使用GD2函数向图表中添加行和列标签(PHP图形图像的典型应用教程5)
使用GD2函数向图表中添加行和列标签(PHP图形图像的典型应用教程5)
图表在数据中的应用非常广泛,也非常的使用,通过数据图表可以把复杂的数据直观化的展示出来,那么我们这篇文章就是主要讲解向图表中添加行和列的操作方法!
我们继续来回顾一下上一篇文章《使用GD2函数绘制几何图形(PHP图形图像的典型应用教程4)》,这上一篇文章中我们介绍的使用GD2函数绘制几何图形,也介绍了我们图像处理的几个常用函数,那么我们今天来介绍图表中添加行和列标签!
本文技术要点:
我们还是需要应用GD2函数来向图表中添加行和列标签,其中有的函数我们在前几篇文章都跟大家详细介绍过了,现在我们介绍几个函数!
(1)imagecreatefrompng()函数
该函数用于获取 png格式的图片文件,该函数的语法格式如下:
resource imagecreatefrompng ( string $filename )
imagecreatefrompng() 返回一图像标识符,代表了从给定的文件名取得的图像。
(2)imageline()函数
该函数用于绘制一条实线,函数的语法格式如下:
bool imageline ( resource $image , int $x1 , int $y1 , int $x2 , int $y2 , int $color )
该函数用 color 颜色在图像中从坐标(x1,y1)到(x2,y2)绘制一条实线,原点(0,0)为图像对左上角。
(3)imagestring()函数
该函数用于在图像上水平的绘制一行字符串,具体语法格式如下:
bool imagestring ( resource $image , int $font , int $x , int $y , string $s , int $col )
参数 font为字形,设置为 1 到 5 表示使用默认字形;参数 x, y为字符串起点坐标,字符串的内容放在参数 s 中,参数 col表示字符串的颜色!
实现过程
<?php
header("Content-Type:text/html; charset=utf-8");
$im = imagecreatefrompng("upfile/2.png"); //载入一张 png 格式图片
$black = imagecolorallocate($im,255,0,0); //设置颜色值,
imageline($im,0,20,0,532,$black); //设置Y轴纵坐标
imageline($im,0,437,585,437,$black); //设置X轴纵坐标
imagestring($im,10,0,5,"Y",$black); //输出字符Y
imagestring($im,10,560,422,"X",$black); //输出字符X
imagepng($im,"a.png");
echo "<img src='a.png'>"; //输出图像
imagedestroy($im); //释放图像资源
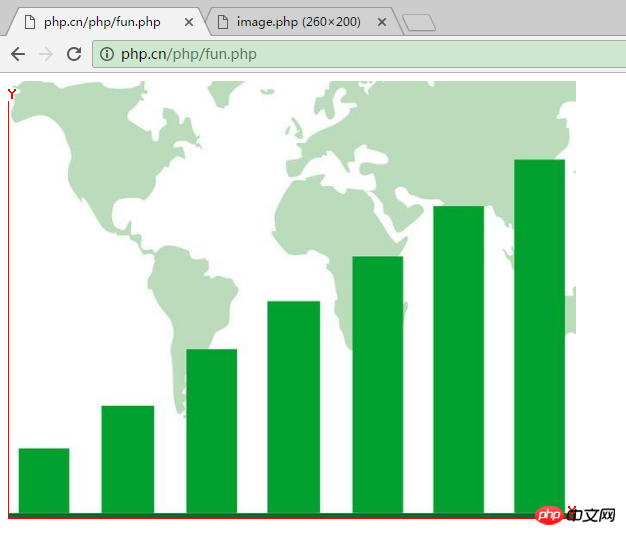
?>输出的结果如下:

注意:
imagepng()函数是以png 格式输出内容发送到浏览器,若用户要求以不同的格式输出,应该调用其相应的函数,如意GIF 格式发送,应该调用 imagegif()函数。
关于向图表中添加行和列标签就介绍到这里,是不是很简单呢,下面我们我们继续介绍图表分析产品数据,具体请阅读《使用GD2函数实现图表分析产品数据(PHP图形图像的典型应用教程6)》!
Atas ialah kandungan terperinci 使用GD2函数向图表中添加行和列标签(PHP图形图像的典型应用教程5). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Cara menambah label pada legenda dalam Helaian Google
Feb 19, 2024 am 11:03 AM
Cara menambah label pada legenda dalam Helaian Google
Feb 19, 2024 am 11:03 AM
Artikel ini akan menunjukkan cara menambahkan label pada legenda dalam Helaian Google yang memfokuskan pada satu perkara, memberikan nama atau identiti. Legenda menerangkan sistem atau kumpulan perkara, memberikan anda maklumat kontekstual yang berkaitan. Cara menambah label pada legenda dalam GoogleSheet Kadangkala, apabila bekerja dengan carta, kami mahu menjadikannya lebih mudah difahami. Ini boleh dicapai dengan menambahkan label dan legenda yang sesuai. Seterusnya, kami akan menunjukkan kepada anda cara menambahkan label pada legenda dalam Helaian Google untuk menjadikan data anda lebih jelas. Cipta carta Edit teks label legenda Mari mulakan. 1] Buat carta Untuk melabelkan legenda, pertama, kita perlu membuat carta: Pertama, masukkan dalam lajur atau baris GoogleSheets
 Cara menggunakan tatasusunan PHP untuk menjana dan memaparkan carta dan graf statistik
Jul 15, 2023 pm 12:24 PM
Cara menggunakan tatasusunan PHP untuk menjana dan memaparkan carta dan graf statistik
Jul 15, 2023 pm 12:24 PM
Cara menggunakan tatasusunan PHP untuk menjana dan memaparkan carta dan graf statistik PHP ialah bahasa skrip bahagian pelayan yang digunakan secara meluas dengan keupayaan pemprosesan data dan penjanaan grafik. Dalam pembangunan web, kita selalunya perlu memaparkan carta dan graf statistik data Melalui tatasusunan PHP, kita boleh melaksanakan fungsi ini dengan mudah. Artikel ini akan memperkenalkan cara menggunakan tatasusunan PHP untuk menjana dan memaparkan carta dan graf statistik, serta menyediakan contoh kod yang berkaitan. Memperkenalkan fail perpustakaan yang diperlukan dan helaian gaya Sebelum bermula, kita perlu memperkenalkan beberapa fail perpustakaan yang diperlukan ke dalam fail PHP
 Pelaksanaan fungsi carta linear dan pai dalam carta statistik Vue
Aug 19, 2023 pm 06:13 PM
Pelaksanaan fungsi carta linear dan pai dalam carta statistik Vue
Aug 19, 2023 pm 06:13 PM
Fungsi carta linear dan pai bagi carta statistik Vue dilaksanakan dalam bidang analisis data dan visualisasi Carta statistik adalah alat yang sangat biasa digunakan. Sebagai rangka kerja JavaScript yang popular, Vue menyediakan kaedah yang mudah untuk melaksanakan pelbagai fungsi, termasuk paparan dan interaksi carta statistik. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan fungsi carta linear dan pai, dan memberikan contoh kod yang sepadan. Pelaksanaan fungsi graf linear Graf linear ialah sejenis carta yang digunakan untuk memaparkan arah aliran dan perubahan dalam data. Dalam Vue, kita boleh menggunakan yang terbaik
 Cara cepat membina sistem carta statistik di bawah rangka kerja Vue
Aug 21, 2023 pm 05:48 PM
Cara cepat membina sistem carta statistik di bawah rangka kerja Vue
Aug 21, 2023 pm 05:48 PM
Cara cepat membina sistem carta statistik di bawah rangka kerja Vue Dalam aplikasi web moden, carta statistik merupakan komponen penting. Sebagai rangka kerja bahagian hadapan yang popular, Vue.js menyediakan banyak alatan dan komponen yang mudah yang boleh membantu kami membina sistem carta statistik dengan cepat. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue dan beberapa pemalam untuk membina sistem carta statistik ringkas. Pertama, kita perlu menyediakan persekitaran pembangunan Vue.js, termasuk memasang perancah Vue dan beberapa pemalam yang berkaitan. Jalankan arahan berikut dalam baris arahan
 Belajar Carta Excel: Cara Membuat Carta Bergerak Seperti Halaman Web
Aug 16, 2022 am 10:30 AM
Belajar Carta Excel: Cara Membuat Carta Bergerak Seperti Halaman Web
Aug 16, 2022 am 10:30 AM
Dalam artikel sebelumnya "Pembelajaran carta Excel melalui kes, mari kita bincangkan tentang cara melukis carta lajur silinder bergraduat", kami belajar tentang kaedah melukis carta lajur silinder bergraduat. Hari ini kami akan berkongsi satu lagi tutorial carta Excel dan bercakap tentang kaedah untuk membuat carta Excel bergerak seperti halaman web Selagi anda memasukkan kata kunci, data jadual dan carta akan berubah secara automatik Terutama apabila data syarikat perlu dibahagikan kepada jabatan , ia terlalu mengelirukan.
 Cara menggunakan PHP dan Vue.js untuk melaksanakan fungsi penapisan dan pengisihan data pada carta
Aug 27, 2023 am 11:51 AM
Cara menggunakan PHP dan Vue.js untuk melaksanakan fungsi penapisan dan pengisihan data pada carta
Aug 27, 2023 am 11:51 AM
Cara menggunakan PHP dan Vue.js untuk melaksanakan fungsi penapisan dan pengisihan data pada carta Dalam pembangunan web, carta ialah cara yang sangat biasa untuk memaparkan data. Menggunakan PHP dan Vue.js, anda boleh melaksanakan fungsi penapisan dan pengisihan data dengan mudah pada carta, membolehkan pengguna menyesuaikan paparan data pada carta, meningkatkan visualisasi data dan pengalaman pengguna. Pertama, kita perlu menyediakan satu set data untuk carta digunakan. Katakan kita mempunyai jadual data yang mengandungi tiga lajur: nama, umur dan gred Data adalah seperti berikut: Nama, Umur, Gred Zhang San 1890 Li
 Bagaimana untuk memasukkan carta dalam perkataan
Mar 20, 2024 pm 03:41 PM
Bagaimana untuk memasukkan carta dalam perkataan
Mar 20, 2024 pm 03:41 PM
Kadang-kadang untuk memaparkan data dengan lebih intuitif, kita perlu menggunakan carta untuk memaparkannya Tetapi apabila ia datang kepada carta, ramai orang berfikir bahawa mereka hanya boleh dikendalikan pada Excel, ini tidak berlaku terus masukkan carta. Bagaimana hendak melakukannya? Lihat sahaja dan anda akan mengetahuinya. 1. Mula-mula kita buka dokumen perkataan. 2. Seterusnya kita dapati butang alat "Carta" dalam menu "Sisipkan" dan klik padanya. 3. Klik butang "Carta" dan pilih carta yang sesuai Di sini kita boleh memilih jenis carta sesuka hati dan klik "OK". telah dimasukkan, kita hanya perlu menukar data. Jika anda telah menyediakan borang di sini,
 Penjelasan terperinci tentang teknologi penjanaan carta masa nyata PHP
Jun 28, 2023 am 08:55 AM
Penjelasan terperinci tentang teknologi penjanaan carta masa nyata PHP
Jun 28, 2023 am 08:55 AM
Dalam pembangunan aplikasi web hari ini, paparan data masa nyata adalah bahagian yang sangat penting, dan banyak aplikasi memerlukan persembahan visual masa nyata data. Dalam era data besar hari ini, analisis dan visualisasi data telah menjadi alat yang sangat diperlukan. Daripada sebut harga saham, ramalan cuaca, pemantauan trafik rangkaian dalam kehidupan seharian kepada kualiti pengeluaran industri, banci, kadar pertumbuhan pelanggan, dsb., visualisasi masa nyata mempunyai senario aplikasi yang penting. Artikel ini akan memperkenalkan secara terperinci teknologi penjanaan carta masa nyata PHP. 1. Pengenalan kepada teknologi penjanaan carta masa nyata Penjanaan carta masa nyata merujuk kepada apabila data




