
这篇文章主要介绍了ASP.NET MVC从视图传参到控制器的几种形式,非常不错,具有参考借鉴价值,需要的朋友可以参考下
1. 传递数组
$(function () {
var value = ["C#", "JAVA", "PHP"];
$("input[type='button']").click(function () {
$.ajax(
{
url: "/Home/List",
type: "Get",
data: { valuelist: value },
traditional: true, //必须设置该属性,否则控制器中获取不到值
success: function (data) {
alert("Success");
}
});
});
});
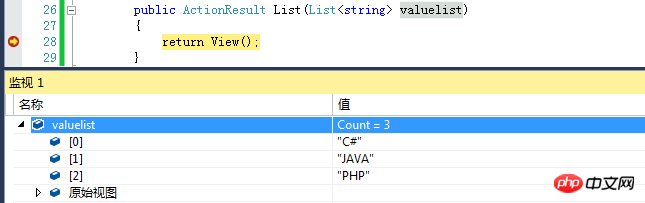
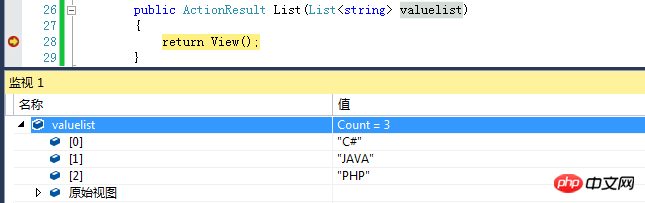
public ActionResult List(List<string> valuelist)
{
return View();
}调试效果:

2. 传递单个Model
@using (Html.BeginForm())
{
<p class="form-group">
@Html.LabelFor(model => model.Name, new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</p>
</p>
<p class="form-group">
@Html.LabelFor(model => model.Price, new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Price)
@Html.ValidationMessageFor(model => model.Price)
</p>
</p>
<p class="form-group">
@Html.LabelFor(model => model.Color, new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Color)
@Html.ValidationMessageFor(model => model.Color)
</p>
</p>
<p class="form-group">
<p class="col-md-offset-2 col-md-10">
<input type="submit" value="提交" class="btn btn-default" />
</p>
</p>
}public class Products
{
public int Id { get; set; }
[DisplayName("产品名称")]
[Required(ErrorMessage = "此项不能为空")]
public string Name { get; set; }
[DisplayName("产品价格")]
[Required(ErrorMessage = "此项不能为空")]
public string Price { get; set; }
[DisplayName("产品颜色")]
[Required(ErrorMessage = "此项不能为空")]
public string Color { get; set; }
}
public ActionResult Add(Products product)
{
return View();
}调试效果:

3. 传递多个Model
$("input[type='submit']").click(function () {
var promodes = [];
promodes.push({ Id: "0", Name: "手机", Color: "白色",Price:"2499" });
promodes.push({ Id: "1", Name: "耳机", Color: "黑色", Price: "268" });
promodes.push({ Id: "2", Name: "充电器", Color: "黄色",Price: "99" });
$.ajax(
{
url: "/Home/List",
type: "Post",
data: JSON.stringify(promodes), //必须对数组进行序列化
contentType:"application/json", //设置contentType的值为"application/json",默认为"application/json"
success: function (data) {
alert("Success");
}
});
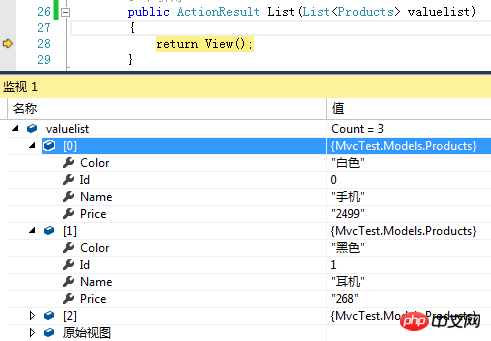
}); public ActionResult List(List<Products> valuelist)
{
return View();
}调试效果:

Atas ialah kandungan terperinci .NET MVC从视图传参到控制器的3种形式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah alat pembangunan asp?
Apakah alat pembangunan asp?
 Penyelesaian kepada ruang storan awan yang tidak mencukupi
Penyelesaian kepada ruang storan awan yang tidak mencukupi
 Bagaimana untuk menyelesaikan masalah bahawa pintasan IE tidak boleh dipadamkan
Bagaimana untuk menyelesaikan masalah bahawa pintasan IE tidak boleh dipadamkan
 keperluan konfigurasi perkakasan pelayan web
keperluan konfigurasi perkakasan pelayan web
 Pengenalan kepada maksud += dalam bahasa C
Pengenalan kepada maksud += dalam bahasa C
 Apa yang berlaku dengan lampu merah pada isyarat lampu?
Apa yang berlaku dengan lampu merah pada isyarat lampu?
 Analisis keberkesanan kos pembelajaran python, java dan c++
Analisis keberkesanan kos pembelajaran python, java dan c++
 Perbezaan antara Javac dan Java
Perbezaan antara Javac dan Java
 Tiga kaedah pencetus pencetus sql
Tiga kaedah pencetus pencetus sql




