
本篇文章主要介绍了微信小程序开发之麦克风动画:帧动画、放大、淡出的相关资料。具有很好的参考价值。下面跟着小编一起来看下吧
想做个录音机,第一步就卡在麦克风动画这里了.
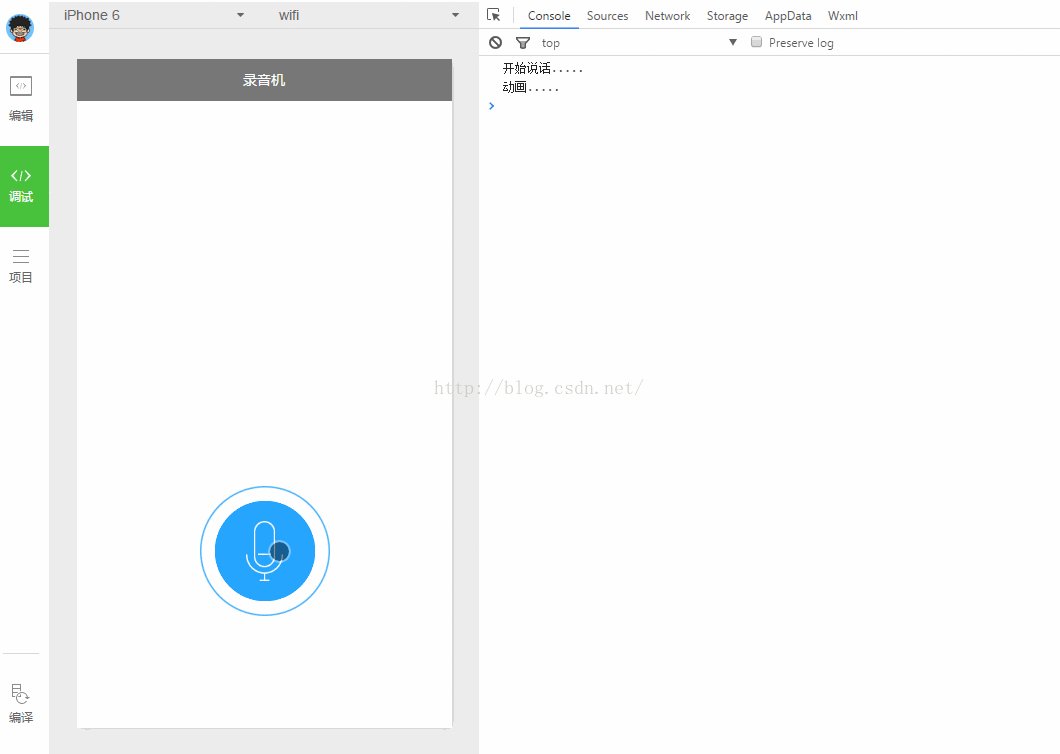
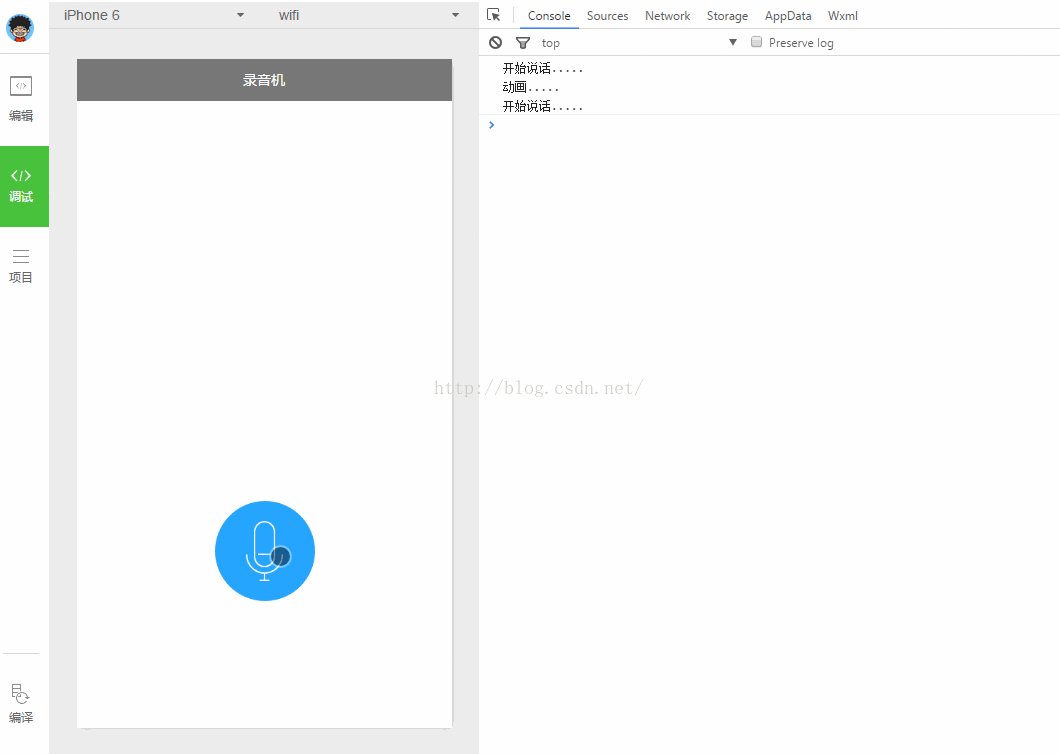
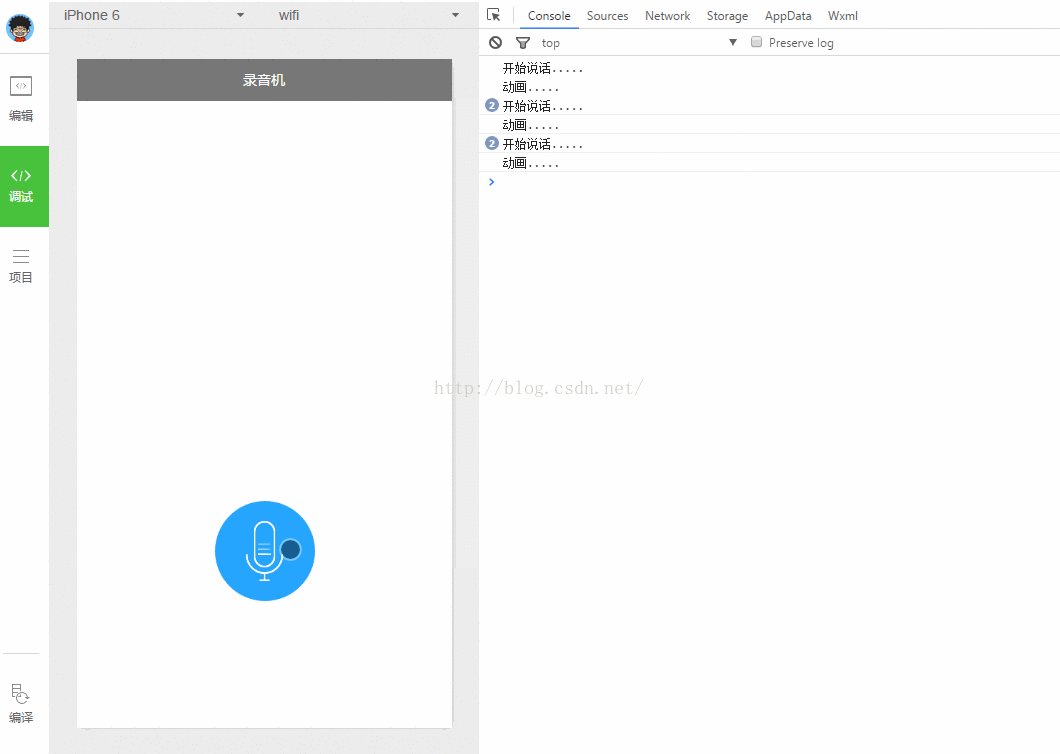
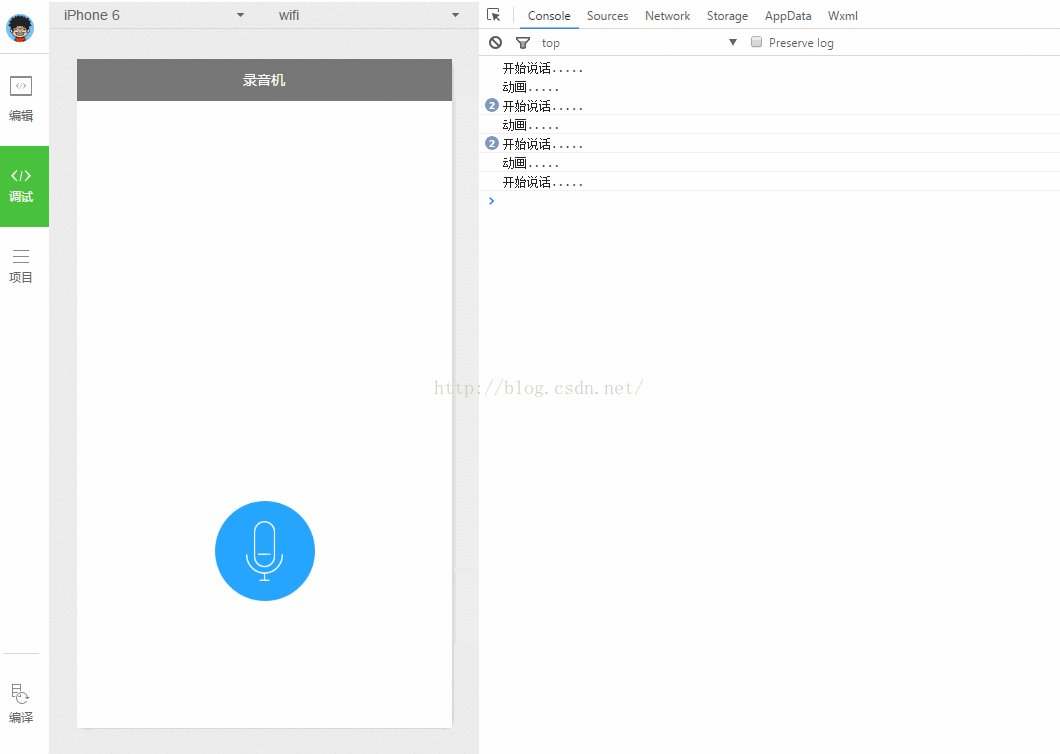
先上gif.再吐槽.

① 上面gif中声波的动画是个半成品.没有循环播放.在微信小程序的开发文档上找了很久,也没找到循环模式的参数设置.用setInterval()并不执行动画.我在微信小程序文档 动画最下面找到这么一行字.这个锅是不是可以甩出去了?
ps:如果有同学能实现动画循环,一定告诉我.

② 麦克风里面是个帧动画.没有前端的基础,只能用非主流的办法凑合了.
用wx:if{{}}判断js中定义的值是不是等于图片对应的数字来控制图片的显示和隐藏.css中应该有更好的方法.我css基础不牢,就不说了.
上代码:
1.index.wxml
<!--index.wxml-->
<view class="voice-style" bindtap="startSpeak">
<image class="bg-style" src="../../images/voice_icon_speaking_bg_normal.png" ></image>
<image class="bg-style" animation="{{spreakingAnimation}}" src="../../images/voice_video_loading_0.png"></image>
<image class="bg-style" animation="{{spreakingAnimation_1}}" src="../../images/voice_video_loading_0.png"></image>
<image class="bg-style" animation="{{spreakingAnimation_2}}" src="../../images/voice_video_loading_0.png"></image>
<image class="sound-style" src="../../images/voice_icon_speech_sound_1.png" ></image>
<image wx:if="{{j==2}}" class="sound-style" src="../../images/voice_icon_speech_sound_2.png" ></image>
<image wx:if="{{j==3}}" class="sound-style" src="../../images/voice_icon_speech_sound_3.png" ></image>
<image wx:if="{{j==4}}" class="sound-style" src="../../images/voice_icon_speech_sound_4.png" ></image>
<image wx:if="{{j==5}}"class="sound-style" src="../../images/voice_icon_speech_sound_5.png" ></image>
</view>2.index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
spreakingAnimation: {},//放大动画
j: 1,//帧动画初始图片
isSpeaking: false,//是否在录音状态
},
onLoad: function () {
},
//点击开始说话
startSpeak: function () {
var _this = this;
if (!this.data.isSpeaking) {
speaking.call(this);
this.setData({
isSpeaking: true
})
} else {
//去除帧动画循环
clearInterval(this.timer)
this.setData({
isSpeaking: false,
j: 1
})
}
},
})
function speaking() {
//话筒帧动画
var i = 1;
this.timer = setInterval(function () {
i++;
i = i % 5;
_this.setData({
j: i
})
return
}, 200);
//波纹放大,淡出动画
var _this = this;
var animation = wx.createAnimation({
duration: 1000
})
animation.opacity(0).scale(3, 3).step();//修改透明度,放大
this.setData({
spreakingAnimation: animation.export()
})
setTimeout(function(){
//波纹放大,淡出动画
var animation = wx.createAnimation({
duration: 1000
})
animation.opacity(0).scale(3, 3).step();//修改透明度,放大
_this.setData({
spreakingAnimation_1: animation.export()
})
},250)
setTimeout(function(){
//波纹放大,淡出动画
var animation = wx.createAnimation({
duration: 1000
})
animation.opacity(0).scale(3, 3).step();//修改透明度,放大
_this.setData({
spreakingAnimation_2: animation.export()
})
},500)
}3.index.wxss
/**index.wxss**/
.voice-style {
margin-top: 400px;
display: flex;
position: relative;
flex-direction: column;
align-items: center;
}
.bg-style {
position: absolute;
width: 100px;
height: 100px;
}
.sound-style{
position: absolute;
width: 37.6px;
height: 60px;
margin-top: 20px;
}Atas ialah kandungan terperinci 微信小程序开发制作麦克风动画 实现放大、淡出效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk mengubah dua halaman menjadi satu dokumen perkataan
Bagaimana untuk mengubah dua halaman menjadi satu dokumen perkataan
 vue v-jika
vue v-jika
 Bagaimana untuk membuat tatal gambar dalam ppt
Bagaimana untuk membuat tatal gambar dalam ppt
 Nama domain tapak web percuma
Nama domain tapak web percuma
 penggunaan fungsi griddata matlab
penggunaan fungsi griddata matlab
 Tetapkan pencetak lalai
Tetapkan pencetak lalai
 Apakah perisian ig
Apakah perisian ig
 Bagaimana untuk menyelesaikan masalah terlupa kata laluan kuasa komputer win8
Bagaimana untuk menyelesaikan masalah terlupa kata laluan kuasa komputer win8




