
判断语句时if(x=0)与(x==0)还有(x===0)是不一样的
x=0是负值0为flase,如果x=10就是true了。
x==0是判断不过他会自动转换类型 x='10'与x=10是一样的
x===10必须类型相同才判断
加法与连接运算符是不一样的
x='10' y=5;
x+y 这时候等于105;
字符串分行
var x = "Hello World!";
上面这样分行是会报错的
var x = "HelloWorld!";
这是正确的
也可以这样,加个反斜杠
var x = "Hello\ World!";
分号忘写或者写错
return 之后换行 结果没有返回值
数组中使用名字来做索引,数组只能用数字来做索引
定义数组 对象 最后不能加逗号
Undefined 不是 Null
程序块作用域需要注意
当 JavaScript 引擎执行 JavaScript 代码时,会发生各种错误。
可能是语法错误,通常是程序员造成的编码错误或错别字。
可能是拼写错误或语言中缺少的功能(可能由于浏览器差异)。
可能是由于来自服务器或用户的错误输出而导致的错误。
当然,也可能是由于许多其他不可预知的因素。
当错误发生时,当事情出问题时,JavaScript 引擎通常会停止,并生成一个错误消息。
描述这种情况的技术术语是:JavaScript 将抛出一个错误。
try 语句允许我们定义在执行时进行错误测试的代码块。
catch 语句允许我们定义当 try 代码块发生错误时,所执行的代码块。
JavaScript 语句 try 和 catch 是成对出现的。
try {
//在这里运行代码
} catch(err) {
//在这里处理错误
}
栗子
ar txt="";
function message()
{
try {
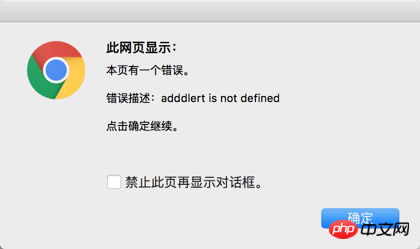
adddlert("Welcome guest!");
} catch(err) {
txt="本页有一个错误。\n\n";
txt+="错误描述:" + err.message + "\n\n";
txt+="点击确定继续。\n\n";
alert(txt);
}}
message();

结果图
throw 语句允许我们创建自定义错误。
正确的技术术语是:创建或抛出异常(exception)。
如果把 throw 与 try 和 catch 一起使用,那么您能够控制程序流,并生成自定义的错误消息。
语法
throw *exception*
异常可以是 JavaScript 字符串、数字、逻辑值或对象。
<!doctype html>
<html>
<head>
<meta charset='UTF-8' />
<title>js异常</title>
</head>
<body>
<input type="text" id="id"/><br/><button onclick="myfunc()">判断</button>
<p id="mess"></p>
<script type="text/javascript">
function myfunc(){
try {
var x=document.getElementById('id').value;
if (x=="") throw"值为空";
if (isNaN(x)) throw"值不是数字";
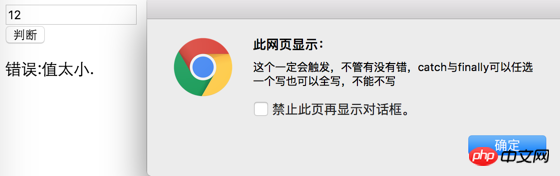
if (x<100) throw"值太小";
if (x>200) throw"值太大";
} catch (e) {
var y=document.getElementById('mess');
y.innerHTML="错误:"+e+".";
} finally {
alert("这个一定会触发,不管有没有错,catch与finally可以任选一个写也可以全写,不能不写");
}
}
</script>
</body>
</html>
效果图
Atas ialah kandungan terperinci 分享JavasScript 简单错误总结 错误调试. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




