微信开发之Maven仓库管理及新建WEB项目的步骤详解
这篇文章主要为大家详细介绍了微信开发准备第一步,Maven仓库管理新建WEB项目,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
在我们的项目开发中经常会遇到项目周期很长,项目依赖jar包特别多的情况,所以我们经常会在项目中引入Maven插件,建立起Maven项目,今天我就记录一个简单的Maven项目建立的简单流程!
(一)Maven基础项目的建立(前提:你的开发工具中已经集成Maven插件)
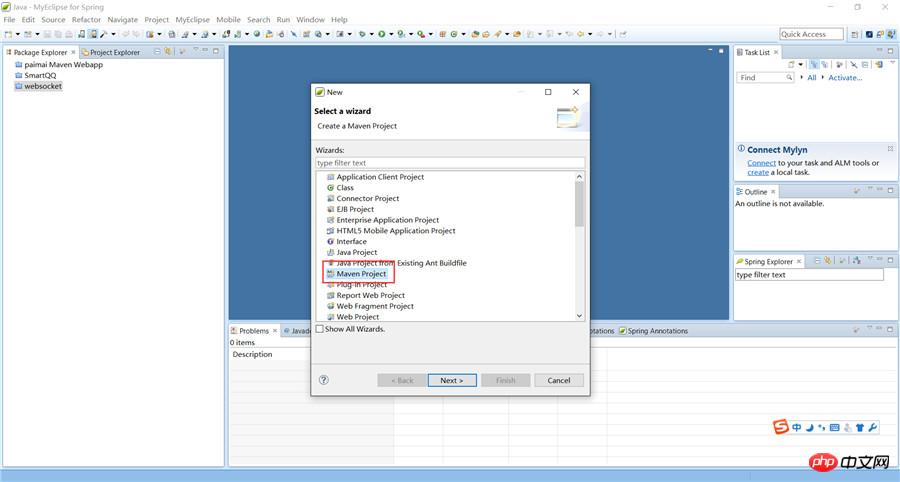
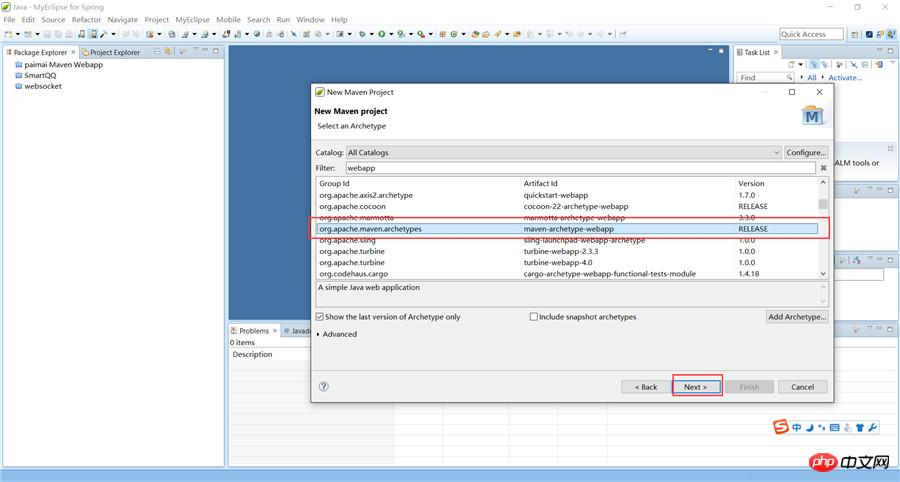
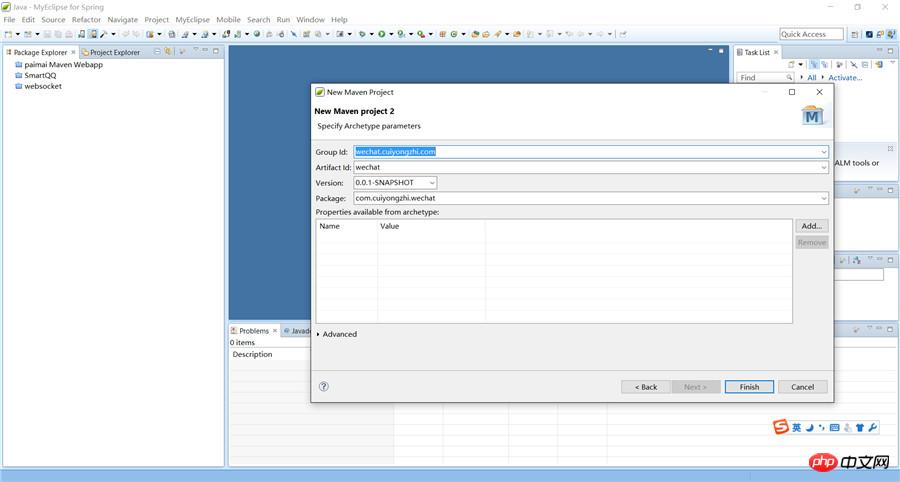
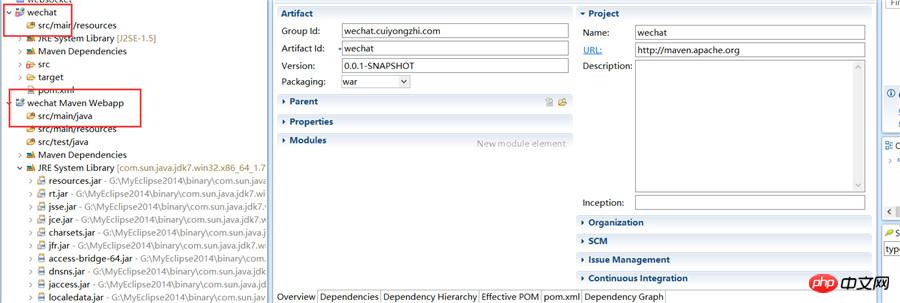
新建项目——>建立Maven项目——>选择依赖——>项目名称等即可,大致流程如下:





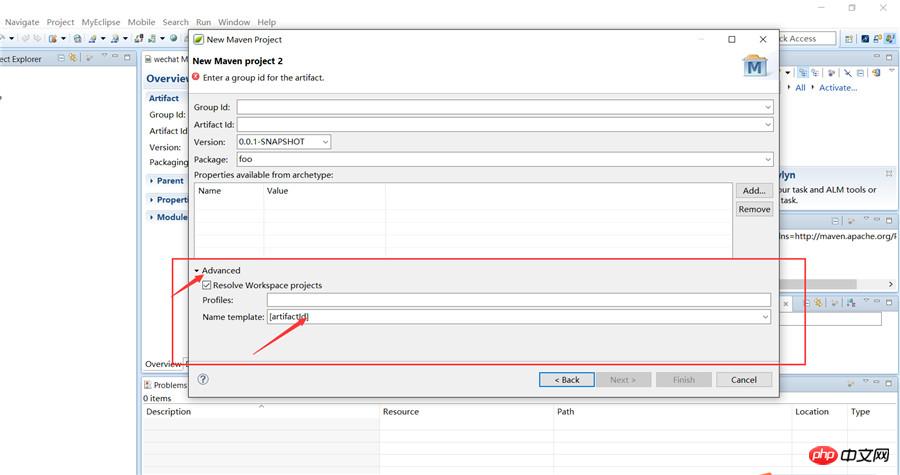
这里要注意的是【第三张图片】和【第四张图片】,第四张图片增加一个选项可以将项目名称做到简单修改,参考图【第五张图片】,对项目名称有严格要求的可以作此参考!
(二)Maven项目配置
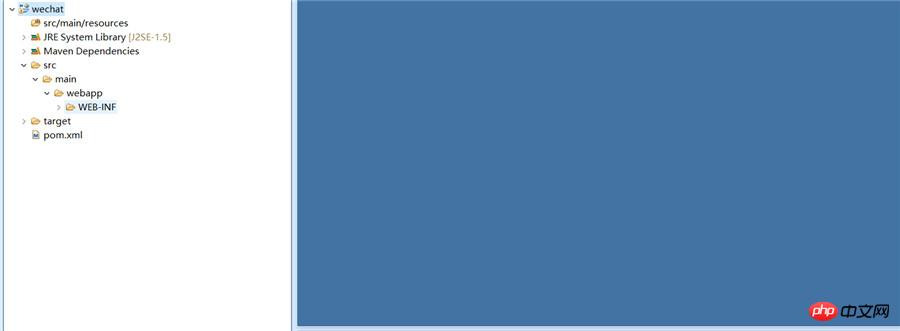
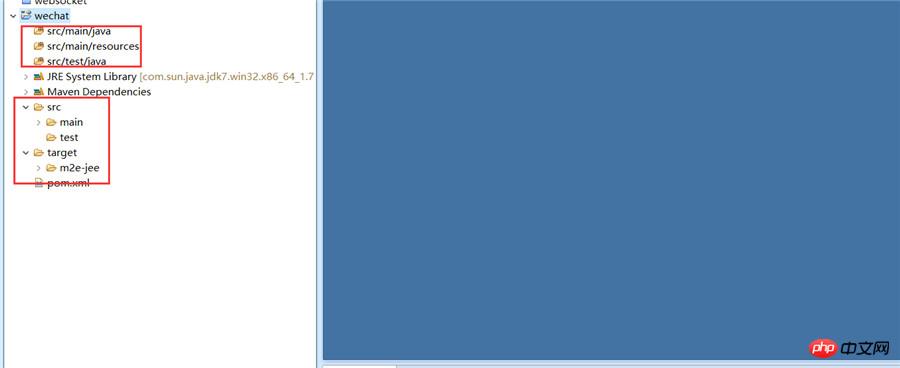
可能有人会问前面已经建立了Maven项目,为啥还会有Maven项目配置这一项,我想当问这个问题的人建立过项目并且打开项目目录的时候就明白这一步的重要意义了,先来看看我们新建的项目的目录结构如下:

这个和我们平时开发中看到的项目目录结构完全不是一个样啊,难道是我们的Maven项目建立错了么,毫无疑问我们的项目建立是没有错的,下面我们来进行项目配置,达到我们想要的目录结构:
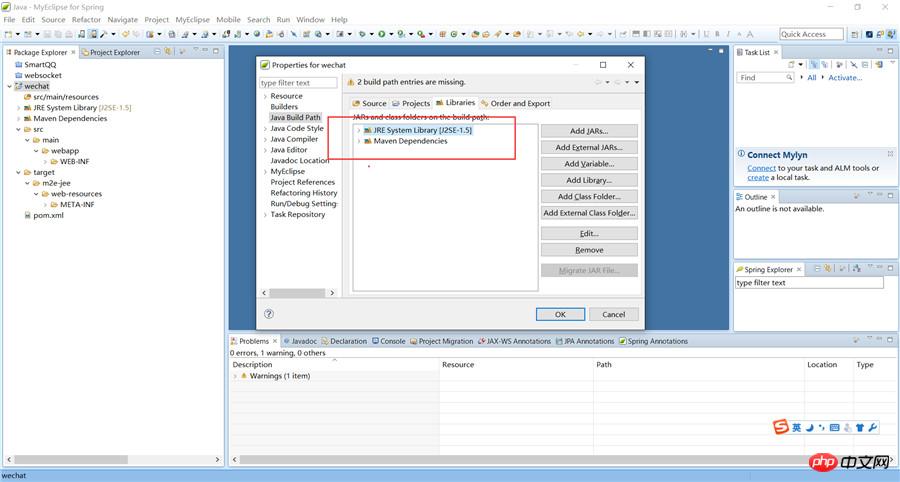
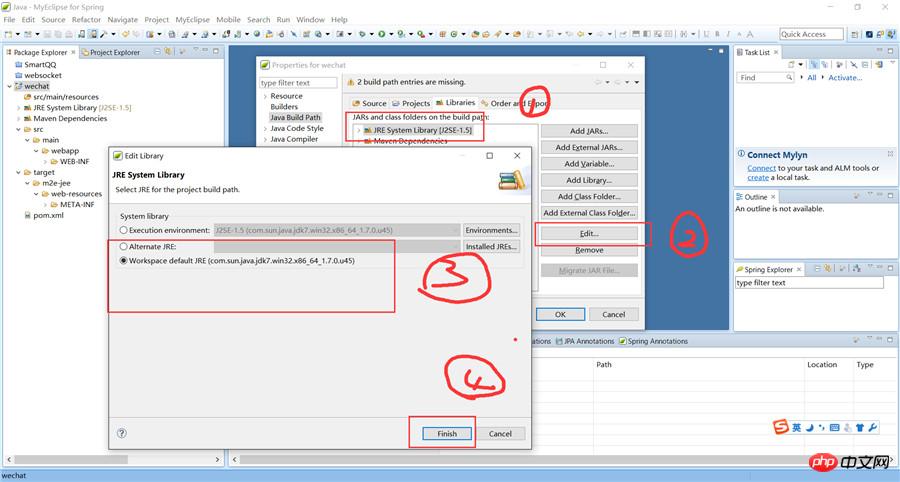
项目右键——>Build Path——>Libraries 修改Jar依赖版本,大致流程如下图:



到这里Maven的项目结构已经是我们需要的目录结构了,我们就可以将它纳入开发过程中了!在这过程中如有问题可以留言一起交流,谢谢翻阅!
Atas ialah kandungan terperinci 微信开发之Maven仓库管理及新建WEB项目的步骤详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Java Maven membina kemajuan alat: mengoptimumkan kelajuan kompilasi dan pengurusan pergantungan
Apr 17, 2024 pm 06:42 PM
Java Maven membina kemajuan alat: mengoptimumkan kelajuan kompilasi dan pengurusan pergantungan
Apr 17, 2024 pm 06:42 PM
Alat binaan Optimumkan Maven: Optimumkan kelajuan kompilasi: Manfaatkan kompilasi selari dan kompilasi tambahan. Optimumkan kebergantungan: Analisis pepohon kebergantungan dan gunakan BOM (Bill of Materials) untuk mengurus kebergantungan transitif. Kes praktikal: menggambarkan pengoptimuman kelajuan kompilasi dan pengurusan pergantungan melalui contoh.
 Elakkan kesilapan biasa dalam konfigurasi persekitaran Maven: Selesaikan masalah konfigurasi
Feb 19, 2024 pm 04:56 PM
Elakkan kesilapan biasa dalam konfigurasi persekitaran Maven: Selesaikan masalah konfigurasi
Feb 19, 2024 pm 04:56 PM
Maven ialah alat pengurusan dan binaan projek Java yang digunakan secara meluas dalam pembangunan projek Java. Dalam proses menggunakan Maven untuk membina projek, anda sering menghadapi beberapa isu konfigurasi persekitaran biasa. Artikel ini akan menjawab soalan lazim ini dan menyediakan contoh kod khusus untuk membantu pembaca mengelakkan ralat konfigurasi biasa. 1. Ralat konfigurasi pembolehubah persekitaran Maven Penerangan masalah: Apabila menggunakan Maven, jika konfigurasi pembolehubah persekitaran tidak betul, Maven mungkin tidak berfungsi dengan betul. Penyelesaian: Pastikan
 Panduan untuk menyediakan perpustakaan tempatan Maven: mengurus kebergantungan projek dengan cekap
Feb 19, 2024 am 11:47 AM
Panduan untuk menyediakan perpustakaan tempatan Maven: mengurus kebergantungan projek dengan cekap
Feb 19, 2024 am 11:47 AM
Panduan konfigurasi gudang tempatan Maven: Urus kebergantungan projek dengan mudah Dengan pembangunan pembangunan perisian, pengurusan pakej kebergantungan projek menjadi semakin penting. Sebagai alat binaan dan alat pengurusan pergantungan yang sangat baik, Maven memainkan peranan penting dalam proses pembangunan projek. Maven akan memuat turun kebergantungan projek daripada gudang pusat secara lalai, tetapi kadangkala kita perlu menyimpan beberapa pakej kebergantungan khusus ke gudang tempatan untuk kegunaan luar talian atau untuk mengelakkan ketidakstabilan rangkaian. Artikel ini akan memperkenalkan cara mengkonfigurasi gudang tempatan Maven untuk pengurusan yang mudah
 Bagaimana untuk mendayakan akses pentadbiran daripada UI web kokpit
Mar 20, 2024 pm 06:56 PM
Bagaimana untuk mendayakan akses pentadbiran daripada UI web kokpit
Mar 20, 2024 pm 06:56 PM
Kokpit ialah antara muka grafik berasaskan web untuk pelayan Linux. Ia bertujuan terutamanya untuk memudahkan pengurusan pelayan Linux untuk pengguna baharu/pengguna pakar. Dalam artikel ini, kami akan membincangkan mod akses Cockpit dan cara menukar akses pentadbiran kepada Cockpit daripada CockpitWebUI. Topik Kandungan: Mod Kemasukan Kokpit Mencari Mod Akses Kokpit Semasa Dayakan Capaian Pentadbiran untuk Kokpit daripada CockpitWebUI Melumpuhkan Capaian Pentadbiran untuk Kokpit daripada CockpitWebUI Kesimpulan Mod Kemasukan Kokpit Kokpit mempunyai dua mod capaian: Capaian Terhad: Ini adalah lalai untuk mod capaian kokpit. Dalam mod akses ini anda tidak boleh mengakses pengguna web dari kokpit
 Tutorial asas: Buat projek Maven menggunakan IDEA
Feb 19, 2024 pm 04:43 PM
Tutorial asas: Buat projek Maven menggunakan IDEA
Feb 19, 2024 pm 04:43 PM
IDEA (IntelliJIDEA) ialah persekitaran pembangunan bersepadu yang berkuasa yang boleh membantu pembangun membangunkan pelbagai aplikasi Java dengan cepat dan cekap. Dalam pembangunan projek Java, menggunakan Maven sebagai alat pengurusan projek boleh membantu kami mengurus perpustakaan bergantung, membina projek, dsb. Artikel ini akan memperincikan langkah asas tentang cara membuat projek Maven dalam IDEA, sambil memberikan contoh kod khusus. Langkah 1: Buka IDEA dan cipta projek baharu Buka IntelliJIDEA
 Penjelasan terperinci tentang konfigurasi imej Maven Alibaba Cloud
Feb 21, 2024 pm 10:12 PM
Penjelasan terperinci tentang konfigurasi imej Maven Alibaba Cloud
Feb 21, 2024 pm 10:12 PM
Penjelasan terperinci tentang konfigurasi imej Maven Alibaba Cloud Maven ialah alat pengurusan projek Java Dengan mengkonfigurasi Maven, anda boleh memuat turun perpustakaan bergantung dan membina projek dengan mudah. Imej Alibaba Cloud boleh mempercepatkan kelajuan muat turun Maven dan meningkatkan kecekapan pembinaan projek. Artikel ini akan memperkenalkan secara terperinci cara mengkonfigurasi pencerminan Awan Alibaba dan memberikan contoh kod khusus. Apakah Imej Awan Alibaba? Alibaba Cloud Mirror ialah perkhidmatan cermin Maven yang disediakan oleh Alibaba Cloud Dengan menggunakan Alibaba Cloud Mirror, anda boleh mempercepatkan muat turun perpustakaan pergantungan Maven. Cermin Awan Alibaba
 Panduan lengkap untuk memasang Maven pada CentOS7
Feb 20, 2024 am 10:57 AM
Panduan lengkap untuk memasang Maven pada CentOS7
Feb 20, 2024 am 10:57 AM
Tutorial terperinci tentang cara memasang Maven di bawah CentOS7 Maven ialah alat pengurusan projek popular yang dibangunkan oleh Yayasan Perisian Apache. Ia digunakan terutamanya untuk mengurus pembinaan, pengurusan pergantungan dan pengurusan maklumat projek projek Java. Artikel ini akan memperincikan langkah tentang cara memasang Maven dalam sistem CentOS7, serta contoh kod khusus. Langkah 1: Kemas kini sistem Sebelum memasang Maven, anda perlu terlebih dahulu memastikan bahawa sistem adalah terkini. Buka terminal dan jalankan arahan berikut untuk mengemas kini sistem: sudoy
 Adakah PHP front-end atau back-end dalam pembangunan web?
Mar 24, 2024 pm 02:18 PM
Adakah PHP front-end atau back-end dalam pembangunan web?
Mar 24, 2024 pm 02:18 PM
PHP tergolong dalam bahagian belakang dalam pembangunan web. PHP ialah bahasa skrip sebelah pelayan, terutamanya digunakan untuk memproses logik sebelah pelayan dan menjana kandungan web dinamik. Berbanding dengan teknologi bahagian hadapan, PHP lebih banyak digunakan untuk operasi bahagian belakang seperti berinteraksi dengan pangkalan data, memproses permintaan pengguna dan menjana kandungan halaman. Seterusnya, contoh kod khusus akan digunakan untuk menggambarkan aplikasi PHP dalam pembangunan back-end. Mula-mula, mari kita lihat contoh kod PHP mudah untuk menyambung ke pangkalan data dan menanyakan data:




