组织结构调整的实例详解(python)
一个基于flask的web应用诞生第七篇,这篇文章主要介绍了组织结构的调整,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
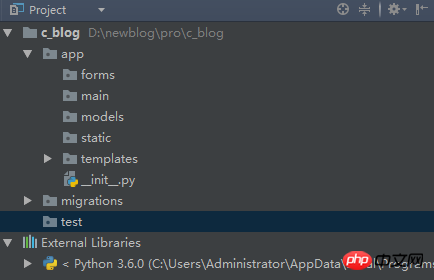
现在所有的Py代码均写在default.py文件中,很明显这种方法下,一旦程序变的负责,那么无论对于开发和维护来说,都会带来很多问题。
Flask框架并不强制要求项目使用特定的组织结构,所以这里使用的组织结构并不一定与其它项目中相同。

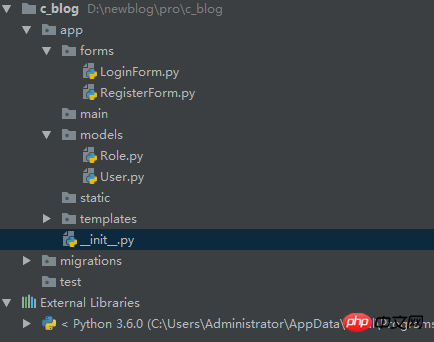
根据default.py中的代码,大体可分为三类:表单模型,数据模型,视图方法,所以模型也网这类中来区分。所以按照其他语言(java)得来的经验,每个类为一个py文件,放到相应的文件夹中

在单个文件中,所有的配置都写在单个的文件里,而在进行多文件重构之后,还这样做很明显是不合适的,所以创建一个独立的config文件很有必要:
class Config: SECRET_KEY="Niu_blog String" SQLALCHEMY_DATABASE_URI='mysql://root:1234@localhost/cblog' SQLALCHEMY_COMMIT_ON_TEARDOWN=True LOGIN_PROTECTION="strong" LOGIN_VIEW="login"
然后是初始化文件(app/__init__.py):
from flask import Flask from flask_bootstrap import Bootstrap from flask_sqlalchemy import SQLAlchemy from flask_login import LoginManager import pymysql pymysql.install_as_MySQLdb() from config import Config bootstrap = Bootstrap() db = SQLAlchemy() login_manager=LoginManager(); def create_app(): app = Flask(__name__) app.config.from_object(Config) bootstrap.init_app(app) login_manager.init_app(app) login_manager.session_protection=Config.LOGIN_PROTECTION login_manager.login_view=Config.LOGIN_VIEW db.init_app(app) return app
进一步模块化还要使用蓝本,蓝本的功能有些类似 asp.net mvc中的area,将不同模块的视图方法整合到一起,并通过url进行区分,首先入口即index页面定义为main蓝本,方法如下:
创建main文件夹
文件夹内新建蓝本初始化文件__init__.py
创建视图方法文件view.py
主蓝本内创建错误页视图方法errors.py
初始化文件代码如下:
from flask import Blueprint
main=Blueprint("main",__name__) # 创建蓝本
from . import errors,views目前,视图方法文件只有一个index方法,代码如下:
from flask import render_template
from . import main
@main.route("/")
def index():
return render_template("index.html",site_name='myblog')错误页代码略
主蓝本的的URL不使用前缀
然后登陆注册登出页集中到权限蓝本(auth),权限蓝本初始化代码如下:
from flask import Blueprint
auth=Blueprint("auth",__name__)
from . import views视图主要为之前已经完成的视图迁移过来:
from . import auth
from .. import db,login_manager
from ..forms.LoginForm import LoginForm(*)
from ..models.User import User (*)
from flask_login import login_user,logout_user
from flask import render_template,flash,redirect,url_for
@auth.route("/login",methods=["GET","POST"])
def login():
form = LoginForm()
print(url_for("main.index"))
if form.validate_on_submit():
username = form.username.data
password = form.password.data
print(User)
user = User.query.filter_by(username=username, password=password).first()
if user is not None:
login_user(user, form.remember_me.data)
print(url_for("main.index"))
return redirect(url_for("main.index"))
else:
flash("您输入的用户名或密码错误")
return render_template("/auth/login.html", form=form) # 返回的仍为登录页
return redirect(url_for("main.index"))
return render_template("/auth/login.html",form=form)
@auth.route("/logout",methods=["GET","POST"])
def logout():
logout_user()
return redirect(url_for("main.index"))
@login_manager.user_loader
def load_user(user_id):
return User.query.get(int(user_id))注意打星号标记的两行,一定要注意py文件和py对象,必须在文件内在import对象
其中LoginForm文件内的代码如下:
from flask_wtf import FlaskForm
from wtforms import StringField,PasswordField,SubmitField,BooleanField
from wtforms.validators import DataRequired
class LoginForm(FlaskForm):
username=StringField("请输入用户名",validators=[DataRequired()])
password=PasswordField("请输入密码")
remember_me=BooleanField("记住我")
submit=SubmitField("登录")User文件内的代码如下:
from flask_login import UserMixin
from .. import db
class User(UserMixin,db.Model):
__tablename__="users"
id=db.Column(db.Integer,primary_key=True)
username=db.Column(db.String(50),unique=True,index=True)
password=db.Column(db.String(50))
nickname=db.Column(db.String(50))
email=db.Column(db.String(100))
birthday=db.Column(db.DateTime)
gender=db.Column(db.Integer)
remark=db.Column(db.String(200))
role_id=db.Column(db.Integer,db.ForeignKey("roles.id"))注意一下flask插件的导入方式都由flask.ext.*改为新版本推荐的flask_*这种方式,在此感谢博友 治电小白菜的提醒。
当然,最终还要对蓝本进行注册,所以最终create_app方法的代码为:
def create_app(): app = Flask(__name__) app.config.from_object(Config) bootstrap.init_app(app) login_manager.init_app(app) login_manager.session_protection=Config.LOGIN_PROTECTION login_manager.login_view=Config.LOGIN_VIEW db.init_app(app) from .main import main as main_blueprint from .auth import auth as auth_blueprint app.register_blueprint(main_blueprint) #无url前缀 app.register_blueprint(auth_blueprint,url_prefix="/auth") #url前缀为/auth return app
最后修改的是启动运行的方式,新建一个manager.py文件,配置启动代码如下:
from app import create_app, db
from flask_script import Manager,Shell
from flask_migrate import Migrate,MigrateCommand
from app.models.User import User
from app.models.Role import Role
import pymysql
pymysql.install_as_MySQLdb()
app=create_app()
manager=Manager(app);
migrate = Migrate(app, db)
def make_shell_context():
return dict(app=app,db=db,User=User,Role=Role) #注册shell命令
manager.add_command("db", MigrateCommand) #新增db命令用于数据库迁移
manager.add_command("shell" ,Shell(make_context=make_shell_context()))
if __name__ =='__main__':
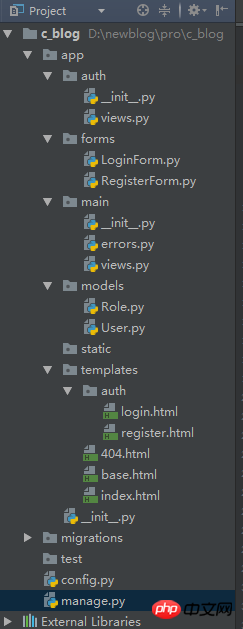
manager.run()用最土的方式,跑跑运行一下,运行结果与之前仅有default.py的时候相同,此时系统目录如下,仅供参考:

Atas ialah kandungan terperinci 组织结构调整的实例详解(python). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara menggunakan React dan Flask untuk membina aplikasi web yang ringkas dan mudah digunakan Pengenalan: Dengan perkembangan Internet, keperluan aplikasi web menjadi semakin pelbagai dan kompleks. Untuk memenuhi keperluan pengguna untuk kemudahan penggunaan dan prestasi, semakin penting untuk menggunakan tindanan teknologi moden untuk membina aplikasi rangkaian. React dan Flask ialah dua rangka kerja yang sangat popular untuk pembangunan bahagian hadapan dan belakang, dan ia berfungsi dengan baik bersama-sama untuk membina aplikasi web yang ringkas dan mudah digunakan. Artikel ini akan memperincikan cara memanfaatkan React dan Flask
 Mulakan dari awal dan bimbing anda langkah demi langkah untuk memasang Flask dan segera buat blog peribadi
Feb 19, 2024 pm 04:01 PM
Mulakan dari awal dan bimbing anda langkah demi langkah untuk memasang Flask dan segera buat blog peribadi
Feb 19, 2024 pm 04:01 PM
Bermula dari awal, saya akan mengajar anda langkah demi langkah cara memasang Flask dan cepat membina blog peribadi Sebagai seorang yang suka menulis, mempunyai blog peribadi adalah sangat penting. Sebagai rangka kerja Web Python yang ringan, Flask boleh membantu kami membina blog peribadi yang ringkas dan berfungsi sepenuhnya dengan cepat. Dalam artikel ini, saya akan bermula dari awal dan mengajar anda langkah demi langkah cara memasang Flask dan membina blog peribadi dengan cepat. Langkah 1: Pasang Python dan pip Sebelum bermula, kita perlu memasang Python dan pi terlebih dahulu
 Django vs. Flask: Analisis perbandingan rangka kerja web Python
Jan 19, 2024 am 08:36 AM
Django vs. Flask: Analisis perbandingan rangka kerja web Python
Jan 19, 2024 am 08:36 AM
Django dan Flask adalah kedua-duanya peneraju dalam rangka kerja Web Python, dan kedua-duanya mempunyai kelebihan dan senario yang boleh digunakan. Artikel ini akan menjalankan analisis perbandingan kedua-dua rangka kerja ini dan memberikan contoh kod khusus. Pengenalan Pembangunan Django ialah rangka kerja Web berciri penuh, tujuan utamanya adalah untuk membangunkan aplikasi Web yang kompleks dengan cepat. Django menyediakan banyak fungsi terbina dalam, seperti ORM (Pemetaan Hubungan Objek), borang, pengesahan, bahagian belakang pengurusan, dsb. Ciri-ciri ini membolehkan Django mengendalikan besar
 Panduan untuk memasang rangka kerja Flask: Langkah terperinci untuk membantu anda memasang Flask dengan betul
Feb 18, 2024 pm 10:51 PM
Panduan untuk memasang rangka kerja Flask: Langkah terperinci untuk membantu anda memasang Flask dengan betul
Feb 18, 2024 pm 10:51 PM
Tutorial pemasangan rangka kerja Flask: Ajar anda langkah demi langkah cara memasang rangka kerja Flask dengan betul. Contoh kod khusus diperlukan. Ia mudah dipelajari, mudah digunakan dan padat dengan ciri yang hebat. Artikel ini akan membawa anda langkah demi langkah untuk memasang rangka kerja Flask dengan betul dan memberikan contoh kod terperinci untuk rujukan. Langkah 1: Pasang Python Sebelum memasang rangka kerja Flask, anda perlu terlebih dahulu memastikan bahawa Python dipasang pada komputer anda. Anda boleh bermula dari P
 Penyepaduan Flask dan Intellij IDEA: Petua pembangunan aplikasi web Python (Bahagian 2)
Jun 17, 2023 pm 01:58 PM
Penyepaduan Flask dan Intellij IDEA: Petua pembangunan aplikasi web Python (Bahagian 2)
Jun 17, 2023 pm 01:58 PM
Bahagian pertama memperkenalkan penyepaduan Flask dan Intellij IDEA asas, tetapan projek dan persekitaran maya, pemasangan pergantungan, dsb. Seterusnya kami akan terus meneroka lebih banyak petua pembangunan aplikasi web Python untuk membina persekitaran kerja yang lebih cekap: Menggunakan FlaskBlueprintsFlaskBlueprints membolehkan anda mengatur kod aplikasi anda untuk pengurusan dan penyelenggaraan yang lebih mudah. Blueprint ialah modul Python yang membungkus
 Flask vs FastAPI: Pilihan terbaik untuk pembangunan API Web yang cekap
Sep 27, 2023 pm 09:01 PM
Flask vs FastAPI: Pilihan terbaik untuk pembangunan API Web yang cekap
Sep 27, 2023 pm 09:01 PM
FlaskvsFastAPI: Pilihan terbaik untuk pembangunan WebAPI yang cekap Pengenalan: Dalam pembangunan perisian moden, WebAPI telah menjadi bahagian yang sangat diperlukan. Mereka menyediakan data dan perkhidmatan yang membolehkan komunikasi dan saling kendali antara aplikasi yang berbeza. Apabila memilih rangka kerja untuk membangunkan WebAPI, Flask dan FastAPI ialah dua pilihan yang telah menarik banyak perhatian. Kedua-dua rangka kerja sangat popular dan masing-masing mempunyai kelebihan tersendiri. Dalam artikel ini, kita akan melihat Fl
 Membandingkan prestasi Gunicorn dan uWSGI untuk penggunaan aplikasi Flask
Jan 17, 2024 am 08:52 AM
Membandingkan prestasi Gunicorn dan uWSGI untuk penggunaan aplikasi Flask
Jan 17, 2024 am 08:52 AM
Penggunaan aplikasi flask: Perbandingan Gunicorn vs suWSGI Pengenalan: Flask, sebagai rangka kerja Web Python yang ringan, disukai oleh banyak pembangun. Apabila menggunakan aplikasi Flask ke persekitaran pengeluaran, memilih Antara Muka Gerbang Pelayan (SGI) yang sesuai adalah keputusan penting. Gunicorn dan uWSGI ialah dua pelayan SGI biasa Artikel ini akan menerangkannya secara terperinci.
 Flask-RESTful dan Swagger: Amalan terbaik untuk membina API RESTful dalam aplikasi web Python (Bahagian 2)
Jun 17, 2023 am 10:39 AM
Flask-RESTful dan Swagger: Amalan terbaik untuk membina API RESTful dalam aplikasi web Python (Bahagian 2)
Jun 17, 2023 am 10:39 AM
Flask-RESTful dan Swagger: Amalan Terbaik untuk Membina API RESTful dalam Aplikasi Web Python (Bahagian 2) Dalam artikel sebelumnya, kami meneroka amalan terbaik untuk membina API RESTful menggunakan Flask-RESTful dan Swagger. Kami memperkenalkan asas rangka kerja Flask-RESTful dan menunjukkan cara menggunakan Swagger untuk membina dokumentasi untuk API RESTful. Buku




