微信小程序之自定义toast实例详解
这篇文章主要为大家详细介绍了微信小程序实战之自定义toast的相关方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
微信提供了一个toast的api wx.showToast()本来是比较好的,方便使用,但是这个toast会显示出图标,而且不能去除。
假设:我们执行完业务的时候,toast一下,当执行成功的时候,效果还可以接受,如下图:

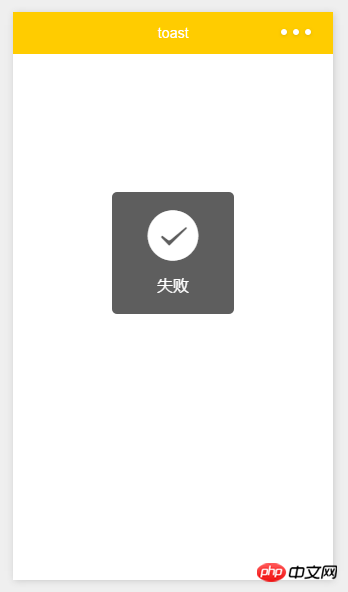
但是,当执行失败的时候,如下图:
失败了,你还显示个扣扣图案,那到底是成功还是失败??这肯定是不能接受的。
若是给老板看到这种效果,又是一顿臭骂,程序猿的委屈

下面介绍一个自定义的toast
效果:

具体实现:
wxml:
<!--按钮-->
<view style="{{isShowToast?'position:fixed;':''}}">
<view class="btn" bindtap="clickBtn">button</view>
</view>
<!--mask-->
<view class="toast_mask" wx:if="{{isShowToast}}"></view>
<!--以下为toast显示的内容-->
<view class="toast_content_box" wx:if="{{isShowToast}}">
<view class="toast_content">
<view class="toast_content_text">
{{toastText}}
</view>
</view>
</view>wxss:
Page {
background: #fff;
}
/*按钮*/
.btn {
font-size: 28rpx;
padding: 15rpx 30rpx;
width: 100rpx;
margin: 20rpx;
text-align: center;
border-radius: 10rpx;
border: 1px solid #000;
}
/*mask*/
.toast_mask {
opacity: 0;
width: 100%;
height: 100%;
overflow: hidden;
position: fixed;
top: 0;
left: 0;
z-index: 888;
}
/*toast*/
.toast_content_box {
display: flex;
width: 100%;
height: 100%;
justify-content: center;
align-items: center;
position: fixed;
z-index: 999;
}
.toast_content {
width: 50%;
padding: 20rpx;
background: rgba(0, 0, 0, 0.5);
border-radius: 20rpx;
}
.toast_content_text {
height: 100%;
width: 100%;
color: #fff;
font-size: 28rpx;
text-align: center;
}js:
Page({
data: {
//toast默认不显示
isShowToast: false
},
showToast: function () {
var _this = this;
// toast时间
_this.data.count = parseInt(_this.data.count) ? parseInt(_this.data.count) : 3000;
// 显示toast
_this.setData({
isShowToast: true,
});
// 定时器关闭
setTimeout(function () {
_this.setData({
isShowToast: false
});
}, _this.data.count);
},
/* 点击按钮 */
clickBtn: function () {
console.log("你点击了按钮")
//设置toast时间,toast内容
this.setData({
count: 1500,
toastText: 'Michael's Toast'
});
this.showToast();
}
})Atas ialah kandungan terperinci 微信小程序之自定义toast实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1379
1379
 52
52
 Program mini Xianyu WeChat dilancarkan secara rasmi
Feb 10, 2024 pm 10:39 PM
Program mini Xianyu WeChat dilancarkan secara rasmi
Feb 10, 2024 pm 10:39 PM
Program mini WeChat rasmi Xianyu telah dilancarkan secara senyap-senyap Dalam program mini, anda boleh menghantar mesej peribadi untuk berkomunikasi dengan pembeli/penjual, melihat maklumat dan pesanan peribadi, mencari item, dsb. Jika anda ingin tahu apakah program mini Xianyu WeChat. dipanggil, lihat sekarang. Apakah nama applet Xianyu WeChat Jawapan: Xianyu, transaksi terbiar, jualan terpakai, penilaian dan kitar semula. 1. Dalam program mini, anda boleh menghantar mesej terbiar, berkomunikasi dengan pembeli/penjual melalui mesej peribadi, melihat maklumat dan pesanan peribadi, mencari item yang ditentukan, dsb. 2. Pada halaman program mini, terdapat halaman utama, berdekatan, post idle, messages, and mine 5 functions; 3. Jika anda ingin menggunakannya, anda mesti mengaktifkan pembayaran WeChat sebelum anda boleh membelinya;
 Applet WeChat melaksanakan fungsi muat naik imej
Nov 21, 2023 am 09:08 AM
Applet WeChat melaksanakan fungsi muat naik imej
Nov 21, 2023 am 09:08 AM
Applet WeChat melaksanakan fungsi muat naik gambar Dengan perkembangan Internet mudah alih, applet WeChat telah menjadi bahagian yang amat diperlukan dalam kehidupan orang ramai. Program mini WeChat bukan sahaja menyediakan pelbagai senario aplikasi, tetapi juga menyokong fungsi yang ditentukan oleh pembangun, termasuk fungsi muat naik imej. Artikel ini akan memperkenalkan cara untuk melaksanakan fungsi muat naik imej dalam applet WeChat dan memberikan contoh kod khusus. 1. Kerja persediaan Sebelum mula menulis kod, kita perlu memuat turun dan memasang alat pembangun WeChat dan mendaftar sebagai pembangun WeChat. Pada masa yang sama, anda juga perlu memahami WeChat
 Laksanakan kesan menu lungsur dalam applet WeChat
Nov 21, 2023 pm 03:03 PM
Laksanakan kesan menu lungsur dalam applet WeChat
Nov 21, 2023 pm 03:03 PM
Untuk melaksanakan kesan menu lungsur dalam Program Mini WeChat, contoh kod khusus diperlukan Dengan populariti Internet mudah alih, Program Mini WeChat telah menjadi bahagian penting dalam pembangunan Internet, dan semakin ramai orang telah mula memberi perhatian kepada dan. gunakan Program Mini WeChat. Pembangunan program mini WeChat adalah lebih mudah dan pantas daripada pembangunan APP tradisional, tetapi ia juga memerlukan penguasaan kemahiran pembangunan tertentu. Dalam pembangunan program mini WeChat, menu lungsur ialah komponen UI biasa, yang mencapai pengalaman pengguna yang lebih baik. Artikel ini akan memperkenalkan secara terperinci cara melaksanakan kesan menu lungsur dalam applet WeChat dan menyediakan praktikal
 Laksanakan kesan penapis imej dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Laksanakan kesan penapis imej dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Melaksanakan kesan penapis gambar dalam program mini WeChat Dengan populariti aplikasi media sosial, orang ramai semakin gemar menggunakan kesan penapis pada foto untuk meningkatkan kesan artistik dan daya tarikan foto. Kesan penapis gambar juga boleh dicapai dalam program mini WeChat, menyediakan pengguna dengan fungsi penyuntingan foto yang lebih menarik dan kreatif. Artikel ini akan memperkenalkan cara melaksanakan kesan penapis imej dalam program mini WeChat dan memberikan contoh kod khusus. Pertama, kita perlu menggunakan komponen kanvas dalam applet WeChat untuk memuatkan dan mengedit imej. Komponen kanvas boleh digunakan pada halaman
 Gunakan applet WeChat untuk mencapai kesan penukaran karusel
Nov 21, 2023 pm 05:59 PM
Gunakan applet WeChat untuk mencapai kesan penukaran karusel
Nov 21, 2023 pm 05:59 PM
Gunakan applet WeChat untuk mencapai kesan penukaran karusel WeChat applet ialah aplikasi ringan dengan ciri pembangunan dan penggunaan yang mudah dan cekap. Dalam program mini WeChat, adalah keperluan biasa untuk mencapai kesan penukaran karusel. Artikel ini akan memperkenalkan cara menggunakan applet WeChat untuk mencapai kesan penukaran karusel dan memberikan contoh kod khusus. Mula-mula, tambahkan komponen karusel pada fail halaman applet WeChat. Contohnya, anda boleh menggunakan teg <swiper> untuk mencapai kesan penukaran karusel. Dalam komponen ini, anda boleh lulus b
 Laksanakan kesan putaran imej dalam applet WeChat
Nov 21, 2023 am 08:26 AM
Laksanakan kesan putaran imej dalam applet WeChat
Nov 21, 2023 am 08:26 AM
Untuk melaksanakan kesan putaran imej dalam Program Mini WeChat, contoh kod khusus diperlukan Program Mini WeChat ialah aplikasi ringan yang menyediakan pengguna dengan fungsi yang kaya dan pengalaman pengguna yang baik. Dalam program mini, pembangun boleh menggunakan pelbagai komponen dan API untuk mencapai pelbagai kesan. Antaranya, kesan putaran gambar merupakan kesan animasi biasa yang boleh menambah minat dan kesan visual pada program mini. Untuk mencapai kesan putaran imej dalam program mini WeChat, anda perlu menggunakan API animasi yang disediakan oleh program mini. Berikut ialah contoh kod khusus yang menunjukkan cara untuk
 Apakah nama applet WeChat Xianyu?
Feb 27, 2024 pm 01:11 PM
Apakah nama applet WeChat Xianyu?
Feb 27, 2024 pm 01:11 PM
Program mini WeChat rasmi Xianyu telah dilancarkan secara senyap-senyap Ia menyediakan pengguna dengan platform yang mudah yang membolehkan anda menerbitkan dan berdagang item terbiar dengan mudah. Dalam program mini, anda boleh berkomunikasi dengan pembeli atau penjual melalui mesej peribadi, melihat maklumat peribadi dan pesanan, dan mencari item yang anda inginkan. Jadi apa sebenarnya yang dipanggil Xianyu dalam program mini WeChat ini akan memperkenalkannya kepada anda secara terperinci Pengguna yang ingin tahu, sila ikuti artikel ini dan teruskan membaca! Apakah nama applet Xianyu WeChat Jawapan: Xianyu, transaksi terbiar, jualan terpakai, penilaian dan kitar semula. 1. Dalam program mini, anda boleh menghantar mesej terbiar, berkomunikasi dengan pembeli/penjual melalui mesej peribadi, melihat maklumat dan pesanan peribadi, mencari item yang ditentukan, dsb. 2. Pada halaman program mini, terdapat halaman utama, berdekatan, post melahu, mesej, dan 5 fungsi;
 Laksanakan fungsi padam gelongsor dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Laksanakan fungsi padam gelongsor dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Melaksanakan fungsi padam gelongsor dalam program mini WeChat memerlukan contoh kod khusus Dengan populariti program mini WeChat, pembangun sering menghadapi masalah pelaksanaan beberapa fungsi biasa semasa proses pembangunan. Antaranya, fungsi padam gelongsor adalah keperluan fungsi yang biasa dan biasa digunakan. Artikel ini akan memperkenalkan secara terperinci cara melaksanakan fungsi padam gelongsor dalam applet WeChat dan memberikan contoh kod khusus. 1. Analisis keperluan Dalam program mini WeChat, pelaksanaan fungsi pemadaman gelongsor melibatkan perkara berikut: Paparan senarai: Untuk memaparkan senarai yang boleh diluncurkan dan dipadam, setiap item senarai perlu disertakan




