实例详解Python中Django后台自定义表单控件
本篇文章主要介绍了Python中Django 后台自定义表单控件,其实 django 已经为我们提供了一些可用的表单控件,比如:多选框、单选按钮等,有兴趣的开业了解一下。
在 django 中我们可以在 admin.py 中添加 ModelAdmin,这样就能很方便地在后台进行增删改查的操作。然而,对应 Model 生成的表单,并不友好,我们希望能像前端开发一样做出各种类型的控件,这就得对其后台的表单进行自定义。
其实 django 已经为我们提供了一些可用的表单控件,比如:多选框、单选按钮等,下面就以单选按钮为例:
# forms.py
from django import forms
from .models import MyModel
class MyForm(forms.ModelForm):
xxx = forms.ChoiceField(choices=[...], widget=forms.RadioSelect())
class Meta:
model = MyModel
fields = ['id', 'xxx']
# admin.py
from django.contrib import admin
from .models import MyModel
from .forms import MyForm
class MyAdmin(admin.ModelAdmin):
form = MyForm
# ...省略若干代码
admin.site.register(MyModel, MyAdmin)先自定义一个 MyForm,在里面为字段添加控件,widget 用来指定控件的类型,choices 指定可选列表,再在 MyAdmin 中的 form 指定为自定义表单即可。
在 django 中已经提供了很多 widget(控件),然而这些还远远满足不了我们的需求,这就需要我们去自定义,下面就以一个 ACE 插件 (ACE 是一个独立的 JavaScript 编写的基于 Web 的代码编辑器)为例,说说怎么自定义 widget:
#coding: utf-8
from django import forms
from django.utils.html import format_html
from django.forms.utils import flatatt
from django.utils.encoding import force_text
from django.utils.safestring import mark_safe
ACE_RENDER = '''
<script src="/static/js/jquery-1.11.2.min.js"></script>
<script src="/static/js/ace/ace.js"></script>
<script>
$(function () {
var textarea = $('textarea');
var editp = $('<p>', {
position: 'absolute',
width: textarea.width(),
height: textarea.height(),
'class': textarea.attr('class')
}).insertBefore(textarea);
textarea.css('display', 'none');
var editor = ace.edit(editp[0]);
editor.getSession().setValue(textarea.val());
editor.getSession().setMode("ace/mode/%s");
editor.setTheme("ace/theme/%s");
textarea.closest('form').submit(function () {
textarea.val(editor.getSession().getValue());
});
});
</script>
'''
class AceWidget(forms.Textarea):
def __init__(self, mode="", theme="", attrs=None):
'''
为了能在调用的时候自定义代码类型和样式
:param mode:
:param theme:
:param attrs:
:return:
'''
super(AceWidget, self).__init__(attrs)
self.mode = mode
self.theme = theme
def render(self, name, value, attrs=None):
'''
关键方法
:param name:
:param value:
:param attrs:
:return:
'''
if value is None:
value = ''
final_attrs = self.build_attrs(attrs, name=name)
output = [format_html('<textarea{}>\r\n{}</textarea>', flatatt(final_attrs), force_text(value))]
current_ace_render = ACE_RENDER %(self.mode, self.theme)
output.append(current_ace_render)
return mark_safe('\n'.join(output))主要就是自定义的 widget 要继承自 django 的 widget,然后重写 render 方法,在这个方法中,对新的控件进行包装。
在 forms.py 中将自定义的控件 AceWidget 引入:
#coding: utf-8
from django import forms
from .models import Code
from widgets import AceWidget
class CodeForm(forms.ModelForm):
code = forms.CharField(label='源码', widget=AceWidget(attrs={'cols': '100', 'rows': '20'}, mode="python", theme="monokai"))
class Meta:
model = Code
fields = ['title', 'code']需要注意的是:在这里使用的 mode="python", theme="monokai" 对应的文件 mode-python.js 和 theme-monokai.js 一定要在 /static/js/ace 目录下。
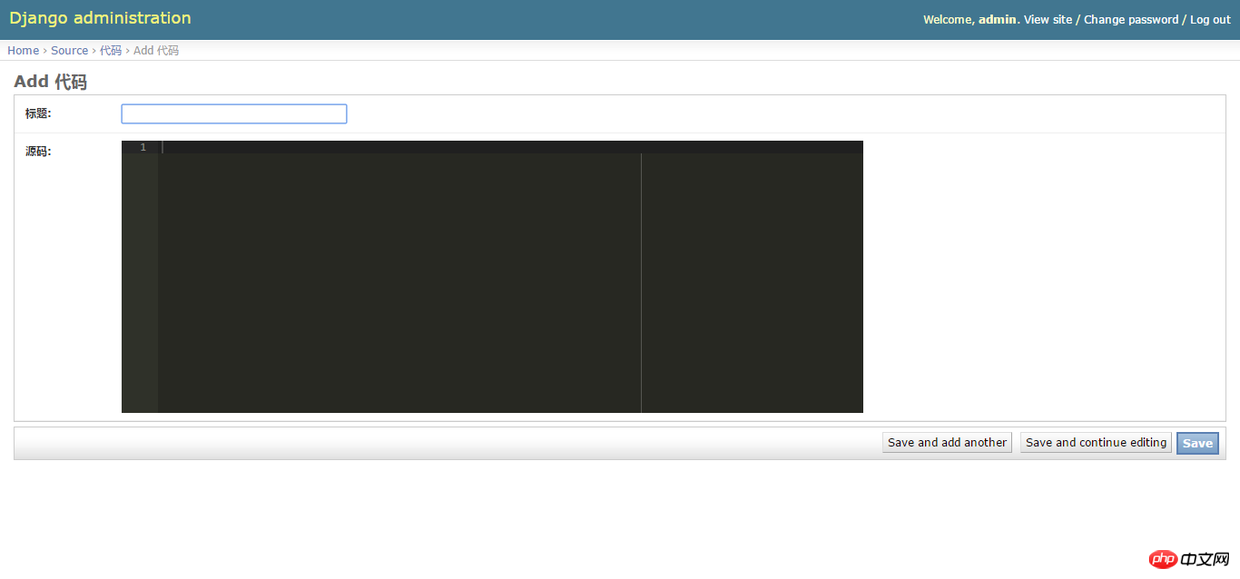
效果图

附录:
models.py:
#coding:utf-8
from django.db import models
class Code(models.Model):
title = models.CharField('标题', max_length=50, unique=True)
code = models.TextField('源码')
class Meta:
db_table = 'code'
verbose_name = verbose_name_plural = '代码'
def __unicode__(self):
return self.titleadmin.py:
from django.contrib import admin from .models import Code from .forms import CodeForm class CodeAdmin(admin.ModelAdmin): form = CodeForm list_display = ['id', 'title'] admin.site.register(Code, CodeAdmin)
Atas ialah kandungan terperinci 实例详解Python中Django后台自定义表单控件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk menyemak versi django
Dec 01, 2023 pm 02:25 PM
Bagaimana untuk menyemak versi django
Dec 01, 2023 pm 02:25 PM
Langkah-langkah untuk menyemak versi Django: 1. Buka terminal atau tetingkap command prompt 2. Pastikan Django tidak dipasang, anda boleh menggunakan alat pengurusan pakej untuk memasangnya dan masukkan perintah pip install django; Selepas pemasangan selesai, anda boleh menggunakan python -m django --version untuk menyemak versi Django.
 Django vs. Flask: Analisis perbandingan rangka kerja web Python
Jan 19, 2024 am 08:36 AM
Django vs. Flask: Analisis perbandingan rangka kerja web Python
Jan 19, 2024 am 08:36 AM
Django dan Flask adalah kedua-duanya peneraju dalam rangka kerja Web Python, dan kedua-duanya mempunyai kelebihan dan senario yang boleh digunakan. Artikel ini akan menjalankan analisis perbandingan kedua-dua rangka kerja ini dan memberikan contoh kod khusus. Pengenalan Pembangunan Django ialah rangka kerja Web berciri penuh, tujuan utamanya adalah untuk membangunkan aplikasi Web yang kompleks dengan cepat. Django menyediakan banyak fungsi terbina dalam, seperti ORM (Pemetaan Hubungan Objek), borang, pengesahan, bahagian belakang pengurusan, dsb. Ciri-ciri ini membolehkan Django mengendalikan besar
 Kebaikan dan Keburukan Rangka Kerja Django: Semua yang Anda Perlu Tahu
Jan 19, 2024 am 09:09 AM
Kebaikan dan Keburukan Rangka Kerja Django: Semua yang Anda Perlu Tahu
Jan 19, 2024 am 09:09 AM
Django ialah rangka kerja pembangunan lengkap yang merangkumi semua aspek kitaran hayat pembangunan web. Pada masa ini, rangka kerja ini merupakan salah satu rangka kerja web yang paling popular di seluruh dunia. Jika anda bercadang untuk menggunakan Django untuk membina aplikasi web anda sendiri, maka anda perlu memahami kelebihan dan kekurangan rangka kerja Django. Berikut ialah semua yang anda perlu ketahui, termasuk contoh kod khusus. Kelebihan Django: 1. Pembangunan pesat-Djang boleh membangunkan aplikasi web dengan cepat. Ia menyediakan perpustakaan yang kaya dan dalaman
 Bagaimana untuk menyemak versi django
Nov 30, 2023 pm 03:08 PM
Bagaimana untuk menyemak versi django
Nov 30, 2023 pm 03:08 PM
Cara menyemak versi django: 1. Untuk menyemak melalui baris arahan, masukkan arahan "python -m django --version" dalam terminal atau tetingkap baris arahan 2. Untuk menyemak dalam persekitaran interaktif Python, masukkan "import django print(django. get_version())" code; 3. Semak fail tetapan projek Django dan cari senarai bernama INSTALLED_APPS, yang mengandungi maklumat aplikasi yang dipasang.
 Apakah perbezaan antara versi django?
Nov 20, 2023 pm 04:33 PM
Apakah perbezaan antara versi django?
Nov 20, 2023 pm 04:33 PM
Perbezaannya ialah: 1. Siri Django 1.x: Ini ialah versi awal Django, termasuk versi 1.0, 1.1, 1.2, 1.3, 1.4, 1.5, 1.6, 1.7, 1.8 dan 1.9. Versi ini menyediakan fungsi pembangunan web asas; 2. Siri Django 2.x: Ini adalah versi jangka pertengahan Django, termasuk versi 2.0, 2.1, 2.2 dan lain-lain siri Django Termasuk versi 3.0, 3, dsb.
 Cara menaik taraf versi Django: langkah dan pertimbangan
Jan 19, 2024 am 10:16 AM
Cara menaik taraf versi Django: langkah dan pertimbangan
Jan 19, 2024 am 10:16 AM
Cara menaik taraf versi Django: langkah dan pertimbangan, contoh kod khusus diperlukan Pengenalan: Django ialah rangka kerja Web Python yang berkuasa yang sentiasa dikemas kini dan dinaik taraf untuk memberikan prestasi yang lebih baik dan lebih banyak ciri. Walau bagaimanapun, bagi pembangun yang menggunakan versi lama Django, menaik taraf Django mungkin menghadapi beberapa cabaran. Artikel ini akan memperkenalkan langkah dan langkah berjaga-jaga tentang cara untuk meningkatkan versi Django dan memberikan contoh kod khusus. 1. Sandarkan fail projek sebelum menaik taraf Djan
 Adakah django bahagian hadapan atau belakang?
Nov 21, 2023 pm 02:36 PM
Adakah django bahagian hadapan atau belakang?
Nov 21, 2023 pm 02:36 PM
Django ialah bahagian belakang. Butiran: Walaupun Django terutamanya rangka kerja bahagian belakang, ia berkait rapat dengan pembangunan bahagian hadapan. Melalui ciri seperti enjin templat Django, pengurusan fail statik dan API RESTful, pembangun bahagian hadapan boleh bekerjasama dengan pembangun bahagian belakang untuk membina aplikasi web yang berkuasa dan boleh skala.
 Django, Flask dan FastAPI: Rangka kerja manakah yang sesuai untuk pemula?
Sep 27, 2023 pm 09:06 PM
Django, Flask dan FastAPI: Rangka kerja manakah yang sesuai untuk pemula?
Sep 27, 2023 pm 09:06 PM
Django, Flask dan FastAPI: Rangka kerja manakah yang sesuai untuk pemula? Pengenalan: Dalam bidang pembangunan aplikasi web, terdapat banyak rangka kerja Python yang sangat baik untuk dipilih. Artikel ini akan menumpukan pada tiga rangka kerja yang paling popular, Django, Flask dan FastAPI. Kami akan menilai ciri mereka dan membincangkan rangka kerja yang terbaik untuk digunakan oleh pemula. Pada masa yang sama, kami juga akan menyediakan beberapa contoh kod khusus untuk membantu pemula lebih memahami rangka kerja ini. 1. Django: Django




