做一个微信H5页面的过程详解
背景描述
前几天微信转发相关项目开发后,这是第一个微信相关项目开发,为什么这个才叫第一个?上一个完全没有用到任何微信相关接口,一个动画宣传页加一个表单,这次这个名曰“微信H5页面”却感觉不是那么简单。只是之前自己写着玩,关注过微信的相关接口,也就是5分钟热度,到现在那个公众号还是只是会简单的翻译(用的百度翻译接口,完全没有涉及到微信接口,因为用的就是微信Demo,根本就没细看)。
说了这么多,总结为一个词“小白”
这里我想吐槽一下。有一段时间看见微博上有一些大牛在讨论“HTML5简称为H5?”,其实一开始我是无所谓的,但就是这次微信项目开发完以后让我觉得有些讨厌了,也许是今天的情绪原因。
现状分析
认证订阅号一枚
无
分析原型图需求
leader指定的交接员给我的是一个PPT的项目解说方案,以及一个PPT做的原型图,这些图是我用蹩脚的PS重新COPY的一份,部分相似内容界面略去。
图一

用户关注了我们“**科技公司”官方微信后的消息推送,下方是官方微信导航。推送活动信息,导航活动添加入口。这里需要用到两个微信相关的接口。
接口列表
关注/取消关注微信事件
自定义菜单管理接口
图二

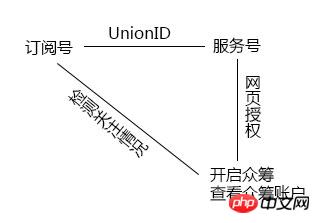
用户开启或者查看众筹详情的时候必须检测用户是否关注了我们的订阅号,以及开启众筹详情需要用到当前微信用户的用户信息。此接口仅限微信认证的服务号使用。由于账号权限没有,决定申请一个仅用于开发使用的服务号用于配合此次活动,但前提还是用户必须关注我们的订阅号才能参与此次活动。于是在两个账号直接关联就需要用到UnionID。
提到UnionID就需要区分一下两个平台:微信公众平台与微信开放平台,对于我来说一开始是傻傻分不清楚的,在“Dear,Good night~”的解释下,我才明白如果需要关联这两个账号需要用到UnionID。
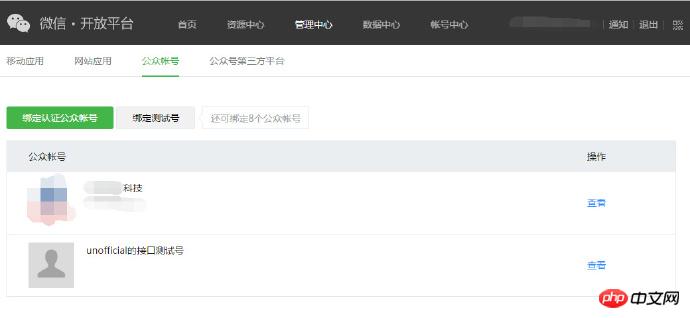
首先绑定账号。
注册登录微信开放平台
管理中心--公众号--绑定

其次通过认证订阅号获取所有关注用户的unionid存表备用,关注或者取消关注去更新这个表的数据。
最后授权登录后根据当前授权用户的信息,获取服务号返回unionid,检查用户是否关注订阅号,没关注的情况下跳转一个二维码展示页面。总结思路图

接口列表
网页授权获取用户基本信息
获取关注者列表
获取用户基本信息(UnionID机制)
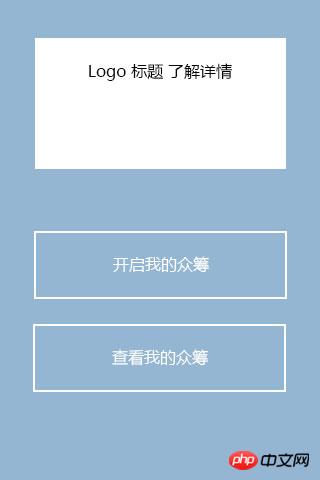
图三

这个示意图其实是一个简要的图,如果要做的话这个页面其实需要多个附加页面。
开启众筹后,这个界面也是展示我的众筹界面。首页需要显示的信息有我的众筹详情,我可以自己为自己筹一次,分享让微信好友帮我筹。
微信好友进入我分享的界面后,首先是我的邀请语“HI,我正在参加……”,微信好友可以替我筹一次。微信好友也可以开启自己的众筹账户,也可以分享出去给自己的微信好友。
我众筹到钱以后可以按照额度10倍兑换优惠券。
一些接口需要认证服务号或微信认证。
接口列表
微信分享
微信支付
微信卡卷接口
其他页面

描述游戏规则
关注订阅号
常见问题总结
-
关于token开发者中心配置的问题
公众号后台配置好以后,设置好token等信息。服务器环境下的demo文件设置好token。保存如果出现token失败,确认模式设置的是明文模式,其它模式需要对信息先处理再验证返回,确认demo文件设置的token与公众号后台配置一致,最后输出echostr<?php //简单总结后就应该是这样子,为了后续开发不应该是这样子,结合实际开发情况使用,但token验证仅仅如此就够了 define("TOKEN", "unofficial"); function checkSignature() { // you must define TOKEN by yourself if (!defined("TOKEN")) { throw new Exception('TOKEN is not defined!'); } $signature = $_GET["signature"]; $timestamp = $_GET["timestamp"]; $nonce = $_GET["nonce"]; $token = TOKEN; $tmpArr = array($token, $timestamp, $nonce); // use SORT_STRING rule sort($tmpArr, SORT_STRING); $tmpStr = implode( $tmpArr ); $tmpStr = sha1( $tmpStr ); if( $tmpStr == $signature ){ return true; }else{ return false; } } if( checkSignature() ) { echo $_GET['echostr']; } ?>Salin selepas log masuk 订阅号权限不够时,借助单独申请的服务号开发。unionid的使用问题
上述已经描述过这个问题了,不细总结了在开发过程中我们可以通过申请测试账号来开发测试
测试号的使用有一些限制,测试号开发的网页账号授权需先关注测试号才能进行测试,否则提示未关注测试号部分接口的测试需要按照配置的url来发起请求
这个我常用的方法是修改本地host文件来实现,还有一些其他的解决方案,但是我就是常用这个。区分accessToken
access_token是公众号的全局唯一票据,公众号调用各接口时都需使用access_token。开发者需要进行妥善保存。access_token的存储至少要保留512个字符空间。access_token的有效期目前为2个小时,需定时刷新,重复获取将导致上次获取的access_token失效。由于请求次数有限制,最好缓存一下。但这里要说的是网页账号的请求也需要一个accessToken,此非彼。网页授权是通过code换取access_token这个是没有请求限制的,但是对于当前登录用户还是需要缓存一下,请求用户信息或切换页面是还是需要验证用户信息的。一开始有混淆,这里总结一下。sae来做服务器环境的情况下需要注意的一些问题
我使用的sae版本的thinkphp来开发的本次项目,官网下载sae版本的,sae代码版本管理工具选择的是git,提交代码,为什么报错了?sae的环境因素决定使用时需要初始化Memcache。
数据库的链接模式在5.3以后建议使用pdo模拟,于是这个地方配置的问题,如果使用sae官方版本直接使用内置配置,不需要按照网上教程手动创建添加配置config_sae.php。php函数优化使用的学习,用途是针对url中的数据编码
//base64_encode(); //base64_decode(); function base64url_encode($data) { return rtrim(strtr(base64_encode($data), '+/', '-_'), '='); } function base64url_decode($data) { return base64_decode(str_pad(strtr($data, '-_', '+/'), strlen($data) % 4, '=', STR_PAD_RIGHT)); }Salin selepas log masuk前端路由工具
早在去年的时候面对公司项目的问题,当时为了解决一套cms的页面不修改页面本身,实现无刷新加载时也研究个这个问题,但是对于多变的工作情况,没能有实际的成功,但是基本上还是出现了一套没有考虑性能的方案,但是最后“没使用,没优化”,不了了之了。就在这时我看到张大神出了一个mobilebone移动端的骨架,后来由于公司重心的偏移,也就没有继续思考这个问题了,没想到的是这次还会用到mobilebone。
在问题面前徘徊的时候我有想到过angular,但是没必要,也有想到过vue,本来是准备用vue-router的,但是感觉与我想要的有些不一样,暂时放弃了,不过还是可以关注一下,vue挺好的。群内请教时,@叶小钗 有推荐他的blade,但是由于时间的原因,也就没有继续研究了,回头还是要好好看看多多向钗哥大神学习。
故事结局
为了进度,周末在家值班的时候还全力赶进度,今天沟通的时候,leader说“这个要重新做,重新做一个H5+CSS3的”。一开始其实我是想让领导能打发一点报酬,毕竟我觉得这是我应得的,但是领导直接让我经理给我谈,我只好回到自己的工位,告诉我的直属领导我不做了,前面的报酬我也不要了,毕竟给的也不够,至少我心理的平衡点丢失了。就这样我拒绝了领导,不知道后面的日子如何,但原则性问题还是要有,我觉得这事儿我办的漂亮。
虽然是白忙一场,心理有些亏欠,但更多的却是“爽”!
最新情况是项目让另外一位同事接手,由于需求什么的都变化了,也就不能帮忙了,后续会继续完善这个结局。
2015年11月24日12时31分,详细说一下。公司非纯技术性质互联网公司,如果其他部门需要做技术项目开发,需要提供需求呈批文件。现在是该部门领导内部讨论了一些方案,最后选出方案A,技术帮忙按照需求方案A已经实现项目,交付时该部门领导直接临时换方案了,前面的工作也就白做了,但事出有因,该部门是老板直接管理,呈批文件需要项目开发完以后才能填写,最后直接换方案。对于我的理解这就是不尊重,无论是领导还是什么,尊重自己的决定,尊重技术的工作,这都是一种基本的。也许我说的有些过,不是技术也许看来这就是一个静态的HTML5页面,无论何时我更换方案,你都能按时交付,你们需要做的就是完成。我觉得这是对我的不尊重,我最后选择的就是拒绝接下来的新的需求,前面的开发就是我自己在学习,做着玩,以上仅是对待本次开发的总结,并且说清楚事实,有些事情真的不是看到的或者感觉到的那么简单,这和《这个项目需要多少钱》《你开发完这个功能需要多少时间》其实是一样的道理,经验只能提升我们判断问题的准确性,但不能绝对。
Atas ialah kandungan terperinci 做一个微信H5页面的过程详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Pembangunan PHP WeChat: Bagaimana untuk melaksanakan penyulitan dan penyahsulitan mesej
May 13, 2023 am 11:40 AM
Pembangunan PHP WeChat: Bagaimana untuk melaksanakan penyulitan dan penyahsulitan mesej
May 13, 2023 am 11:40 AM
PHP ialah bahasa skrip sumber terbuka yang digunakan secara meluas dalam pembangunan web dan pengaturcaraan sisi pelayan, terutamanya dalam pembangunan WeChat. Hari ini, semakin banyak syarikat dan pembangun mula menggunakan PHP untuk pembangunan WeChat kerana ia telah menjadi bahasa pembangunan yang benar-benar mudah dipelajari dan mudah digunakan. Dalam pembangunan WeChat, penyulitan dan penyahsulitan mesej merupakan isu yang sangat penting kerana ia melibatkan keselamatan data. Untuk mesej tanpa kaedah penyulitan dan penyahsulitan, penggodam boleh mendapatkan data dengan mudah, menimbulkan ancaman kepada pengguna.
 Menggunakan PHP untuk membangunkan alat pemesejan massa WeChat
May 13, 2023 pm 05:00 PM
Menggunakan PHP untuk membangunkan alat pemesejan massa WeChat
May 13, 2023 pm 05:00 PM
Dengan populariti WeChat, semakin banyak syarikat mula menggunakannya sebagai alat pemasaran. Fungsi pemesejan kumpulan WeChat ialah salah satu cara penting bagi perusahaan untuk menjalankan pemasaran WeChat. Walau bagaimanapun, jika anda hanya bergantung pada penghantaran manual, ia adalah tugas yang sangat memakan masa dan susah payah untuk pemasar. Oleh itu, adalah amat penting untuk membangunkan alat pemesejan massa WeChat. Artikel ini akan memperkenalkan cara menggunakan PHP untuk membangunkan alat penghantaran massa WeChat. 1. Kerja penyediaan Untuk membangunkan alat pemesejan massa WeChat, kita perlu menguasai perkara teknikal berikut: Pengetahuan asas PHP WeChat alat pembangunan platform awam: Sub
 Pembangunan PHP WeChat: Bagaimana untuk melaksanakan pengurusan tag pengguna
May 13, 2023 pm 04:31 PM
Pembangunan PHP WeChat: Bagaimana untuk melaksanakan pengurusan tag pengguna
May 13, 2023 pm 04:31 PM
Dalam pembangunan akaun awam WeChat, pengurusan tag pengguna ialah fungsi yang sangat penting, yang membolehkan pembangun memahami dan mengurus pengguna mereka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan PHP untuk melaksanakan fungsi pengurusan teg pengguna WeChat. 1. Dapatkan openid pengguna WeChat Sebelum menggunakan fungsi pengurusan tag pengguna WeChat, kita perlu mendapatkan openid pengguna terlebih dahulu. Dalam pembangunan akaun awam WeChat, adalah amalan biasa untuk mendapatkan openid melalui kebenaran pengguna. Selepas kebenaran pengguna selesai, kami boleh mendapatkan pengguna melalui kod berikut
 Pembangunan PHP WeChat: Bagaimana untuk melaksanakan rekod penghantaran mesej kumpulan
May 13, 2023 pm 04:31 PM
Pembangunan PHP WeChat: Bagaimana untuk melaksanakan rekod penghantaran mesej kumpulan
May 13, 2023 pm 04:31 PM
Memandangkan WeChat menjadi alat komunikasi yang semakin penting dalam kehidupan orang ramai, fungsi pemesejan tangkasnya digemari oleh sebilangan besar perusahaan dan individu. Bagi perusahaan, membangunkan WeChat menjadi platform pemasaran telah menjadi trend, dan kepentingan pembangunan WeChat secara beransur-ansur menjadi lebih menonjol. Antaranya, fungsi penghantaran kumpulan lebih banyak digunakan Jadi, sebagai pengaturcara PHP, bagaimana untuk melaksanakan rekod penghantaran mesej kumpulan? Berikut akan memberi anda pengenalan ringkas. 1. Memahami pengetahuan pembangunan yang berkaitan dengan akaun awam WeChat Sebelum memahami cara melaksanakan rekod penghantaran mesej kumpulan, I
 Pembangunan PHP WeChat: Bagaimana untuk melaksanakan pengurusan tetingkap sembang perkhidmatan pelanggan
May 13, 2023 pm 05:51 PM
Pembangunan PHP WeChat: Bagaimana untuk melaksanakan pengurusan tetingkap sembang perkhidmatan pelanggan
May 13, 2023 pm 05:51 PM
WeChat kini merupakan salah satu platform sosial dengan pangkalan pengguna terbesar di dunia Dengan populariti Internet mudah alih, semakin banyak syarikat mula menyedari kepentingan pemasaran WeChat. Apabila menjalankan pemasaran WeChat, perkhidmatan pelanggan adalah bahagian yang penting. Untuk mengurus tetingkap sembang perkhidmatan pelanggan dengan lebih baik, kami boleh menggunakan bahasa PHP untuk pembangunan WeChat. 1. Pengenalan kepada pembangunan PHP WeChat PHP ialah bahasa skrip bahagian pelayan sumber terbuka yang digunakan secara meluas dalam bidang pembangunan Web. Digabungkan dengan antara muka pembangunan yang disediakan oleh platform awam WeChat, kami boleh menggunakan bahasa PHP untuk menjalankan WeChat
 Pembangunan PHP WeChat: Bagaimana untuk melaksanakan fungsi pengundian
May 14, 2023 am 11:21 AM
Pembangunan PHP WeChat: Bagaimana untuk melaksanakan fungsi pengundian
May 14, 2023 am 11:21 AM
Dalam pembangunan akaun awam WeChat, fungsi pengundian sering digunakan. Fungsi undian ialah cara yang bagus untuk pengguna mengambil bahagian dalam interaksi dengan pantas, dan ia juga merupakan alat penting untuk mengadakan acara dan meninjau pendapat. Artikel ini akan memperkenalkan anda cara menggunakan PHP untuk melaksanakan fungsi undian WeChat. Dapatkan kebenaran akaun rasmi WeChat Pertama, anda perlu mendapatkan kebenaran akaun rasmi WeChat. Pada platform awam WeChat, anda perlu mengkonfigurasi alamat API akaun awam WeChat, akaun rasmi dan token yang sepadan dengan akaun awam. Dalam proses pembangunan kami menggunakan bahasa PHP, kami perlu menggunakan PH yang disediakan secara rasmi oleh WeChat
 Pembangunan PHP WeChat: Bagaimana untuk melaksanakan pengecaman pertuturan
May 13, 2023 pm 09:31 PM
Pembangunan PHP WeChat: Bagaimana untuk melaksanakan pengecaman pertuturan
May 13, 2023 pm 09:31 PM
Dengan populariti Internet mudah alih, semakin ramai orang menggunakan WeChat sebagai perisian sosial, dan platform terbuka WeChat juga telah membawa banyak peluang kepada pembangun. Dalam beberapa tahun kebelakangan ini, dengan perkembangan teknologi kecerdasan buatan, teknologi pengecaman pertuturan secara beransur-ansur menjadi salah satu teknologi popular dalam pembangunan terminal mudah alih. Dalam pembangunan WeChat, cara melaksanakan pengecaman pertuturan telah menjadi kebimbangan ramai pembangun. Artikel ini akan memperkenalkan cara menggunakan PHP untuk membangunkan aplikasi WeChat untuk melaksanakan fungsi pengecaman pertuturan. 1. Prinsip-prinsip Pengecaman Pertuturan Sebelum memperkenalkan cara melaksanakan pengecaman pertuturan, mari kita fahami bahasa dahulu.
 Bagaimana untuk menggunakan PHP untuk pembangunan WeChat?
May 21, 2023 am 08:37 AM
Bagaimana untuk menggunakan PHP untuk pembangunan WeChat?
May 21, 2023 am 08:37 AM
Dengan pembangunan Internet dan peranti pintar mudah alih, WeChat telah menjadi bahagian yang amat diperlukan dalam bidang sosial dan pemasaran. Dalam era yang semakin digital ini, cara menggunakan PHP untuk pembangunan WeChat telah menjadi tumpuan ramai pembangun. Artikel ini terutamanya memperkenalkan mata pengetahuan yang berkaitan tentang cara menggunakan PHP untuk pembangunan WeChat, serta beberapa petua dan langkah berjaga-jaga. 1. Persediaan persekitaran pembangunan Sebelum membangunkan WeChat, anda perlu menyediakan persekitaran pembangunan yang sepadan terlebih dahulu. Secara khusus, anda perlu memasang persekitaran operasi PHP dan platform awam WeChat