解析Javascript的作用域和赋值操作
作用域作为一个最基础的功能存在于各种编程语言中,它使得我们的编程更加灵活有趣。其基础功能就是存储变量中的值,然后可以对值进行访问和修改。
可能我们都知道作用域的一些概念,以及其一些扩展的一些内容闭包等,但是相对于这些可能我们去了解这些变量到底是存到了哪里,而我们的程序是如何访问到他们的会更加有趣。
var a = 1;
首先我们要了解到在我们进行声明变量并进行赋值的时候到底谁参与了我们的整个流程。
1,引擎:它参与了整个JS程序的编译和执行。
2,编译器:它负责了语法分析和代码的生成。
3,作用域:它负责手机并维护所有的标识符也就(变量)组成的一系列查询,并对此实施了一套十分严格的规则,确定当前执行的代码对这些标识符的访问权限。
当引擎看到var a =1;的时候它和我们所想的是不一样的,我们想这是一个声明,他所认为的其实是这里有俩完全不同的声明,一个由编译器在编译的时候处理,另一个则由引擎在运行时候处理。那我们看看他们到底是怎么工作的。
编译器会先讲var a = 1;这段程序分解成词法单元,然后将词法单元解析成一个树结构,但是当编译器开始进行代码生成的时候,他对这段程序的处理方式会有所不同。
在我们理解的范围内,编译器是这样工作的:为一个变量分配内存,将其命名为a,然后讲值1保存进这个变量,但事实是不同的。
1,遇到 var a 的时候,编译器会先询问作用域是否已经有一个该名称的变量存在于同一个作用域的集合中。如果是,编译器就会忽略该声明并继续进行编译,不然的话他会要求作用域在当前作用域的集合中声明一个变量命名为a。
2,然后编译器开始为引擎生成运行所需的代码,这些代码会被用来处理 a = 1 这个赋值的操作。然后引擎运行,它会先询问作用域,当前作用域集合中是否存在了一个叫a的变量,如果是引擎就会使用这个变量,如果否,引擎会继续在当前作用域的上级作用域查找该变量。最后只要找到了a,引擎就会把1赋值给它,如果没有找到,引擎就会抛出一个异常。
所以说:在新变量的赋值中存在两个操作,第一个是编译器声明变量,第二个就是引擎在作用域中查找该变量,并对其赋值。
下面看一段简单的代码
function demo(a){
console.log(a)
}
demo(2);在继续说之前,我们先看看LHS和RHS,顾名思义,一个左一个右。这是引擎对变量所用的两个查询,L和R代表的是一个赋值的左侧和右侧(大部分情况下),也就是说当变量出现在赋值的左侧时进行LHS查询,出现在右侧时进行RHS查询。但是更确切的说法其实是RHS查询只是简单的查找某个变量的值,而LHS查询则是找到变量的容器本身,从而对其进行赋值操作。那么根据这个说法,我们可以发现RHS其实代表的应该是“非左侧”。我们看一个简单代码。
var a = 1; console.log(a);
在上面的代码中,var a =1;对a的引用是一个LHS引用,而console.log(a)的a其实就是一个RHS引用。再看一个例子:
function demo(a){
console.log(a);
}
demo(1);上面的代码中其实包含了RHS和LHS引用。我们理解下demo(1);的意思,它其实意味着RHS引用demo这个值,(...)意味着它需要被执行,而在执行的过程中,有一个隐式的LRS引用 a = 1; 这个查询发生在参数传递的过程中。其中的console.log(a)也是个RHS引用。
同时我们需要知道,不成功的RHS会导致抛出一个异常,而不成功的LHS引用会导致自动隐式的创建一个全局变量(非严格模式),或者抛出异常(严格模式)。
作用域的嵌套
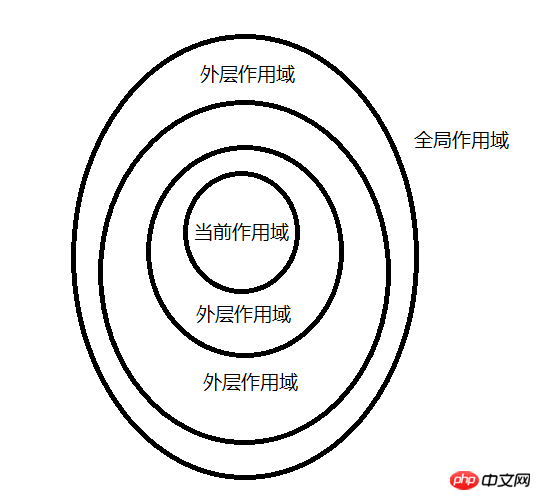
当一个块或者函数嵌套在另一个块或者函数内时,就发生了作用域的嵌套。因此,当在当前作用域中无法找到该变量时,引擎就会在外层嵌套的作用域中继续查找(若一直没有找到会到达全局作用域),直到找到该变量。

上图一层一层往外形成的结构就是我们常说的作用域链,最内层代表当前执行环境的作用域,最外层代表全局作用域。LHS和RHS都会在当前作用域进行查找,如果没有找到,就会向外,以此类推,如果到达全局作用域都没有找到,那无论如何这个查找过程都会停止。
Atas ialah kandungan terperinci 解析Javascript的作用域和赋值操作. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Penggunaan typedef struct dalam bahasa c
May 09, 2024 am 10:15 AM
Penggunaan typedef struct dalam bahasa c
May 09, 2024 am 10:15 AM
typedef struct digunakan dalam bahasa C untuk mencipta alias jenis struktur untuk memudahkan penggunaan struktur. Ia alias jenis data baharu kepada struktur sedia ada dengan menentukan alias struktur. Faedah termasuk kebolehbacaan yang dipertingkatkan, penggunaan semula kod dan pemeriksaan jenis. Nota: Struktur mesti ditakrifkan sebelum menggunakan alias itu mestilah unik dalam program dan hanya sah dalam skop di mana ia diisytiharkan.
 Bagaimana untuk menyelesaikan pembolehubah yang diharapkan dalam java
May 07, 2024 am 02:48 AM
Bagaimana untuk menyelesaikan pembolehubah yang diharapkan dalam java
May 07, 2024 am 02:48 AM
Pengecualian nilai jangkaan pembolehubah dalam Java boleh diselesaikan dengan: memulakan pembolehubah menggunakan nilai nol menggunakan semakan dan tugasan;
 Kelebihan dan kekurangan penutupan dalam js
May 10, 2024 am 04:39 AM
Kelebihan dan kekurangan penutupan dalam js
May 10, 2024 am 04:39 AM
Kelebihan penutupan JavaScript termasuk mengekalkan skop pembolehubah, membolehkan kod modular, pelaksanaan tertunda, dan keburukan pengendalian peristiwa termasuk kebocoran memori, peningkatan kerumitan, overhed prestasi dan kesan rantaian skop.
 Apa yang termasuk bermakna dalam c++
May 09, 2024 am 01:45 AM
Apa yang termasuk bermakna dalam c++
May 09, 2024 am 01:45 AM
Arahan prapemproses #include dalam C++ memasukkan kandungan fail sumber luaran ke dalam fail sumber semasa, menyalin kandungannya ke lokasi yang sepadan dalam fail sumber semasa. Digunakan terutamanya untuk memasukkan fail pengepala yang mengandungi pengisytiharan yang diperlukan dalam kod, seperti #include <iostream> untuk memasukkan fungsi input/output standard.
 Petunjuk pintar C++: analisis komprehensif kitaran hayat mereka
May 09, 2024 am 11:06 AM
Petunjuk pintar C++: analisis komprehensif kitaran hayat mereka
May 09, 2024 am 11:06 AM
Kitaran hayat penunjuk pintar C++: Penciptaan: Penunjuk pintar dicipta apabila memori diperuntukkan. Pemindahan pemilikan: Pindahkan pemilikan melalui operasi pemindahan. Keluaran: Memori dikeluarkan apabila penunjuk pintar keluar dari skop atau dikeluarkan secara eksplisit. Pemusnahan objek: Apabila objek runcing dimusnahkan, penunjuk pintar menjadi penunjuk tidak sah.
 Bolehkah definisi fungsi dan panggilan dalam C++ bersarang?
May 06, 2024 pm 06:36 PM
Bolehkah definisi fungsi dan panggilan dalam C++ bersarang?
May 06, 2024 pm 06:36 PM
boleh. C++ membenarkan definisi dan panggilan fungsi bersarang. Fungsi luaran boleh menentukan fungsi terbina dalam, dan fungsi dalaman boleh dipanggil terus dalam skop. Fungsi bersarang meningkatkan enkapsulasi, kebolehgunaan semula dan kawalan skop. Walau bagaimanapun, fungsi dalaman tidak boleh mengakses pembolehubah tempatan fungsi luaran secara langsung, dan jenis nilai pulangan mesti konsisten dengan pengisytiharan fungsi luaran Fungsi dalaman tidak boleh rekursif sendiri.
 Perbezaan antara let dan var dalam vue
May 08, 2024 pm 04:21 PM
Perbezaan antara let dan var dalam vue
May 08, 2024 pm 04:21 PM
Dalam Vue, terdapat perbezaan dalam skop apabila mengisytiharkan pembolehubah antara let dan var: Skop: var mempunyai skop global dan let mempunyai skop peringkat blok. Skop peringkat blok: var tidak mencipta skop peringkat blok, mari buat skop peringkat blok. Pengisytiharan Semula: var membenarkan pembolehubah diisytiharkan semula dalam skop yang sama, jangan biarkan.
 Terdapat beberapa situasi di mana ini dalam js menunjuk ke
May 06, 2024 pm 02:03 PM
Terdapat beberapa situasi di mana ini dalam js menunjuk ke
May 06, 2024 pm 02:03 PM
Dalam JavaScript, jenis penunjuk ini termasuk: 1. Objek global 2. Panggilan fungsi; 4. Pengendali acara; Selain itu, penunjuk kepada ini boleh ditetapkan secara eksplisit menggunakan kaedah bind(), call(), dan apply().




