微信小程序微信支付接入开发
本文主要讲述微信小程序接入微信支付开发过程中遇到的坑,分为两大块,小程序端和后台接口封装。本文主要内容如下:
一、后台接口封装;
二、小程序端整合;
三、踩坑总结。
一、后台接口封装
基于ThinkPHP 5 进行接口封装,具体步骤如下:
1、微信支付官方文档提供了PHP脚本微信支付的样例,下载下来;
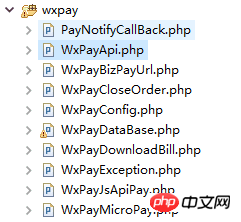
2、样例已经封装好了每个类,我们只需要加上命名空间即可,在TP5的extend目录下新建一个目录wxpay,把样例中的类复制到该目录下,然后加上命名空间即可;

样例改造结果
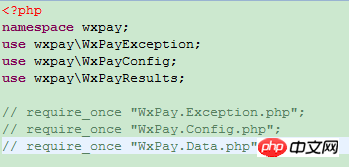
其中最主要的一个类即WxPayApi.php,加上命名空间后的形式如下,其它类的改造类似:

3、在需要用到的地方引入命名空间,new 一个对象即可使用,统一下单接口举例:
先引入需要的类:

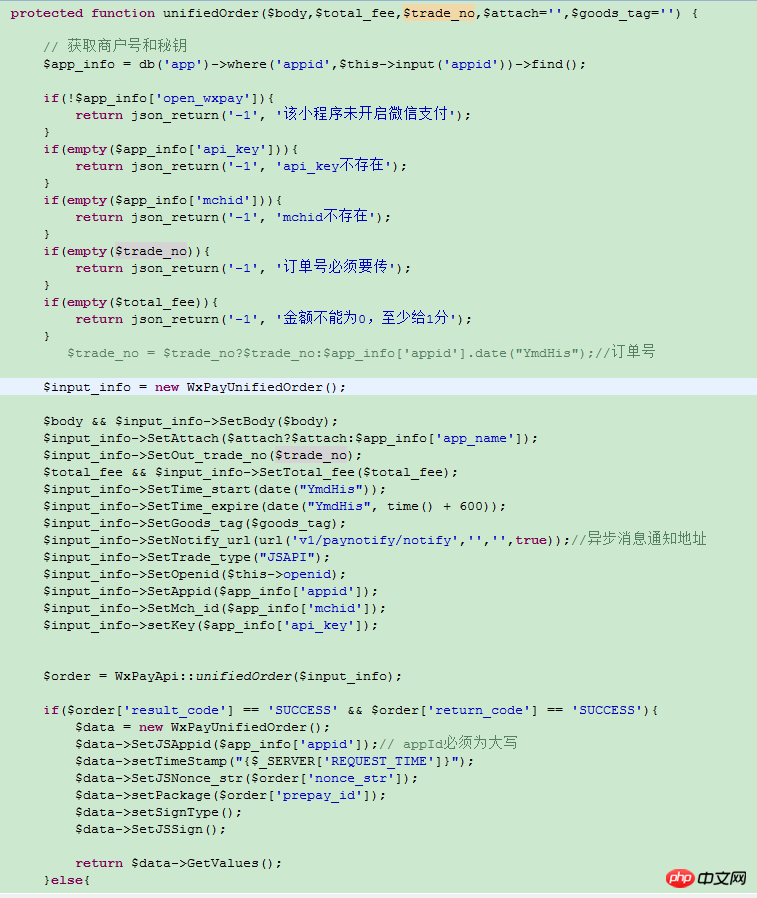
封装对外的统一下单接口,直接返回小程序调用支付接口所需的参数:

重新支付接口类似,可以通过统一下单类进行封装。
二、小程序端整合
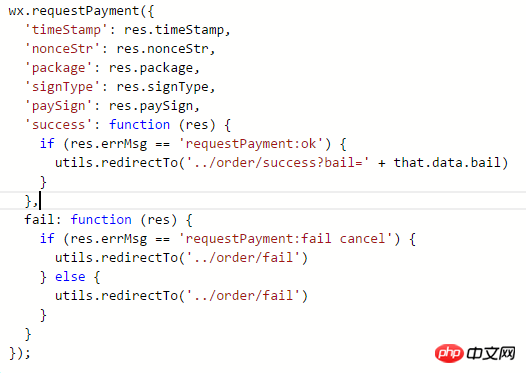
小程序端很简单,只需要把接口返回的数据传给微信支付的js接口即可
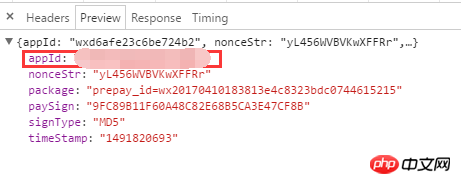
接口返回的样例如下:

整合接口返回的数据举例如下:

三、总结
1、小程序微信支付API使用的公众号jssdk的微信支付API,官方文档上有一个参数写错了,就是传的appid中的“I ”必须为大写,不然一直提示参数错误。在这个上面调试好久,希望看到的小伙伴注意下。
2、调用统一下单接口后,不能直接把统一下单返回的结果返回给小程序端,需要重新生成下签名。
3、有问题欢迎留言探讨。
Atas ialah kandungan terperinci 微信小程序微信支付接入开发. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Program mini Xianyu WeChat dilancarkan secara rasmi
Feb 10, 2024 pm 10:39 PM
Program mini Xianyu WeChat dilancarkan secara rasmi
Feb 10, 2024 pm 10:39 PM
Program mini WeChat rasmi Xianyu telah dilancarkan secara senyap-senyap Dalam program mini, anda boleh menghantar mesej peribadi untuk berkomunikasi dengan pembeli/penjual, melihat maklumat dan pesanan peribadi, mencari item, dsb. Jika anda ingin tahu apakah program mini Xianyu WeChat. dipanggil, lihat sekarang. Apakah nama applet Xianyu WeChat Jawapan: Xianyu, transaksi terbiar, jualan terpakai, penilaian dan kitar semula. 1. Dalam program mini, anda boleh menghantar mesej terbiar, berkomunikasi dengan pembeli/penjual melalui mesej peribadi, melihat maklumat dan pesanan peribadi, mencari item yang ditentukan, dsb. 2. Pada halaman program mini, terdapat halaman utama, berdekatan, post idle, messages, and mine 5 functions; 3. Jika anda ingin menggunakannya, anda mesti mengaktifkan pembayaran WeChat sebelum anda boleh membelinya;
 Applet WeChat melaksanakan fungsi muat naik imej
Nov 21, 2023 am 09:08 AM
Applet WeChat melaksanakan fungsi muat naik imej
Nov 21, 2023 am 09:08 AM
Applet WeChat melaksanakan fungsi muat naik gambar Dengan perkembangan Internet mudah alih, applet WeChat telah menjadi bahagian yang amat diperlukan dalam kehidupan orang ramai. Program mini WeChat bukan sahaja menyediakan pelbagai senario aplikasi, tetapi juga menyokong fungsi yang ditentukan oleh pembangun, termasuk fungsi muat naik imej. Artikel ini akan memperkenalkan cara untuk melaksanakan fungsi muat naik imej dalam applet WeChat dan memberikan contoh kod khusus. 1. Kerja persediaan Sebelum mula menulis kod, kita perlu memuat turun dan memasang alat pembangun WeChat dan mendaftar sebagai pembangun WeChat. Pada masa yang sama, anda juga perlu memahami WeChat
 Laksanakan kesan menu lungsur dalam applet WeChat
Nov 21, 2023 pm 03:03 PM
Laksanakan kesan menu lungsur dalam applet WeChat
Nov 21, 2023 pm 03:03 PM
Untuk melaksanakan kesan menu lungsur dalam Program Mini WeChat, contoh kod khusus diperlukan Dengan populariti Internet mudah alih, Program Mini WeChat telah menjadi bahagian penting dalam pembangunan Internet, dan semakin ramai orang telah mula memberi perhatian kepada dan. gunakan Program Mini WeChat. Pembangunan program mini WeChat adalah lebih mudah dan pantas daripada pembangunan APP tradisional, tetapi ia juga memerlukan penguasaan kemahiran pembangunan tertentu. Dalam pembangunan program mini WeChat, menu lungsur ialah komponen UI biasa, yang mencapai pengalaman pengguna yang lebih baik. Artikel ini akan memperkenalkan secara terperinci cara melaksanakan kesan menu lungsur dalam applet WeChat dan menyediakan praktikal
 Laksanakan kesan penapis imej dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Laksanakan kesan penapis imej dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Melaksanakan kesan penapis gambar dalam program mini WeChat Dengan populariti aplikasi media sosial, orang ramai semakin gemar menggunakan kesan penapis pada foto untuk meningkatkan kesan artistik dan daya tarikan foto. Kesan penapis gambar juga boleh dicapai dalam program mini WeChat, menyediakan pengguna dengan fungsi penyuntingan foto yang lebih menarik dan kreatif. Artikel ini akan memperkenalkan cara melaksanakan kesan penapis imej dalam program mini WeChat dan memberikan contoh kod khusus. Pertama, kita perlu menggunakan komponen kanvas dalam applet WeChat untuk memuatkan dan mengedit imej. Komponen kanvas boleh digunakan pada halaman
 Gunakan applet WeChat untuk mencapai kesan penukaran karusel
Nov 21, 2023 pm 05:59 PM
Gunakan applet WeChat untuk mencapai kesan penukaran karusel
Nov 21, 2023 pm 05:59 PM
Gunakan applet WeChat untuk mencapai kesan penukaran karusel WeChat applet ialah aplikasi ringan dengan ciri pembangunan dan penggunaan yang mudah dan cekap. Dalam program mini WeChat, adalah keperluan biasa untuk mencapai kesan penukaran karusel. Artikel ini akan memperkenalkan cara menggunakan applet WeChat untuk mencapai kesan penukaran karusel dan memberikan contoh kod khusus. Mula-mula, tambahkan komponen karusel pada fail halaman applet WeChat. Contohnya, anda boleh menggunakan teg <swiper> untuk mencapai kesan penukaran karusel. Dalam komponen ini, anda boleh lulus b
 Laksanakan kesan putaran imej dalam applet WeChat
Nov 21, 2023 am 08:26 AM
Laksanakan kesan putaran imej dalam applet WeChat
Nov 21, 2023 am 08:26 AM
Untuk melaksanakan kesan putaran imej dalam Program Mini WeChat, contoh kod khusus diperlukan Program Mini WeChat ialah aplikasi ringan yang menyediakan pengguna dengan fungsi yang kaya dan pengalaman pengguna yang baik. Dalam program mini, pembangun boleh menggunakan pelbagai komponen dan API untuk mencapai pelbagai kesan. Antaranya, kesan putaran gambar merupakan kesan animasi biasa yang boleh menambah minat dan kesan visual pada program mini. Untuk mencapai kesan putaran imej dalam program mini WeChat, anda perlu menggunakan API animasi yang disediakan oleh program mini. Berikut ialah contoh kod khusus yang menunjukkan cara untuk
 Apakah nama applet WeChat Xianyu?
Feb 27, 2024 pm 01:11 PM
Apakah nama applet WeChat Xianyu?
Feb 27, 2024 pm 01:11 PM
Program mini WeChat rasmi Xianyu telah dilancarkan secara senyap-senyap Ia menyediakan pengguna dengan platform yang mudah yang membolehkan anda menerbitkan dan berdagang item terbiar dengan mudah. Dalam program mini, anda boleh berkomunikasi dengan pembeli atau penjual melalui mesej peribadi, melihat maklumat peribadi dan pesanan, dan mencari item yang anda inginkan. Jadi apa sebenarnya yang dipanggil Xianyu dalam program mini WeChat ini akan memperkenalkannya kepada anda secara terperinci Pengguna yang ingin tahu, sila ikuti artikel ini dan teruskan membaca! Apakah nama applet Xianyu WeChat Jawapan: Xianyu, transaksi terbiar, jualan terpakai, penilaian dan kitar semula. 1. Dalam program mini, anda boleh menghantar mesej terbiar, berkomunikasi dengan pembeli/penjual melalui mesej peribadi, melihat maklumat dan pesanan peribadi, mencari item yang ditentukan, dsb. 2. Pada halaman program mini, terdapat halaman utama, berdekatan, post melahu, mesej, dan 5 fungsi;
 Laksanakan fungsi padam gelongsor dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Laksanakan fungsi padam gelongsor dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Melaksanakan fungsi padam gelongsor dalam program mini WeChat memerlukan contoh kod khusus Dengan populariti program mini WeChat, pembangun sering menghadapi masalah pelaksanaan beberapa fungsi biasa semasa proses pembangunan. Antaranya, fungsi padam gelongsor adalah keperluan fungsi yang biasa dan biasa digunakan. Artikel ini akan memperkenalkan secara terperinci cara melaksanakan fungsi padam gelongsor dalam applet WeChat dan memberikan contoh kod khusus. 1. Analisis keperluan Dalam program mini WeChat, pelaksanaan fungsi pemadaman gelongsor melibatkan perkara berikut: Paparan senarai: Untuk memaparkan senarai yang boleh diluncurkan dan dipadam, setiap item senarai perlu disertakan




