使用HTML生成一个PDF实例代码
小编大家带来一篇在HTML中优雅的生成PDF。
关键代码
<script type="text/javascript" src="http://myxdoc.sohuapps.com/xdoc.js"></script> <script id="myxdoc" type="text/xdoc" _format="pdf" style="width:100%;height:100%;"> script中的内容是xdoc,说明见:http://myxdoc.sohuapps.com/xml.html
_format属性指定输出格式,还可以是flash、docx等,script中的属性可以使用xdoc可用的参数,style属性定义展示结果的样式。
这种方式将XDOC标记与HTML完美结合,输出pdf等文档与输出html完全相同。可以用jsp、php、asp、freemarker等动态输出文档。
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="http://myxdoc.sohuapps.com/xdoc.js"></script>
</head>
<body style="height:100%; margin:0; overflow:hidden;">
<script id="myxdoc" type="text/xdoc" _format="pdf" style="width:100%;height:100%;">
<xdoc version="A.3.0">
<paper margin="0" width="300" height="380"/>
<body padding="16" fillImg="#@f40">
<para align="center">
<img width="116" height="116" fillColor="" drawType="adjust" src="http://img.ddky.com/c/product/282740/800_mid/z_1.jpg"/>
</para>
<para align="center">
<text fontName="标宋" fontSize="18">[汤臣倍健]维生素C咀嚼片</text>
</para>
<para align="center">
<text fontColor="#ff0000" fontName="标宋" format="c" fontSize="18">88</text>
</para>
<para align="center">
<barcode type="QRCode" width="148" height="148" margin="8" value="http://h.ddky.com/shangpinxiangqing.html?shopId=100012&id=282740&skuId=28274001"/>
</para>
</body>
</xdoc>
</script>
</body>
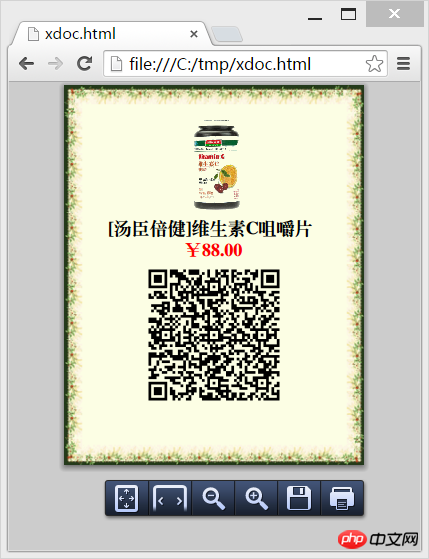
</html>2. [图片] a.png

Atas ialah kandungan terperinci 使用HTML生成一个PDF实例代码 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




