ASP.NET MVC5请求处理管道和生命周期的详细教程
请求处理管道
请求管道是一些用于处理HTTP请求的模块组合,在ASP.NET中,请求管道有两个核心组件:IHttpModule和IHttpHandler。所有的HTTP请求都会进入IHttpHandler,有IHttpHandler进行最终的处理,而IHttpModule通过订阅HttpApplication对象中的事件,可以在IHttpHandler对HTTP请求进行处理之前对请求进行预处理或IHttpHandler对HTTP请求处理之后进行再次处理。
在IIS7之前,如IIS6或IIS5,请求处理管道分为两个:IIS请求处理管道和ASP.NET管道,若客户端请求静态资源则只有IIS管道进行处理,而ASP.NET管道不会处理该请求。从IIS7开始两个管道合二为一,称为集成管道。

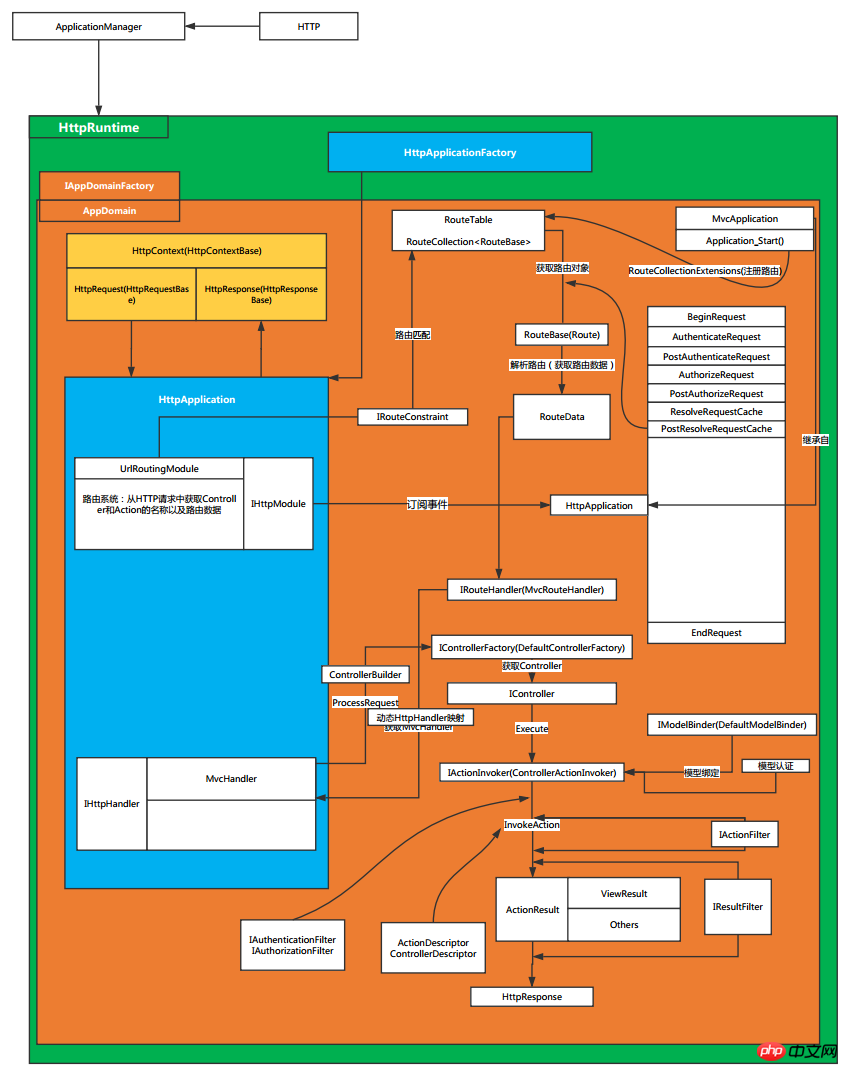
上图中主要描述ASP.NET运行时对HTTP请求的处理且不涉及太多细节。
HttpApplication与HttpModule
HTTP请求由ASP.NET运行时接管之后,HttpRun<a href="http://www.php.cn/wiki/1268.html" target="_blank">time</a>会利用HttpApplicationFactory创建或从HttpApplication对象池(.NET中类似的机制有线程池和字符串拘留池)中取出一个HttpApplication对象,同时ASP.NET会根据配置文件来初始化注册的HttpModule,HttpModule在初始化时会订阅HttpApplication中的事件来实现对HTTP请求的处理。
在ASP.NET MVC5中,Global.asax文件中定义了MvcApplication类,继承自HttpApplication类:
1 2 3 4 5 6 7 |
|
Application_Start()方法最先执行,一般在该方法中添加一些配置,如路由注册、全局过滤器的注册等。
Route
一个HTTP请求会经过至少一个HttpModule的处理。UrlRoutingModule是非常重要的模块,它是路由系统的核心。路由系统的职责是从请求URL中获取controller和action的名称以及其它请求数据。UrlRoutingModule根据当前请求的URL和RouteTable中已注册的路由模板进行匹配并返回第一个和当前请求相匹配的路有对象Route,然后根据路有对象获取路由数据对象RouteData(ASP.NET MVC中,路由数据必须包含controller和action的名称),再有RouteData获取IRouteHandler最终有IRouteHandler得到IHttpHandler。
HttpHandler
一个HTTP请求最终要进入HttpHanler中进行处理,一次HTTP请求只能被一个HttpHandler进行处理。
Controller
IHttpHandler在ProcessRequest方法中对当前请求进行处理,在该方法中通过ControllerBuilder得到IControllerFactory然后通过反射的方式获取Controller的类型。
Action
ASP.NET MVC中ControllerBase是所有Controller的基类,在类型的Execute方法中通过IActionInvoker的InvokeAction方法来执行对Action的调用。在Action执行前会进行模型绑定和模型认证操作。
Filters
在ASP.NET MVC5中有常用的过滤器有5个:IAuthenticationFilter、IAuthorizationFilter、IActionFilter、IResultFilter、I<a href="http://www.php.cn/wiki/265.html" target="_blank">Exception</a>Filter。
在ASP.NET MVC中所有的过滤器最终都会被封装为Filter对象,该对象中FilterScope类型的属性Scope和int类型属性<a href="http://www.php.cn/wiki/1360.html" target="_blank">Ord</a>er用于决定过滤器执行的先后顺序,具体规则如下:
Order和FilterScope的数值越小,过滤器的执行优先级越高;Order比FilterScope具有更高的优先级,在Order属性值相同时才会被考虑
1 2 3 4 5 6 7 |
|
ActionResult
Action执行完毕之后会返回ActionResult类型对象作为对此次请求进行处理的结果,对于不是ActionResult类型的返回值,ASP.NET MVC会将其转换为ActionResult类型。
请求生命周期
ASP.NET 应用程序的生命周期以浏览器向 Web 服务器发送请求为起点,请求到达服务器后进入处理管道,至浏览器接收服务器响应时为止。
最后附上一张老外绘制的ASP.NET请求管道图,图片来自《ASP.NET MVC Interview Questions and Answers Book》这本书。

课程推荐
Atas ialah kandungan terperinci ASP.NET MVC5请求处理管道和生命周期的详细教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 vue3 menukar beberapa fungsi kitaran hayat
Jan 13, 2023 pm 05:57 PM
vue3 menukar beberapa fungsi kitaran hayat
Jan 13, 2023 pm 05:57 PM
vue3 menukar 4 fungsi kitaran hayat. API gabungan Vue3 membatalkan fungsi cangkuk beforeCreated dan dicipta dan sebaliknya menggunakan cangkuk langkah, dan ini tidak boleh digunakan di dalamnya. Fungsi cangkuk untuk pemusnahan komponen dalam Vue3 telah ditukar daripada musnah dan beforeDestroy kepada beforeUnmount dan unmounted.
 Bagaimana untuk menggunakan paip untuk membaca dan menulis fail di Golang?
Jun 04, 2024 am 10:22 AM
Bagaimana untuk menggunakan paip untuk membaca dan menulis fail di Golang?
Jun 04, 2024 am 10:22 AM
Fail membaca dan menulis melalui paip: Cipta paip untuk membaca data daripada fail dan hantarkannya melalui paip Terima data daripada paip dan proseskannya Tulis data yang diproses ke fail Gunakan goroutine untuk melaksanakan operasi ini secara serentak untuk meningkatkan prestasi
 Bagaimana untuk menangani pemusnahan dan pengurusan kitaran hayat penunjuk fungsi C++?
Apr 17, 2024 pm 05:48 PM
Bagaimana untuk menangani pemusnahan dan pengurusan kitaran hayat penunjuk fungsi C++?
Apr 17, 2024 pm 05:48 PM
Dalam C++, penunjuk fungsi memerlukan pemusnahan dan pengurusan kitaran hayat yang betul. Ini boleh dicapai dengan memusnahkan penunjuk fungsi secara manual dan melepaskan memori. Gunakan penunjuk pintar, seperti std::unique_ptr atau std::shared_ptr, untuk mengurus kitaran hayat penunjuk fungsi secara automatik. Ikat penunjuk fungsi pada objek, dan kitaran hayat objek menguruskan pemusnahan penunjuk fungsi. Dalam pengaturcaraan GUI, menggunakan penunjuk pintar atau mengikat objek memastikan fungsi panggil balik dimusnahkan pada masa yang sesuai, mengelakkan kebocoran memori dan ketidakkonsistenan.
 Kitaran hayat servlet dibahagikan kepada beberapa peringkat
Feb 23, 2023 pm 01:46 PM
Kitaran hayat servlet dibahagikan kepada beberapa peringkat
Feb 23, 2023 pm 01:46 PM
Kitaran hayat Servlet merujuk kepada keseluruhan proses daripada penciptaan kepada pemusnahan servlet, yang boleh dibahagikan kepada tiga peringkat: 1. Peringkat permulaan, memanggil kaedah init() untuk memulakan Servlet 2. Peringkat berjalan (permintaan pemprosesan), bekas akan Meminta untuk mencipta objek ServletRequest yang mewakili permintaan HTTP dan objek ServletResponse yang mewakili respons HTTP, dan kemudian menghantarnya sebagai parameter kepada kaedah Servlet's service() 3. Fasa pemusnahan.
 Fungsi kitar hayat dalam Vue3: Kuasai kitaran hayat Vue3 dengan cepat
Jun 18, 2023 am 08:20 AM
Fungsi kitar hayat dalam Vue3: Kuasai kitaran hayat Vue3 dengan cepat
Jun 18, 2023 am 08:20 AM
Vue3 kini merupakan salah satu rangka kerja paling popular di dunia hadapan, dan fungsi kitaran hayat Vue3 ialah bahagian yang sangat penting dalam Vue3. Fungsi kitaran hayat Vue3 membolehkan kami mencetuskan peristiwa tertentu pada masa tertentu, meningkatkan tahap kebolehkawalan komponen yang tinggi. Artikel ini akan meneroka dan menerangkan secara terperinci konsep asas fungsi kitaran hayat Vue3, peranan dan penggunaan setiap fungsi kitaran hayat dan kes pelaksanaan, untuk membantu pembaca menguasai fungsi kitaran hayat Vue3 dengan cepat. 1. Fungsi kitaran hayat Vue3
 Cara mencetuskan fungsi cangkuk kitaran hayat komponen secara manual dalam uniapp
Oct 21, 2023 am 11:04 AM
Cara mencetuskan fungsi cangkuk kitaran hayat komponen secara manual dalam uniapp
Oct 21, 2023 am 11:04 AM
Uniapp ialah rangka kerja pembangunan aplikasi merentas platform yang boleh membina aplikasi iOS, Android dan Web pada masa yang sama. Dalam proses pembangunan aplikasi, fungsi cangkuk kitaran hayat komponen adalah bahagian yang sangat penting Ia digunakan untuk melaksanakan operasi yang sepadan pada nod masa tertentu. Biasanya, fungsi kitaran hayat komponen dilaksanakan secara automatik apabila peristiwa tertentu dicetuskan, seperti pemuatan halaman selesai, komponen memasuki paparan, komponen dikeluarkan daripada paparan, dsb. Walau bagaimanapun, kadangkala kita perlu mencetuskan fungsi cangkuk kitaran hayat komponen secara manual untuk mencapai yang tertentu
 Bagaimana untuk mengawal kitaran hidup coroutine Golang?
May 31, 2024 pm 06:05 PM
Bagaimana untuk mengawal kitaran hidup coroutine Golang?
May 31, 2024 pm 06:05 PM
Kitaran hayat coroutine Go boleh dikawal dengan cara berikut: Buat coroutine: Gunakan kata kunci go untuk memulakan tugas baharu. Tamatkan coroutine: tunggu semua coroutine selesai, gunakan sync.WaitGroup. Gunakan isyarat penutup saluran. Gunakan konteks konteks.Konteks.
 Apakah kitaran hayat vue3
Feb 01, 2024 pm 04:33 PM
Apakah kitaran hayat vue3
Feb 01, 2024 pm 04:33 PM
vue3的生命周期:1、sebelum Buat;2、dibuat;3,sebelumLekap;4、dilekapkan;5,sebelumKemas kini;6, dikemas kini;7,sebelum Musnah;nyahaktifkan;8, dinyahaktifkan d;11、errorCaptured;12 、getDerivedStateFromProps等等




