快递查询-微信小程序开发实例教程
摘要: 一直跟着我们手把手系列教程的朋友,对小程序的基础内容应该有一定的了解了。今天我们来实在学习一个综合案例:快递查询。
项目要求: 1.微信小程序显示一个快递查询的页面 2.输入快递订单编号可以查看订单的流程。 ...
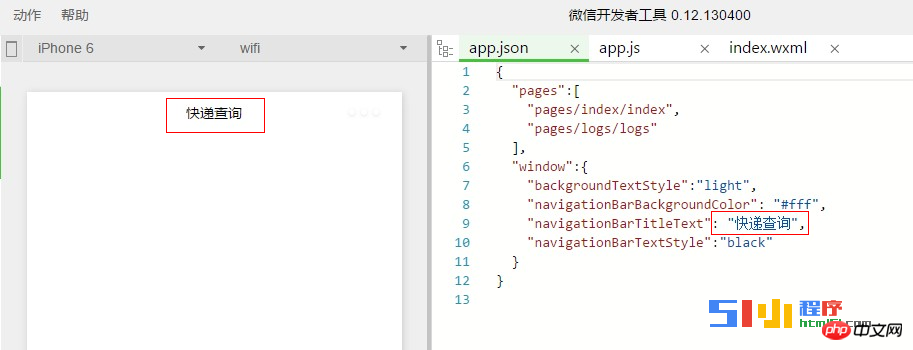
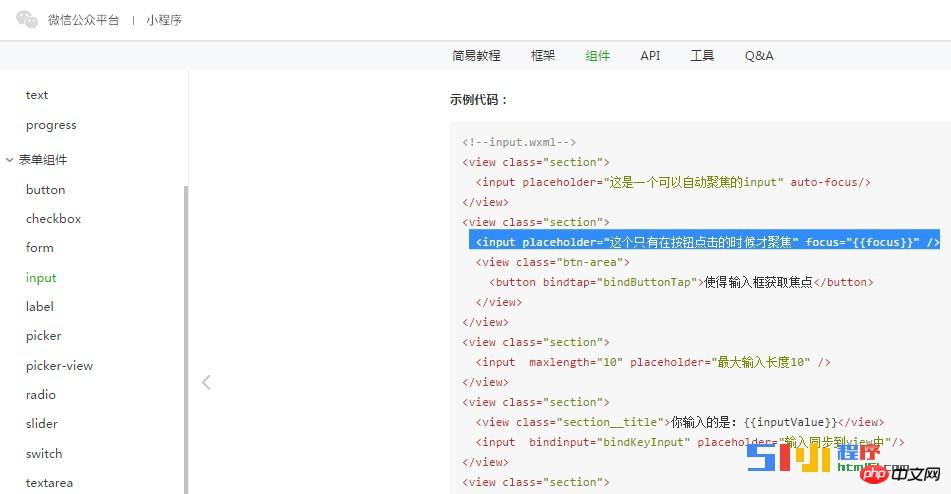
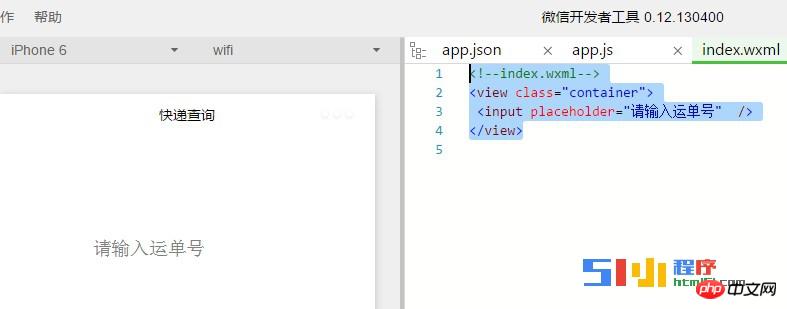
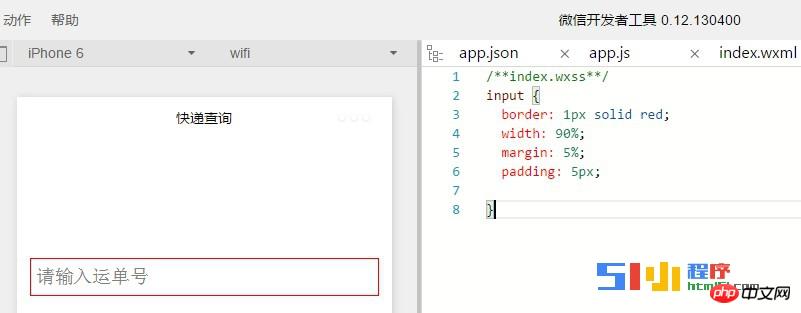
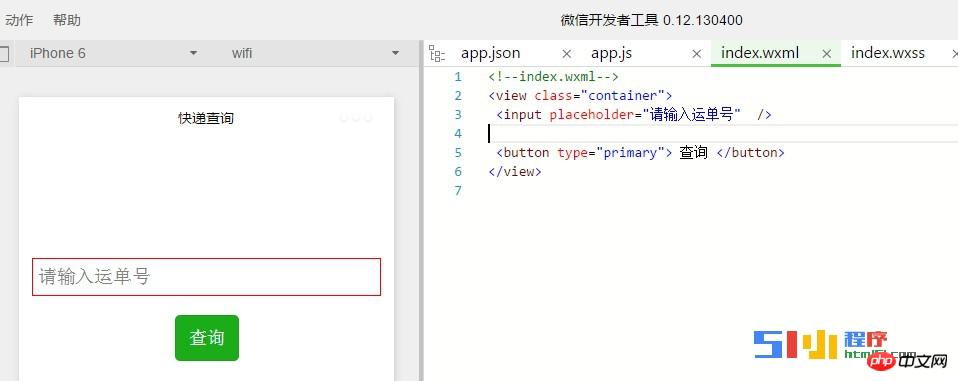
| 一直跟着我们手把手系列教程的朋友,对小程序的基础内容应该有一定的了解了。今天我们来实在学习一个综合案例:快递查询。项目要求: 1.微信小程序显示一个快递查询的页面 2.输入快递订单编号可以查看订单的流程。 快递查询微信小程序开发代码实现: 1,创建一个快递查询的小程序项目,如下所示:  2,在app.json页面里面修改导航栏标题显示为:快递查询,并到index.wxml页面将个人信息全部删除,仅保留外部view组件,如下图所示:  index.wxml的代码如下:  拷贝图示的代码到我们的页面当中去,代码如下所示: 运行后我们会发现首页已经有一定输入框,如下图所示。  我们会发现这个输入框的颜色看不见,我们给这个输入框加一个样式。index.wxss的样式代码如下: input { border: 1px solid red; width: 90%; margin: 5%; padding: 5px; }  【注意】:我们再定义input的样式时,有的同学可能会在input前面加个点号. 然后会发现样式根本没有调用。那是因为.是用来定义类样式,input不用加! 接下来我们要在首页添加一个查询按钮。怎么样添加查询按钮呢?小程序开发文档---组件--表单组件---按钮(button),参照官方示例,我们在wxml页面新增代码
保存调试后页面的如下:  接下来,我们就要编写一个方法,通过这个代码,我们输入一个运单单号后,点击查询我们就可以查看的运单的详细信息。 通过微信官方的API发起网络请求 |
Atas ialah kandungan terperinci 快递查询-微信小程序开发实例教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1381
1381
 52
52
 Terdapat khabar angin bahawa 'iPhone 16 mungkin tidak menyokong WeChat', dan perunding teknikal Apple di China berkata bahawa ia sedang berkomunikasi dengan Tencent tentang komisen kedai aplikasi
Sep 02, 2024 pm 10:45 PM
Terdapat khabar angin bahawa 'iPhone 16 mungkin tidak menyokong WeChat', dan perunding teknikal Apple di China berkata bahawa ia sedang berkomunikasi dengan Tencent tentang komisen kedai aplikasi
Sep 02, 2024 pm 10:45 PM
Terima kasih kepada netizen Qing Qiechensi, HH_KK, Satomi Ishihara dan Wu Yanzu dari China Selatan kerana menyerahkan petunjuk! Menurut berita pada 2 September, terdapat khabar angin baru-baru ini bahawa "iPhone 16 mungkin tidak menyokong WeChat." Sebagai tindak balas kepada ini, seorang wartawan dari Shell Finance memanggil talian panas rasmi Apple di China menjawab bahawa sama ada sistem iOS atau peranti Apple boleh teruskan menggunakan WeChat, dan WeChat Isu sama ada ia boleh terus disenaraikan dan dimuat turun di Apple App Store memerlukan komunikasi dan perbincangan antara Apple dan Tencent untuk menentukan situasi masa depan. Perisian App Store dan WeChat Perihalan Masalah Perisian Perunding teknikal App Store menegaskan bahawa pembangun mungkin perlu membayar yuran untuk meletakkan perisian pada Apple Store. Selepas mencapai bilangan muat turun tertentu, Apple perlu membayar yuran yang sepadan untuk muat turun berikutnya. Apple sedang aktif berkomunikasi dengan Tencent,
 Tutorial Generasi Imej DeepSeek
Feb 19, 2025 pm 04:15 PM
Tutorial Generasi Imej DeepSeek
Feb 19, 2025 pm 04:15 PM
DeepSeek: Alat Generasi Imej AI yang kuat! DeepSeek sendiri bukan alat penjanaan imej, tetapi teknologi terasnya yang kuat memberikan sokongan yang mendasari untuk banyak alat lukisan AI. Ingin tahu cara menggunakan DeepSeek untuk menjana imej secara tidak langsung? Sila teruskan membaca! Menjana imej dengan alat AI berasaskan DeepSeek: Langkah-langkah berikut akan membimbing anda untuk menggunakan alat ini: Lancarkan alat lukisan AI: Cari dan buka alat lukisan AI berasaskan Deepseek (contohnya, cari "AI Simple"). Pilih Mod Lukisan: Pilih "Lukisan AI" atau fungsi yang serupa, dan pilih Jenis Imej mengikut keperluan anda, seperti "Anime Avatar", "Landskap"
 Orang yang biasa dengan perkara itu menjawab bahawa 'WeChat mungkin tidak menyokong Apple iPhone 16': Khabar angin adalah khabar angin
Sep 02, 2024 pm 10:43 PM
Orang yang biasa dengan perkara itu menjawab bahawa 'WeChat mungkin tidak menyokong Apple iPhone 16': Khabar angin adalah khabar angin
Sep 02, 2024 pm 10:43 PM
Khabar angin WeChat menyokong iPhone 16 telah ditolak Terima kasih kepada netizen Xi Chuang Jiu Shi dan HH_KK kerana menyerahkan petunjuk! Menurut berita pada 2 September, terdapat khabar angin hari ini bahawa WeChat mungkin tidak menyokong iPhone 16. Setelah iPhone dinaik taraf kepada sistem iOS 18.2, ia tidak akan dapat menggunakan WeChat. Menurut "Berita Ekonomi Harian", diketahui daripada orang yang biasa dengan perkara itu bahawa khabar angin ini adalah khabar angin. Maklum balas Apple: Menurut Shell Finance, perunding teknikal Apple di China menjawab bahawa isu sama ada WeChat boleh terus digunakan pada sistem iOS atau peranti Apple, dan sama ada WeChat boleh terus disenaraikan dan dimuat turun di Apple App Store, perlu diselesaikan antara Apple dan Tencent Hanya melalui komunikasi dan perbincangan kita boleh menentukan situasi masa depan. Pada masa ini, Apple sedang aktif berkomunikasi dengan Tencent untuk mengesahkan sama ada Tencent akan meneruskan
 Laman Web Platform Perdagangan Laman Web Gateio Cina.
Feb 21, 2025 pm 03:06 PM
Laman Web Platform Perdagangan Laman Web Gateio Cina.
Feb 21, 2025 pm 03:06 PM
Gate.io, sebuah platform perdagangan cryptocurrency terkemuka yang ditubuhkan pada tahun 2013, menyediakan pengguna Cina dengan laman web rasmi Cina yang lengkap. Laman web ini menyediakan pelbagai perkhidmatan, termasuk perdagangan tempat, perdagangan niaga hadapan dan pinjaman, dan menyediakan ciri khas seperti antara muka Cina, sumber yang kaya dan sokongan masyarakat.
 Senarai yuran pengendalian untuk platform perdagangan okx
Feb 15, 2025 pm 03:09 PM
Senarai yuran pengendalian untuk platform perdagangan okx
Feb 15, 2025 pm 03:09 PM
Platform perdagangan OKX menawarkan pelbagai kadar, termasuk yuran transaksi, yuran pengeluaran dan yuran pembiayaan. Untuk urus niaga tempat, yuran urus niaga berbeza -beza mengikut jumlah urus niaga dan tahap VIP, dan mengamalkan "model pembuat pasaran", iaitu, pasaran mengenakan bayaran pengendalian yang lebih rendah untuk setiap transaksi. Di samping itu, OKX juga menawarkan pelbagai kontrak niaga hadapan, termasuk kontrak standard mata wang, kontrak USDT dan kontrak penghantaran, dan struktur yuran setiap kontrak juga berbeza.
 GATEIO EXCHANGE Versi lama Gateio Exchange App Versi Lama Saluran Muat turun
Mar 04, 2025 pm 11:36 PM
GATEIO EXCHANGE Versi lama Gateio Exchange App Versi Lama Saluran Muat turun
Mar 04, 2025 pm 11:36 PM
Saluran muat turun aplikasi gerbang untuk versi lama, meliputi pasaran aplikasi rasmi, pihak ketiga, komuniti forum dan saluran lain.
 Tutorial muat turun domestik
Mar 21, 2025 pm 05:42 PM
Tutorial muat turun domestik
Mar 21, 2025 pm 05:42 PM
Artikel ini menyediakan panduan terperinci untuk muat turun selamat aplikasi OUYI OKX di China. Oleh kerana sekatan ke kedai aplikasi domestik, pengguna dinasihatkan untuk memuat turun aplikasi melalui laman web rasmi OUYI OKX, atau menggunakan kod QR yang disediakan oleh laman web rasmi untuk mengimbas dan memuat turun. Semasa proses muat turun, pastikan anda mengesahkan alamat laman web rasmi, periksa kebenaran aplikasi, lakukan imbasan keselamatan selepas pemasangan, dan membolehkan pengesahan dua faktor. Semasa penggunaan, sila mematuhi undang -undang dan peraturan tempatan, gunakan persekitaran rangkaian yang selamat, melindungi keselamatan akaun, berhati -hati terhadap penipuan, dan melabur secara rasional. Artikel ini hanya untuk rujukan dan tidak menjadi nasihat pelaburan.
 Pintu Masuk Masuk Log Masuk Masuk.
Mar 04, 2025 pm 04:51 PM
Pintu Masuk Masuk Log Masuk Masuk.
Mar 04, 2025 pm 04:51 PM
Gate.io (Pintu Terbuka Sesame) adalah platform perdagangan cryptocurrency terkemuka di dunia. Tutorial ini meliputi langkah -langkah seperti pendaftaran akaun dan log masuk, pensijilan KYC, mata wang fiat dan mata wang digital, pemilihan pasangan dagangan, pesanan urus niaga/pasaran, dan pesanan dan rekod transaksi melihat, membantu anda memulakan platform GATE.IO untuk perdagangan cryptocurrency. Sama ada pemula atau veteran, anda boleh mendapat manfaat daripada tutorial ini dan mudah menguasai kemahiran perdagangan Gate.io.




