JavaScript引用赋值详解
Apr 17, 2017 pm 05:54 PMJavaScript中没有指针,并且JavaScript中的引用与我们通常看到的大多数其他流行编程语言的工作方式不同。在JavaScript中,不可能有一个变量到另一个变量的引用。而且,只有复合值(例如对象或数组)可以通过引用来赋值。
整片文章中将使用下列属于:
1、标量–单个值或数据单元(如整数、布尔值、字符串)
2、复合--由多个值组成(如数组、对象、集合)
3、原始 - 直接的价值,而不是对包含值的东西的引用。
JavaScript的标量类型是原语,不像其他一些语言(如Ruby)具有标量引用类型。注意,在JavaScript中,标量原始值是不可变的,而复合值是可变的。
概要:
1.分配给变量的值的类型决定该值存储的是值还是引用。
2.在变量赋值的时候,标量原始值(Number,String,Boolean,undefined,null,Symbol)通过值来赋值,复合值通过引用来赋值。
3.JavaScript中的引用仅指向包含的值,不指向其他变量或引用。
4.在JavaScript中,标量原始值是不可变的,复合值是可变的。
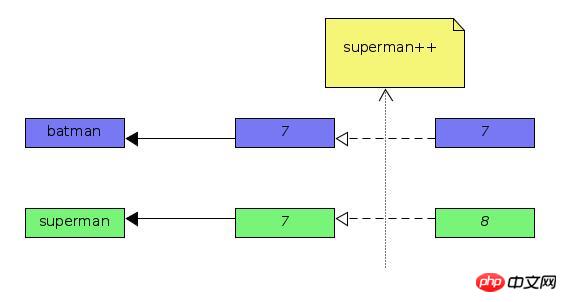
通过值赋值的快速示例
在下面的代码片段中,我们将一个标量原始值(一个数字)分配给一个变量,因此这里是通过值来赋值。首先,变量 batman被初始化,当变量superman被分配存储在batman中的值的时候,实际上是创建了该值的一个副本并存储在变量superman中。当变量superman被修改时,变量batman不会受到影响,因为它们指向不同的值。
1 2 3 4 5 |
|

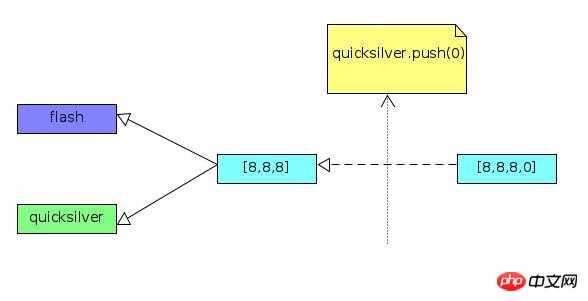
通过引用赋值的快速示例
在下面的代码片段中,我们将一个复合值(数组)赋值给一个变量,因此这里是通过引用赋值。变量flash和quicksilver是相同的值(也称为共享值)的引用。当修改共享值时,引用将指向更新的值。
1 2 3 4 5 |
|

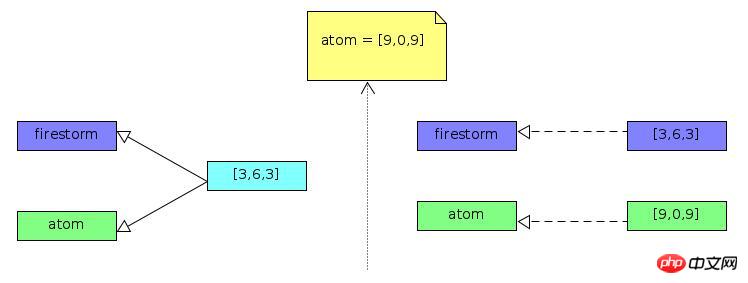
如何创建一个新的引用
当变量中的复合值被重新赋值的时候,将创建一个新的引用。在JavaScript中,与大多数其他流行的编程语言不同是:引用指向存储在变量中的值,不指向其他变量或者引用。
1 2 3 4 5 6 7 |
|

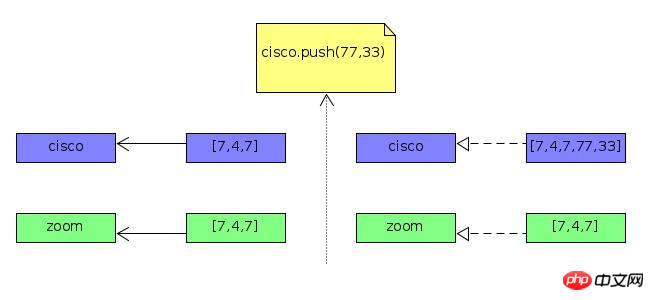
当引用作为函数参数传递时,引用如何工作
在下面的代码片段中,变量magneto是一个复合值(一个数组),因此它作为一个引用被赋值给了变量x(函数参数)。
在IIFE中调用的Array.prototype.push方法会通过JavaScript引用来改变变量中的值。但是,变量x的重新赋值会创建一个新的引用,并且对变量x的进一步修改不会影响到变量magneto的引用。
1 2 3 4 5 6 7 8 9 |
|
如何更改作为函数参数通过JavaScript引用传递的复合变量中的原始值
这里的解决方案是修改引用指向的现有复合值。在下面的代码片段中,变量wolverine是一个复合值(一个数组)并且在IIFE中被调用,变量x(函数参数)是被赋值了一个引用。
可以通过将属性Array.prototype.length的值设置为0来创建一个空数组。因此,变量wolverine通过JavaScript引用更改为变量x中的新值。
1 2 3 4 5 6 7 |
|
如何通过按值赋值来存储复合值
这里的解决方案是制作复合值的手动副本,然后将复制的值分配给变量。因此,分配值的引用不指向原始值。
创建一个(浅)复合值副本(数组对象)推荐调用Array.prototype.slice方法,而不传递任何参数。
1 2 3 4 5 |
|

如何通过按引用赋值来存储一个标量初始值
这里的解决方案是将标量原始值包含在复合值(即对象或数组)中作为其属性值。因此,它可以通过引用来赋值。在下面的代码片段中,变量speed中的标量原始值设置为flash对象的属性。因此,在调用IIFE的时候,它通过引用赋值给了x(函数参数)。
1 2 3 4 5 |
|
Atas ialah kandungan terperinci JavaScript引用赋值详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Artikel Panas

Alat panas Tag

Artikel Panas

Tag artikel panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk mendayakan salin dan tampal untuk mesin maya VMware
Feb 21, 2024 am 10:09 AM
Bagaimana untuk mendayakan salin dan tampal untuk mesin maya VMware
Feb 21, 2024 am 10:09 AM
Bagaimana untuk mendayakan salin dan tampal untuk mesin maya VMware
 Bagaimana untuk menyalin halaman dalam Word
Feb 20, 2024 am 10:09 AM
Bagaimana untuk menyalin halaman dalam Word
Feb 20, 2024 am 10:09 AM
Bagaimana untuk menyalin halaman dalam Word
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
 Apakah faedah fungsi C++ mengembalikan jenis rujukan?
Apr 20, 2024 pm 09:12 PM
Apakah faedah fungsi C++ mengembalikan jenis rujukan?
Apr 20, 2024 pm 09:12 PM
Apakah faedah fungsi C++ mengembalikan jenis rujukan?






