
这篇文章主要为大家详细介绍了C#组件FormDragger窗体拖拽器,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
适用:.net2.0+ winform项目
介绍:
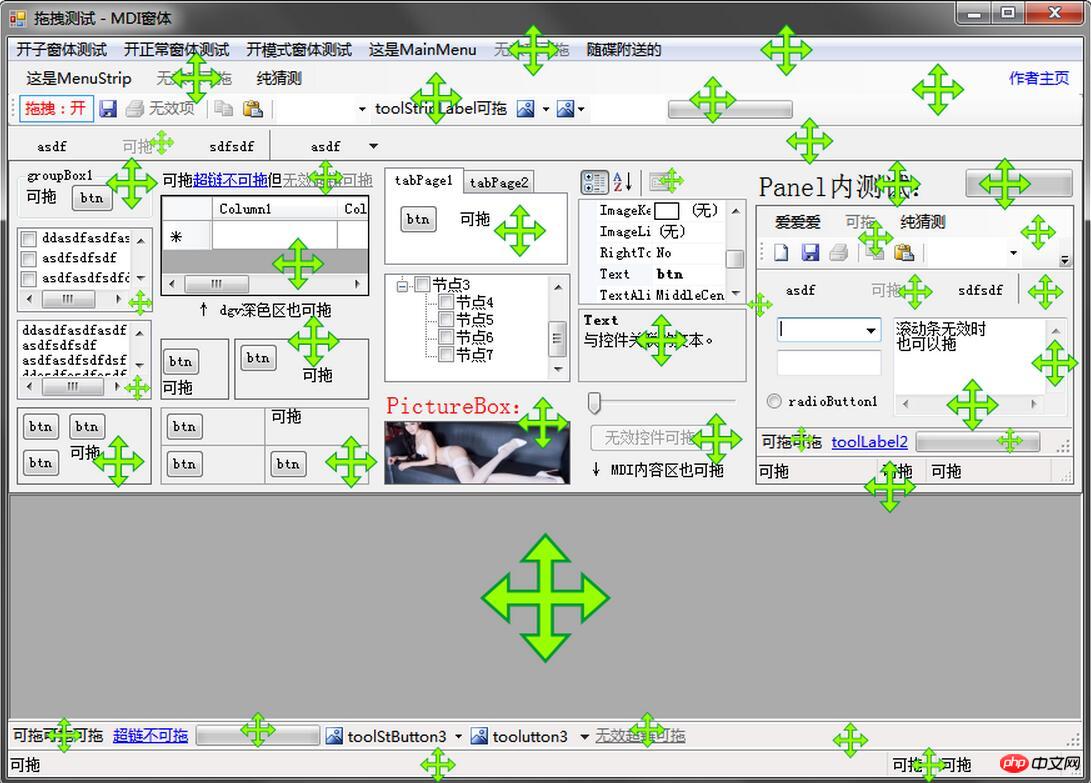
类似QQ、迅雷等讲究UI体验的软件,都支持在窗口内多处地方拖动窗口,而不必老实巴交的去顶部标题栏拖,这个组件就是让winform也能这样随性拖拽,随性度或更甚。先看效果:

可拖拽的地方包括不限于:
窗体、Panel、GroupBox、TabControl等容器控件的空白区;
菜单栏、工具栏、状态栏等bar的空白区,以及无效项目;
Label、PictureBox、ProgressBar等通常不与鼠标交互的控件;
一切无效控件(Enabled为false);
基本上就是你觉得应该可以拖的地方都可以拖。
用法:
先看公开成员:
//拖拽器开关
bool Enabled { get; set; }
//排除列表。可向其中添加或移除控件实例,处于列表中的控件不接受拖拽
List<Control> ExcludeControls { get; }
//事件:准备拖拽时发生,可用e.Cancel = true取消拖拽,e还携带其它信息
event EventHandler<FormDraggingCancelEventArgs> Dragging;
//事件:拖拽器开关状态改变后
event EventHandler EnabledChanged;使用挺简单,随时随地FormDragger.Enabled = true/false就能开闭拖拽功能,比如在Main函数中就可以开好,完了程序内的所有自建窗体就可以愉快的拖拽了,但是,像消息框MessageBox、各种对话框(如打开文件对话框)等由系统提供的窗体不能拖,拖这些需要勾子,犯不着(其实方案里已经实现了一个DialogDragger.cs,就是用来拖系统对话框的,但已知颜色选择对话框ColorDialog存在问题,所以暂时没集成,后面感觉有必要且解决了再更新,建议Watch)。关于消息框,也可以选用这个,由于是自制,所以可以拖。
对于适用拖拽规则的控件,鼠标左键点击消息(如MouseDown)是到不了它的,因为被拦截了,所以注册了这类事件也不会触发,若希望某个可拖控件不被拖到,例如某个图片框,你希望它具备“超链”的功能,点上去时执行注册好的MouseDown事件处理方法,那么有两种方式可以实现例外:
1、将该控件加入例外列表:FormDragger.ExcludeControls.Add(pictureBox1);//注意这里接受的是控件实例,而不是控件类型;
2、注册FormDragger.Dragging事件,在事件处理方法中,传入的e有一个Control属性,表示点到的控件,所以可以判断e.Control是否你要例外的控件,若是,令e.Cancel = true即可;此外e还携带别的信息,如鼠标位置、坐标类型等供辅助判断;
以上场景在源码中都有示例,供你参考。
原理:
利用Application.AddMessageFilter向程序加入消息过滤器,拦截并处理发往程序窗体的鼠标左键单击消息,若满足逻辑,则拦下该消息,并往控件所在的窗体发送点击标题栏的消息,达到点击该控件时系统认为是点到窗体标题栏的效果。若想了解处理细节,请前往下面的地址查看。
方案所在:
github.com/ahdung/FormDraggerDemo【优先】
coding.net/u/ahdung/p/FormDraggerDemo/git
git.oschina.net/ahdung/FormDraggerDemo
方案中已写测试器,就是截图那个样子,欢迎下载体验。
Atas ialah kandungan terperinci FormDragger在C#中实现窗体拖拽器的方法详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




