
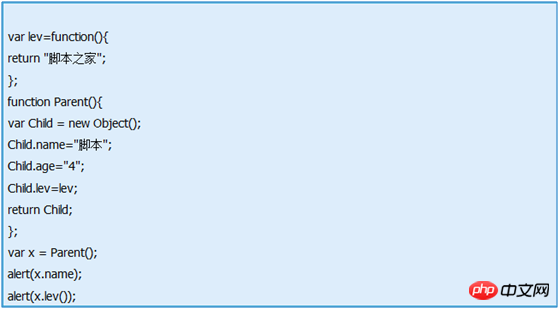
第一种模式:工厂方式

说明:
1.在函数中定义对象,并定义对象的各种属性,,虽然属性可以为方法,但是建议将属性为方法的属性定义到函数之外,这样可以避免重复创建该方法
2.引用该对象的时候,这里使用的是 var x = Parent()而不是 var x = new Parent();因为后者会可能出现很多问题(前者也成为工厂经典方式,后者称之为混合工厂方式),不推荐使用new的方式使用该对象
3.在函数的最后返回该对象
4.不推荐使用这种方式创建对象,但应该了解。
缺点:①无法确定对象的类型(因为都是Object)。
②创建的多个对象之间没有关联。
第二种模式:构造函数方式

说明:
1.与工厂方式相比,使用构造函数方式创建对象,无需再函数内部重建创建对象,而使用this指代,并而函数无需明确return
2.同工厂模式一样,虽然属性的值可以为方法,扔建议将该方法定义在函数之外
3..同样的,不推荐使用这种方式创建对象,但仍需要了解。
缺点:①多个实例重复创建方法,无法共享。
②多个实例均不是同一个Function的实例。
第三种模式:原型模式

说明:
1.函数中不对属性进行定义
2.利用prototype属性对属性进行定义
3.同样的,不推荐使用这样方式创建对象
缺点:①无法传入参数,不能初始化属性值。
②如果包含引用类型的值时,改变其中一个实例的值,则会在所有实例中体现。
第四种模式:混合的构造函数,原型方式(推荐)

说明:
1.该模式是指混合搭配使用构造函数方式和原型方式
2.将所有属性不是方法的属性定义在函数中(构造函数方式)
将所有属性值为方法的属性利用prototype在函数之外定义(原型方式)
3.推荐使用这样方式创建对象
优点:构造函数共享实例属性,原型共享方法和想要共享的属性。可传递参数,初始化属性值。
第五种模式:动态原型方式

说明:
1.动态原型方式可以理解为混合构造函数,原型方式的一个特例
2.该模式中,属性为方法的属性直接在函数中进行了定义,但是因为
从而保证创建该对象的实例时,属性的方法不会被重复创建
3.推荐使用这种模式。









Atas ialah kandungan terperinci Js创建对象额几种方式 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Cara menggunakan fungsi abs
Cara menggunakan fungsi abs
 Bagaimana untuk mematikan pusat keselamatan windows
Bagaimana untuk mematikan pusat keselamatan windows
 busyboxv1.30.1 tidak boleh boot
busyboxv1.30.1 tidak boleh boot
 Apakah hos maya php percuma di luar negara?
Apakah hos maya php percuma di luar negara?
 Di manakah saya harus mengisi tempat lahir saya: wilayah, bandar atau daerah?
Di manakah saya harus mengisi tempat lahir saya: wilayah, bandar atau daerah?
 Akar telefon mudah alih
Akar telefon mudah alih
 Apakah perbezaan antara legasi dan uefi?
Apakah perbezaan antara legasi dan uefi?
 Apakah motor servo
Apakah motor servo




