
这篇文章主要介绍了微信小程序开发实例详解的相关资料,需要的朋友可以参考下
简单搞了一下,吼吼~:
js:业务处理
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|
wxml:创建布局
1 2 3 4 5 6 7 8 9 10 11 12 |
|
wxss:设置样式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
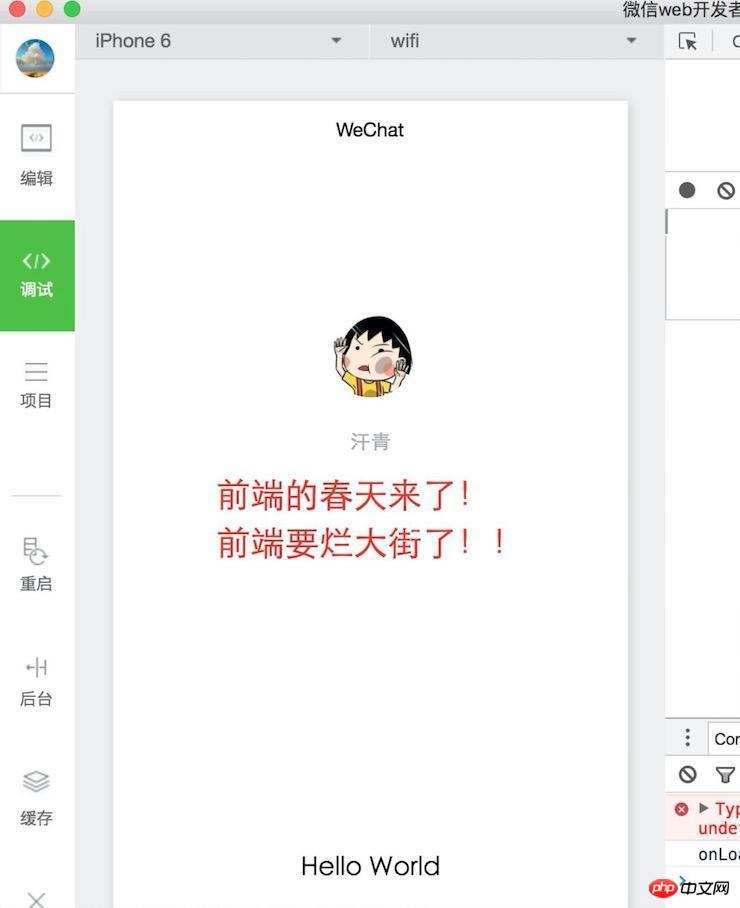
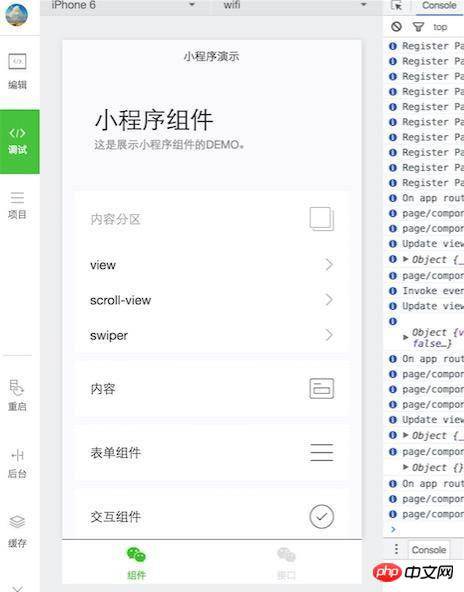
演示截图

小程序组件Demo演示截图

Atas ialah kandungan terperinci 微信小程序快速开发简单入门教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk melaksanakan skrip shell
Bagaimana untuk melaksanakan skrip shell
 Bagaimana untuk membeli dan menjual Bitcoin di Binance
Bagaimana untuk membeli dan menjual Bitcoin di Binance
 Apakah maksud kadar bingkai?
Apakah maksud kadar bingkai?
 penggunaan fungsi panjang
penggunaan fungsi panjang
 Cara membayar dengan WeChat di Douyin
Cara membayar dengan WeChat di Douyin
 Tujuan arahan rm-rf dalam linux
Tujuan arahan rm-rf dalam linux
 Apakah sistem pembetulan ralat nama domain?
Apakah sistem pembetulan ralat nama domain?
 tetapan saiz penyesuaian echarts
tetapan saiz penyesuaian echarts
 apakah pengaturcaraan python
apakah pengaturcaraan python




