的特性;
最新的Web Storage草案中提到,在web客户端可用html5 API,以Key-Value形式来进行数据持久存储;
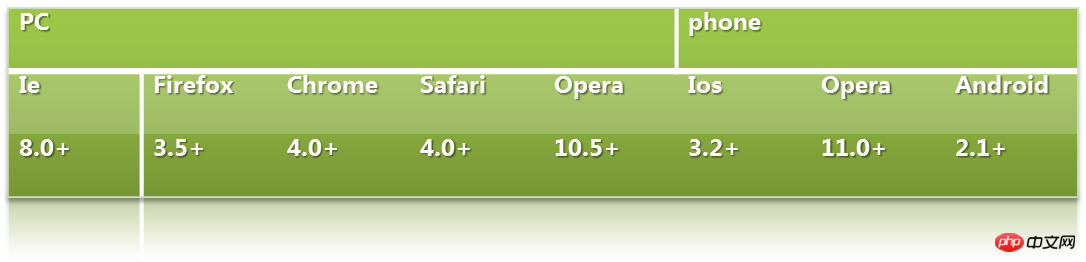
目前主要的浏览器已经支持该功能;

常见的web客户端数据存储比较:

Html5 Web Storage非常易于Web开发者使用,他提供了非常简单的获取或设置key-value对的API;
支持的数据大小由网页浏览器厂商来决定,大多数支持都是5M或10M以上;
这就意味着,我们可以在客户端存储更多有关用户及会话的信息,诸如用户个人设置、本地化数据、离线数据等;
Web Storage存储的数据可能用javascript来进行访问;
Web Storage对象主要分为两种类型:sessionStorage and localStorage;

sessionStorage:是针对用户执行单个事务的方案而设计的,仅在单个页面(标签或者窗口)会话范围内是有效的。所以当页面session失效时,数据也会删除;
localStorage:是跨多个窗口,且持续范围可超过当前会话;意味着当浏览器关闭再重新打开,数据依然是可用的;
这两种类型的对象,在不同的浏览器之间访问数据是无效的;例如,我们在Firefox中创建localStorage,要在IE中去访问,是访问不到数据的;
Storage只能存储key/value对,而且只支持字符串类型的数据;如果你想保存其它类型的数据,在保存的时候就需要转化成字符串,在读取时,再转化回来;
它保存的数据并不进行加密,所以虽然web Storage功能很强大,但也不宜保存比较敏感的数据;
Web Storage支持的属性与方法:

Web Storage支持storage事件:
当web storage中的数据被保存后,修改或删除数据,都会触发Storage事件。
触发该事件对象,包含了触发对象,URL及key/value变化前后的键值。
虽然规范里要求Storage事件在同一个浏览器里能被所有的窗口或者标签页触发,但是该功能目前只有少数的浏览器支持。
Storage Event支持的属性有:

Atas ialah kandungan terperinci HTML5 Web Storage的图文详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




