php表单提交获取数据到当前页的简单综合应用
表单是实现动态网页的一种主要的外在形式,使用表单可以收集客户端提交的信息。表单是网站互动的重要组成部分。
本节将会提供一个综合是实例,会将前面的章节范例中介绍的各种有关表单的各个组件进行一个大融合,实现所有组件在一起的综合应用。主要在前面章节中“在普通WEB页面中插入表单”的基础上,使用PHP代码实现获取表单元素的值。通过 POST()方法将各个组件的值提交到本页面,通过$_POST 来获取提交的值。
其具体的操作步骤如下所示:
(1) 表单的HTML页面设计如下,直接上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="index.php" method="post" name="form1" enctype="multipart/form-data">
<table width="400" border="1" cellpadding="1" bgcolor="#999999">
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">姓名:</td>
<td height="25">
<input name="user" type="text" id="user" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">性别:</td>
<td height="25" colspan="2" align="left">
<input name="sex" type="radio" value="男" checked>男
<input name="sex" type="radio" value="女" >女
</td>
</tr>
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">密码:</td>
<td width="289" height="25" colspan="2" align="left">
<input name="pwd" type="password" id="pwd" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">学历:</td>
<td height="25" colspan="2" align="left">
<select name="select">
<option value="专科">专科</option>
<option value="本科" selected>本科</option>
<option value="高中">高中</option>
</select>
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">爱好:</td>
<td height="25" colspan="2" align="left">
<input name="fond[]" type="checkbox" id="fond[]" value="音乐">音乐
<input name="fond[]" type="checkbox" id="fond[]" value="体育">体育
<input name="fond[]" type="checkbox" id="fond[]" value="美术">美术
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">照片上传:</td>
<td height="25" colspan="2">
<input name="image" type="file" id="image" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">个人简介:</td>
<td height="25" colspan="2">
<textarea name="intro" cols="30" rows="10" id="intro"></textarea>
</td>
</tr>
<tr align="center" bgcolor="#FFCC33">
<td height="25" colspan="3">
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>该表单包括了常用表单元素:单行文本框、多行文本框、单选项(radio)、多选项(checkbox),以及多选菜单。
列表框是列表菜单,它的命名属性下都有自己的值供选择。selected是一个特定的属性选择元素,如果某个option附加有该属性,在显示时就把该项列为第一项显示。
intro文本框中的内容,按照rows和cols显示文字、行和列宽。
checked标签是指单选项和多选项中的某个值,默认已经被选择。
(2)对表单提交的数据进行处理,从而把表单中输入的各种提交的数据输出到当前页面,其代码如下的格式:
<?php
if($_POST['submit']!= ""){ //判断是否提交了表单
echo "您的个人简历为:".'<br>';
echo "姓名:".$_POST['user'].'<br>'; //输出用户名
echo "性别:".$_POST['sex'].'<br>'; //输出性别
echo "密码:".$_POST['pwd'].'<br>'; //输出密码
echo "学历:".$_POST['select'].'<br>'; //输出学历
echo "爱好:";
for($i=0;$i<count($_POST["fond"]);$i++){ //获取爱好的复选框的值
echo $_POST["fond"][$i].' ';
}
echo "<br>";
$path = './upfiles/'.$_FILES['image']['name']; // 指定上传的路径和文件名
//move_uploaded_file($_FILES['image']['img_name'],$path); //上传文件
echo "照片:"."$path".'<br>'; //输出个人照片的路径
echo "个人简介:".$_POST['intro']; //输出个人简介的内容
}
?>说明:关于上传文件或者图片请参考PHP中文网php $_FILES详解
(3)在上面的实例中的根目录下建立一个 upfiles 文件夹, 用来存储上传的文件。
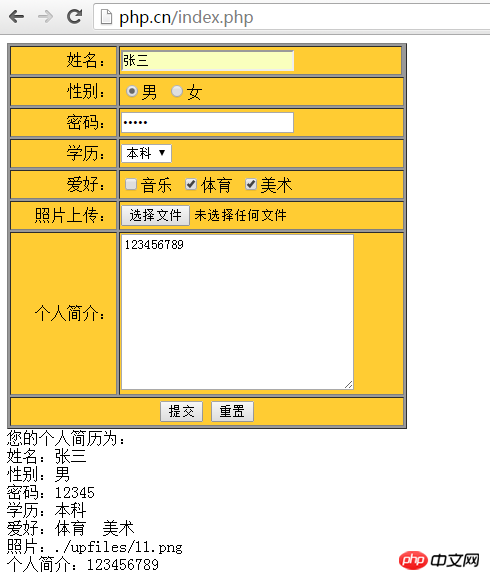
(4)在浏览器中输入运行地址,按回车键,得到如下图所示的运行结果:

总结:以上就是PHP 与 WBE表单的综合应用,朋友们需要多多练习,掌握这些技术要点,就可以对表单应用比较自如,意味已经有了开发动态页面的能力,为下一步深入学习PHP语言奠定良好的基础。
Atas ialah kandungan terperinci php表单提交获取数据到当前页的简单综合应用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Panduan Pemasangan dan Naik Taraf PHP 8.4 untuk Ubuntu dan Debian
Dec 24, 2024 pm 04:42 PM
Panduan Pemasangan dan Naik Taraf PHP 8.4 untuk Ubuntu dan Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 membawa beberapa ciri baharu, peningkatan keselamatan dan peningkatan prestasi dengan jumlah penamatan dan penyingkiran ciri yang sihat. Panduan ini menerangkan cara memasang PHP 8.4 atau naik taraf kepada PHP 8.4 pada Ubuntu, Debian, atau terbitan mereka
 Cara Menyediakan Kod Visual Studio (Kod VS) untuk Pembangunan PHP
Dec 20, 2024 am 11:31 AM
Cara Menyediakan Kod Visual Studio (Kod VS) untuk Pembangunan PHP
Dec 20, 2024 am 11:31 AM
Kod Visual Studio, juga dikenali sebagai Kod VS, ialah editor kod sumber percuma — atau persekitaran pembangunan bersepadu (IDE) — tersedia untuk semua sistem pengendalian utama. Dengan koleksi sambungan yang besar untuk banyak bahasa pengaturcaraan, Kod VS boleh menjadi c
 Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Tutorial ini menunjukkan cara memproses dokumen XML dengan cekap menggunakan PHP. XML (bahasa markup extensible) adalah bahasa markup berasaskan teks yang serba boleh yang direka untuk pembacaan manusia dan parsing mesin. Ia biasanya digunakan untuk penyimpanan data
 7 Fungsi PHP Saya Menyesal Saya Tidak Tahu Sebelum ini
Nov 13, 2024 am 09:42 AM
7 Fungsi PHP Saya Menyesal Saya Tidak Tahu Sebelum ini
Nov 13, 2024 am 09:42 AM
Jika anda seorang pembangun PHP yang berpengalaman, anda mungkin merasakan bahawa anda telah berada di sana dan telah melakukannya. Anda telah membangunkan sejumlah besar aplikasi, menyahpenyahpepijat berjuta-juta baris kod dan mengubah suai sekumpulan skrip untuk mencapai op
 Jelaskan JSON Web Tokens (JWT) dan kes penggunaannya dalam PHP API.
Apr 05, 2025 am 12:04 AM
Jelaskan JSON Web Tokens (JWT) dan kes penggunaannya dalam PHP API.
Apr 05, 2025 am 12:04 AM
JWT adalah standard terbuka berdasarkan JSON, yang digunakan untuk menghantar maklumat secara selamat antara pihak, terutamanya untuk pengesahan identiti dan pertukaran maklumat. 1. JWT terdiri daripada tiga bahagian: header, muatan dan tandatangan. 2. Prinsip kerja JWT termasuk tiga langkah: menjana JWT, mengesahkan JWT dan muatan parsing. 3. Apabila menggunakan JWT untuk pengesahan di PHP, JWT boleh dijana dan disahkan, dan peranan pengguna dan maklumat kebenaran boleh dimasukkan dalam penggunaan lanjutan. 4. Kesilapan umum termasuk kegagalan pengesahan tandatangan, tamat tempoh, dan muatan besar. Kemahiran penyahpepijatan termasuk menggunakan alat debugging dan pembalakan. 5. Pengoptimuman prestasi dan amalan terbaik termasuk menggunakan algoritma tandatangan yang sesuai, menetapkan tempoh kesahihan dengan munasabah,
 Program PHP untuk mengira vokal dalam rentetan
Feb 07, 2025 pm 12:12 PM
Program PHP untuk mengira vokal dalam rentetan
Feb 07, 2025 pm 12:12 PM
Rentetan adalah urutan aksara, termasuk huruf, nombor, dan simbol. Tutorial ini akan mempelajari cara mengira bilangan vokal dalam rentetan yang diberikan dalam PHP menggunakan kaedah yang berbeza. Vokal dalam bahasa Inggeris adalah a, e, i, o, u, dan mereka boleh menjadi huruf besar atau huruf kecil. Apa itu vokal? Vokal adalah watak abjad yang mewakili sebutan tertentu. Terdapat lima vokal dalam bahasa Inggeris, termasuk huruf besar dan huruf kecil: a, e, i, o, u Contoh 1 Input: String = "TutorialSpoint" Output: 6 menjelaskan Vokal dalam rentetan "TutorialSpoint" adalah u, o, i, a, o, i. Terdapat 6 yuan sebanyak 6
 Terangkan pengikatan statik lewat dalam php (statik: :).
Apr 03, 2025 am 12:04 AM
Terangkan pengikatan statik lewat dalam php (statik: :).
Apr 03, 2025 am 12:04 AM
Mengikat statik (statik: :) Melaksanakan pengikatan statik lewat (LSB) dalam PHP, yang membolehkan kelas panggilan dirujuk dalam konteks statik dan bukannya menentukan kelas. 1) Proses parsing dilakukan pada masa runtime, 2) Cari kelas panggilan dalam hubungan warisan, 3) ia boleh membawa overhead prestasi.
 Apakah kaedah Magic PHP (__construct, __destruct, __call, __get, __set, dll) dan menyediakan kes penggunaan?
Apr 03, 2025 am 12:03 AM
Apakah kaedah Magic PHP (__construct, __destruct, __call, __get, __set, dll) dan menyediakan kes penggunaan?
Apr 03, 2025 am 12:03 AM
Apakah kaedah sihir PHP? Kaedah sihir PHP termasuk: 1. \ _ \ _ Membina, digunakan untuk memulakan objek; 2. \ _ \ _ Destruct, digunakan untuk membersihkan sumber; 3. \ _ \ _ Call, mengendalikan panggilan kaedah yang tidak wujud; 4. \ _ \ _ Mendapatkan, melaksanakan akses atribut dinamik; 5. \ _ \ _ Set, melaksanakan tetapan atribut dinamik. Kaedah ini secara automatik dipanggil dalam situasi tertentu, meningkatkan fleksibiliti dan kecekapan kod.




