
摘要: 在上一篇文章微信小程序实战开发(一):微信小程序简介中我们已经了解小程序的功能,开发工具以及如何去创建已经小程序项目。今天我们就以firstdemo为例,介绍一下小程序的基本目录结构。 当我们打开一个微信小程序 ...
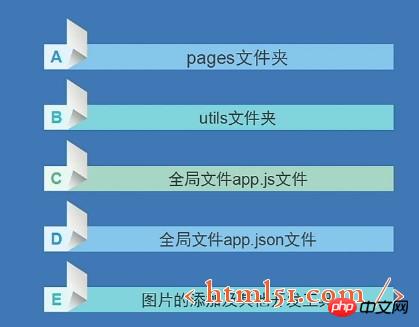
| 在上一篇文章微信小程序实战开发(一):微信小程序简介中我们已经了解小程序的功能,开发工具以及如何去创建已经小程序项目。今天我们就以firstdemo为例,介绍一下小程序的基本目录结构。 当我们打开一个微信小程序项目后,点击进入“编辑”菜单,我们可以看到有以下5个文件/文件夹):pages文件夹,utils文件夹,全局文件app.js文件,全局文件app.json文件,图片编辑文件工具app.wxss文件。  小程序目录结构的整体结构如下:   我们详细介绍下小程序目录中每个文件和文件夹的功能,以及注意事项。 1.pages目录介绍 pages:主要存放小程序的页面文件,其中每个文件夹为一个页面,每个页面包含四个文件:
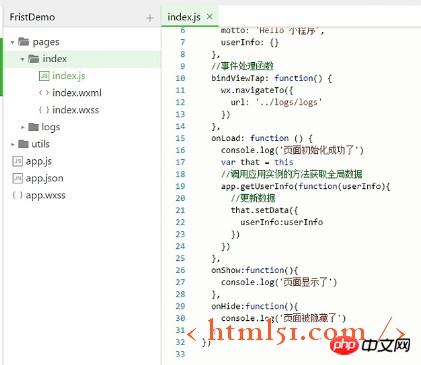
index.js .js是小程序的逻辑文件,也称事件交互文件和脚本文件,用于处理界面的点击事件等功能,像设置初始数据,定义事件,数据的交互,逻辑的运算,变量的声明,数组,对象,函数,注释的方式等,其语法与javascript相同。我们可以打开仔细查看index.js里面的代码。 首先,我们可以在data里面,motto是显示hello word,改变成hello微信小程序。如下图所示:
 最后,我们看一下onLoad函数,是设置页面启动时的动作。我们可以修改页面启动时显示页面,也可以新增函数,如下图所示:  常用的用.js函数如下所示:
 index.json该配置文件只能配置本级目录下的页面配置文件,并且只能对导航栏的相关文件进行配置修改,如用于修改导航栏显示样式,如导航的文字,背景颜色,文字颜色等。其语法跟json语法相同。我们举例修改一下导航栏的背景颜色为红色,如下图所示:
我们可以看到背景颜色变成的红色。。(这颜色真是惨不忍睹啊!) index.wxml .wxml文件是界面文件,是页面结构文件,用于构建页面,在页面上增加控件。全称是weixin markup lanuage的缩写,微信标记语言。跟其他一般标记语言一样,标签成对, 标签名小写。可以通过引用class来控制外观,也可以通过绑定事件来进行逻辑的处理,通过渲染来完成我们需要的列表等。是连接用户操作和后端逻辑的纽带桥梁。我们在页面的看到的元素,都可以在这里编辑。例如,我们在页面上放一个按钮,如下图所示:
在.wxml中如何对不需要的程序代码进行注释呢?如下:
注意: 1. 在微信小程序里面这些特定的标记叫做组件。 index.wxss .wxss是样式表文件,类似于前端中的css,是为.wxml文件和page文件进行美化的文件,让界面显示的更加美观。例如对文字的大小,颜色,图片的宽高,设置个.wxml中个组件的位置,间距等。 注意: 1.小程序每个页面必须有.wxml和.js文件,其他两种类型的文件可以不需要 2.文件名称必须与页面的文件夹名称相同,如index文件夹,文件只能是index.wxml、index.wxss、index.js和index.json. 1.2 utils 该文件件主要用于存放全局的一些.js文件,公共用到的一些事件处理代码文件可以放到该文件夹下,用于全局调用。例如,公用的方法:对时间的处理等。
对于允许外部调用的方法,用module.exports进行声明,才能在其他js文件中用一下代码引入
举例:我们直接定义一个utils函数,如下图所示:
然后在index.js文件中调用这个util函数,如下所示:
我们可以保存后,在后台可以看到,我们定义的util内容被调用了,如下所示:
1.3 app.js、app.json、app.wxss app.js : 系统的方法处理全局文件,也就是说文件中规定的函数和数据,在整个小程序中,每一个框架页面和文件都可以使用this获取。每个小程序都会有一个app.js文件,有且只有一个,位于项目的根目录!app.js的作用就是告诉小程序,注册一个小程序实例使用app(object)的形式注册,实现小程序在不同阶段的需要实现的事件功能,如onLoad,onshow等,全局的on事件只有如下三个,要比页面的on事件要少。主要处理程序的声明周期的一些方法;例如:程序刚开始运行时事件处理等.app.js 里面包含一个app() 方法,里面提供对应事件定义,如下
(框架中的json优先级高于全局的json优先级。)
举例:在index.wxss中有头像的外边距设置
微信小程序的图片添加和处理 微信小程序中添加图片是非常麻烦的,只能通过打开项目文件夹,把图片放到目录下即可。在代码中引用图片的相对路径或者绝对路径就可以了。目前小程序开发中仅支持png和jpg格式,其他格式的图片无法打开。 |
Atas ialah kandungan terperinci 微信小程序实战开发之小程序基本目录结构讲解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




