关于Core MVC压缩样式的实例详解(ASP)
这篇文章主要介绍了ASP.NET Core MVC压缩样式、脚本详解的相关资料,需要的朋友可以参考下
前言
在.NET Core之前对于压缩样式文件和脚本我们可能需要借助第三方工具来进行压缩,但在ASP.NET MVC Core中则无需借助第三方工具来完成,本节我们来看看ASP.NET Core MVC为我们提供了哪些方便。
自动压缩样式和脚本
当我们在测试环境中肯定不需要压缩脚本的,如果一旦压缩脚本的话,若在控制台出现错误不利于我们调试,但是在生产环境中我们通过压缩脚本或者样式一来可以减少传输流量,二来可以加速页面加载时间,换句话说,此时我们需要测试环境和生产环境对应的原生版本和压缩版本,那么在ASP.NET Core MVC中该如何做呢?请往下看。
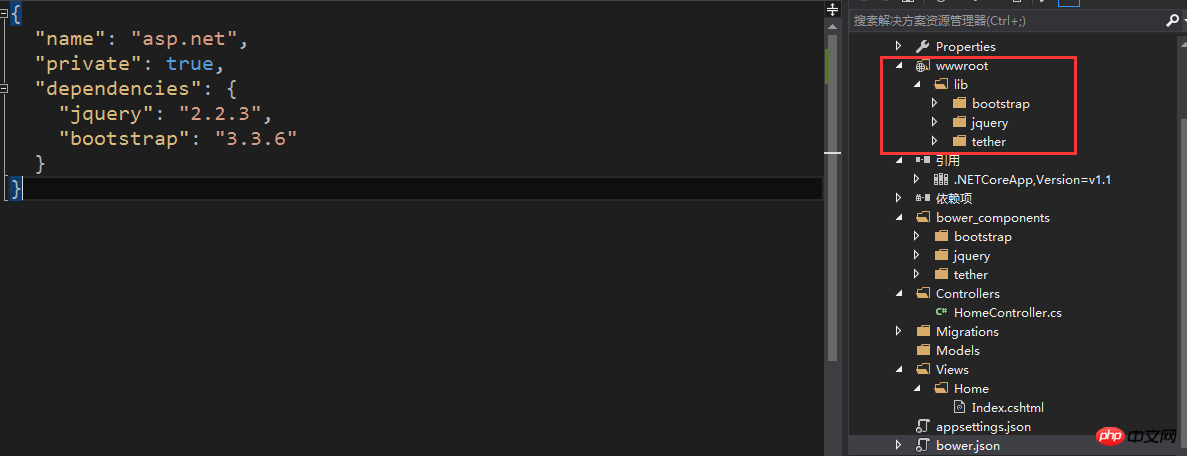
我们将脚本、样式、图片等一些静态文件放在wwwroot网站目录下,此时我们首先需要添加bower.json文件来下载我们所需要的的脚本以及版本,如下:
{
"name": "asp.net",
"private": true,
"dependencies": {
"jquery": "2.2.3",
"bootstrap": "3.3.6"
}
}当在此json文件中的一来节点添加我们需要的脚本和样式时,此时会将下载的脚本和样式自动添加到网站目录文件夹下如下

当然我们也可以通过右键->管理Bower程序包来下载同样会自动还原到网站目录文件夹下。此时我们想要的脚本和样式等都有了,接下来则需要在视图中引入脚本和样式。在ASP.NET Core MVC中为我们提供了加载样式和脚本的三种环境:Development、Staging、Production。Development即开发环境,Staging即发布之前的测试版本,Production即发布版本。那么我们在视图中该如何去使用呢?我们通过environment节点上的names来指定以上三个环境,如下:
<environment names="Development"> ..开发环境-加载脚本和样式 </environment> <environment names="Staging,Production"> ..准备和发布环境-加载脚本和样式 </environment>
我们实际操作来看下是怎样的,如下加载JQuery脚本和Bootstrap样式,如下:
<html> <head> <title>学习加载脚本和样式</title> </head> <body> </body> </html> <environment names="Development"> <script src="~/lib/jquery/dist/jquery.js"></script> <script src="~/lib/tether/dist/js/tether.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.js"></script> <link href="~/lib/bootstrap/dist/css/bootstrap.css" rel="stylesheet" /> </environment> <environment names="Staging,Production"> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/tether/dist/js/tether.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.min.js"></script> <link href="~/lib/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet" /> </environment>
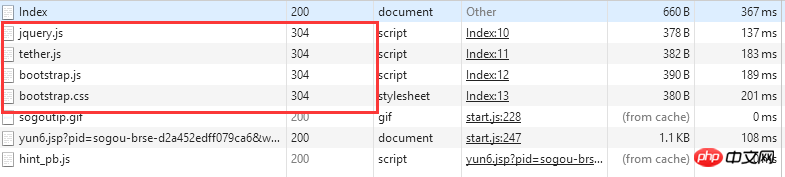
我们看下页面加载结果,是否如我们期望那样。

有点小尴尬,全加载进来了,怎么个情况,结果发现还需要在页面顶部添加TagHelper,如下:
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers

这下没毛病,在此之前我们还未说明一点,我们在environment节点上的names设置的值,ASP.NET MVC Core是如何检测到的呢?我们需要在launchSettings.json中下的Profiles节点中指定环境,如下:
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"launchUrl": "Home/Index",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express (Production)": {
"commandName": "IISExpress",
"launchUrl": "Home/Index",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Production"
}
}
}此时我们在运行application时看到如下我们设置的运行环境。

此时又有同学问了,我们在.NET Core之前可以手动写代码来实现加载脚本和样式的版本,在ASP.NET Core MVC中能实现么,既然说到这里了,当然是可以的,如下。
<environment names="Staging,Production"> <script src="~/lib/jquery/dist/jquery.min.js" asp-append-version="true"></script> <script src="~/lib/tether/dist/js/tether.min.js" asp-append-version="true"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.min.js" asp-append-version="true"></script> <link href="~/lib/bootstrap/dist/css/bootstrap.min.css" asp-append-version="true" rel="stylesheet" /> </environment>

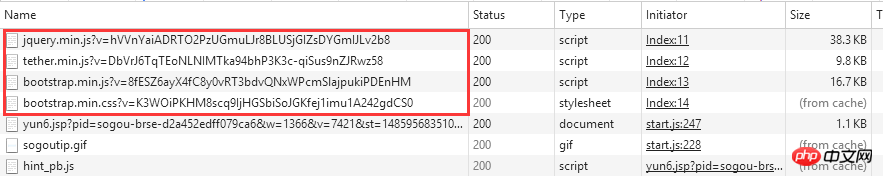
是不是很美妙,自从有了.NET Core,我们只需要添加asp-append-version="true"属性,.NET Core自动帮我们完成了添加版本控制,顿时神清气爽啊。讲到这里,算是讲完自动压缩脚本和样式的一大半了,但是,但是不知道看完到这里的你发现么有,我们是添加的程序包,都是自动带了压缩版本的,那么要是当我们自己写脚本和样式后,我们该如何压缩脚本和样式了,请继续往下看。
在手动写我们自己的脚本和样式时之前,我们需要在程序包中搜索Web Essentials程序包并安装,我已经安装完毕,在扩展和更新中可以看到Web Essentials程序包,如下:

我们在网站目录文件夹下创建一个js文件夹并添加JeffckyWang.js的脚本,在里面我们给出如下脚本:
(function ($) {
"use strict";
alert("学习自动压缩脚本和样式");
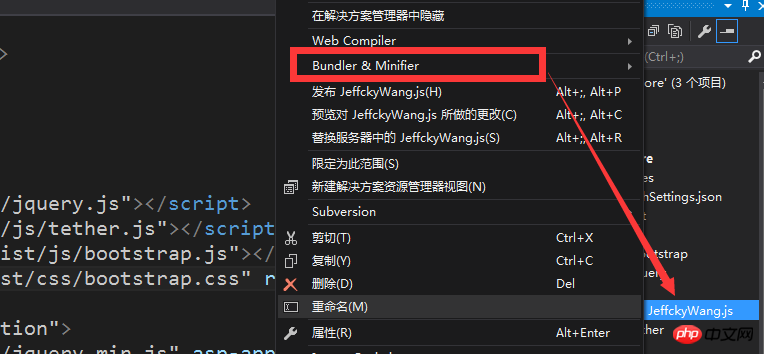
})(jQuery);由于上述我们已经添加了Web Essentials程序包此时我们右键JeffckyWang.js脚本,你会发现有了自动压缩的菜单,如下:

当进行压缩后,我们展开JeffckyWang.js脚本会有我们压缩的JeffckyWang.min.js脚本,如下:

复制文件到输出目录
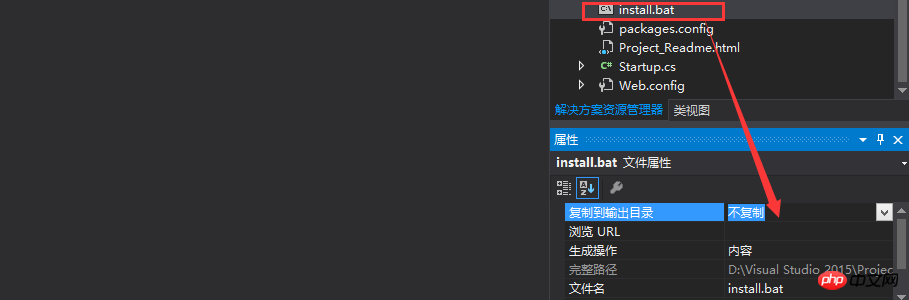
在.NET Core之前我们创建一个文件可以通过设置该文件的属性来复制到bin目录下的debug或者release目录。例如我们创建一个install.bat文件,在.NET Core之前版本,我们可以手动通过如下设置,如下:

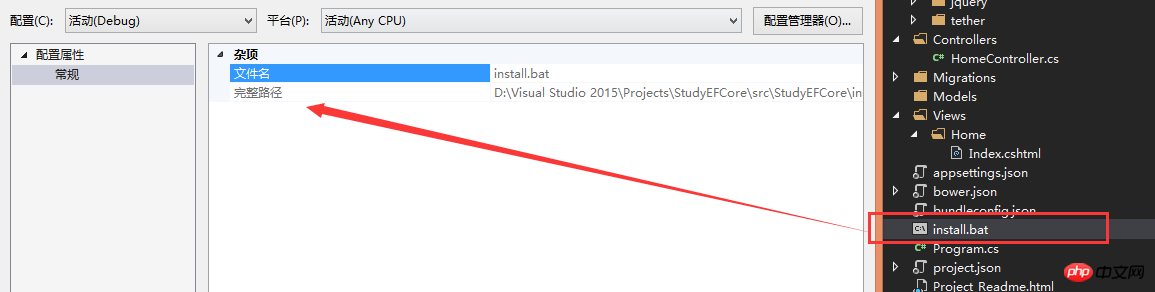
此时我们设置为始终复制则将其复制到debug或者release目录下。但是在.NET Core中其属性却是如下这样的

在项目中遇到这个问题瞬间懵逼了,想了想,既然在.NET Core一切基于配置,那么是否在project.json是否可以进行一下配置即可呢,功夫不负有心人,进行如下设置即可。
"buildOptions": {
"emitEntryPoint": true,
"preserveCompilationContext": true,
"copyToOutput": [ "install.bat" ]
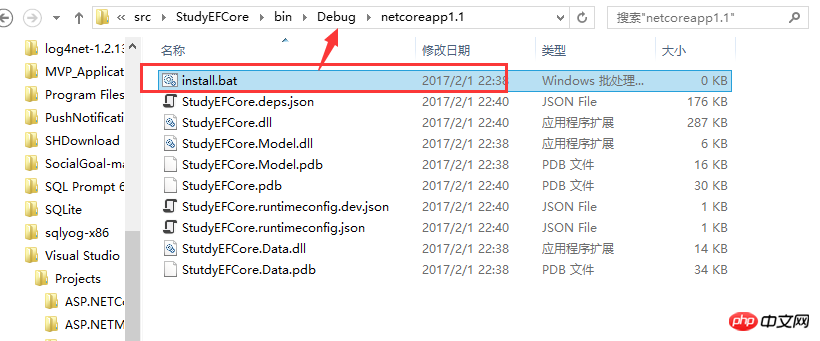
},我们只需要在buildOptions节点下添加一个copyToOutput节点,该节点为一个数组,添加我们对应的文件路径即可。此时重新生成一下则在debug或者release目录下看到我们的文件,如下:

【相关推荐】
1. ASP免费视频教程
2. ASP教程
3. 李炎恢ASP基础视频教程
Atas ialah kandungan terperinci 关于Core MVC压缩样式的实例详解(ASP). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 Bagaimana untuk mendayakan ciri integriti memori Teras Pengasingan dalam Windows 11
May 10, 2023 pm 11:49 PM
Bagaimana untuk mendayakan ciri integriti memori Teras Pengasingan dalam Windows 11
May 10, 2023 pm 11:49 PM
Kemas Kini Windows 11 2022 Microsoft (22H2) mendayakan perlindungan integriti memori CoreIsolation secara lalai. Walau bagaimanapun, jika anda menjalankan versi sistem pengendalian yang lebih lama, seperti Kemas Kini Windows 11 2022 (22H1), anda perlu menghidupkan ciri ini secara manual. Hidupkan ciri Integriti Memori CoreIsolation dalam Windows 11 Bagi pengguna yang tidak mengetahui tentang Pengasingan Teras, ini merupakan proses keselamatan yang direka untuk melindungi aktiviti teras asas pada Windows daripada program berniat jahat dengan mengasingkannya dalam ingatan. Proses ini, digabungkan dengan ciri integriti memori, memastikan
 Apakah maksud teras komputer?
Sep 05, 2022 am 11:24 AM
Apakah maksud teras komputer?
Sep 05, 2022 am 11:24 AM
Teras mempunyai dua makna dalam komputer: 1. Teras, juga dikenali sebagai teras, adalah bahagian terpenting CPU Semua pengiraan, menerima arahan storan, dan memproses data CPU dilakukan oleh teras; teras ialah nama pemproses Intel, Teras ialah jenama pemproses yang dilancarkan oleh Intel selepas pemproses Pentium Ia kini telah mengeluarkan pemproses Teras generasi kedua belas.
![Cara Membetulkan Ralat Perjalanan Terma Pemproses dalam Windows 11/10 [Betulkan]](https://img.php.cn/upload/article/000/000/164/168169038621890.png?x-oss-process=image/resize,m_fill,h_207,w_330) Cara Membetulkan Ralat Perjalanan Terma Pemproses dalam Windows 11/10 [Betulkan]
Apr 17, 2023 am 08:13 AM
Cara Membetulkan Ralat Perjalanan Terma Pemproses dalam Windows 11/10 [Betulkan]
Apr 17, 2023 am 08:13 AM
Kebanyakan peranti, seperti komputer riba dan desktop, telah banyak digunakan oleh pemain muda dan pengkod untuk masa yang lama. Sistem kadang-kadang hang disebabkan oleh beban aplikasi. Ini memaksa pengguna untuk menutup sistem mereka. Ini berlaku terutamanya kepada pemain yang memasang dan bermain permainan berat. Apabila sistem cuba untuk but selepas penutupan paksa, ia melemparkan ralat pada skrin hitam seperti yang ditunjukkan di bawah: Di bawah ialah amaran yang dikesan semasa but ini. Ini boleh dilihat dalam tetapan pada halaman log acara. Amaran: Perjalanan haba pemproses. Tekan sebarang kekunci untuk meneruskan. ..Mesej amaran jenis ini sentiasa dilemparkan apabila suhu pemproses desktop atau komputer riba melebihi suhu ambangnya. Disenaraikan di bawah adalah sebab mengapa ini berlaku pada sistem Windows. Banyak aplikasi berat ada dalam
 Seni Bina PHP MVC: Membina Aplikasi Web untuk Masa Depan
Mar 03, 2024 am 09:01 AM
Seni Bina PHP MVC: Membina Aplikasi Web untuk Masa Depan
Mar 03, 2024 am 09:01 AM
Pengenalan Dalam dunia digital yang berkembang pesat hari ini, adalah penting untuk membina aplikasi WEB yang mantap, fleksibel dan boleh diselenggara. Seni bina PHPmvc menyediakan penyelesaian yang ideal untuk mencapai matlamat ini. MVC (Model-View-Controller) ialah corak reka bentuk yang digunakan secara meluas yang memisahkan pelbagai aspek aplikasi kepada komponen bebas. Asas seni bina MVC Prinsip teras seni bina MVC ialah pengasingan kebimbangan: Model: merangkum data dan logik perniagaan aplikasi. Lihat: Bertanggungjawab untuk membentangkan data dan mengendalikan interaksi pengguna. Pengawal: Menyelaras interaksi antara model dan pandangan, mengurus permintaan pengguna dan logik perniagaan. Seni Bina PHPMVC Seni bina phpMVC mengikut corak MVC tradisional tetapi juga memperkenalkan ciri khusus bahasa. Berikut ialah PHPMVC
 Panduan lanjutan untuk seni bina PHP MVC: membuka kunci ciri lanjutan
Mar 03, 2024 am 09:23 AM
Panduan lanjutan untuk seni bina PHP MVC: membuka kunci ciri lanjutan
Mar 03, 2024 am 09:23 AM
Seni bina MVC (Model-View-Controller) adalah salah satu corak yang paling popular dalam pembangunan PHP kerana ia menyediakan struktur yang jelas untuk mengatur kod dan memudahkan pembangunan aplikasi WEB. Walaupun prinsip asas MVC mencukupi untuk kebanyakan aplikasi web, ia mempunyai beberapa had untuk aplikasi yang perlu mengendalikan data kompleks atau melaksanakan fungsi lanjutan. Mengasingkan lapisan model Mengasingkan lapisan model ialah teknik biasa dalam seni bina MVC lanjutan. Ia melibatkan memecahkan kelas model kepada subkelas yang lebih kecil, setiap satu memfokuskan pada fungsi tertentu. Contohnya, untuk aplikasi e-dagang, anda mungkin menguraikan kelas model utama kepada model pesanan, model produk dan model pelanggan. Pemisahan ini membantu meningkatkan kebolehselenggaraan dan kebolehgunaan semula kod. Gunakan suntikan pergantungan
 Amalan pembangunan aplikasi merentas platform Teras .NET: perjalanan lancar dari Windows ke Linux dan macOS
Feb 26, 2024 pm 12:55 PM
Amalan pembangunan aplikasi merentas platform Teras .NET: perjalanan lancar dari Windows ke Linux dan macOS
Feb 26, 2024 pm 12:55 PM
Dengan pelancaran .NETCore, pembangun .NET mempunyai peluang baharu untuk menulis dan menjalankan aplikasi .NET dengan mudah pada berbilang sistem pengendalian. Artikel ini akan menyelidiki cara menggunakan .NETCore untuk mencapai pembangunan aplikasi merentas platform dan berkongsi pengalaman amalan terbaik pada sistem pengendalian seperti Windows, Linux dan macOS. 1. Sediakan persekitaran pembangunan Untuk memulakan pembangunan aplikasi merentas platform, anda perlu terlebih dahulu menyediakan persekitaran pembangunan untuk setiap platform sasaran. Windows Pada Windows, anda boleh memasang .NETCoreSDK melalui Visual Studio. Selepas pemasangan selesai, anda boleh mencipta dan menjalankan projek .NETCore melalui Visual Studio. Li
 Bagaimana untuk melaksanakan corak MVC menggunakan PHP
Jun 07, 2023 pm 03:40 PM
Bagaimana untuk melaksanakan corak MVC menggunakan PHP
Jun 07, 2023 pm 03:40 PM
Corak MVC (Model-View-Controller) ialah corak reka bentuk perisian yang biasa digunakan yang boleh membantu pembangun mengatur dan mengurus kod dengan lebih baik. Corak MVC membahagikan aplikasi kepada tiga bahagian: Model, View dan Controller, setiap bahagian mempunyai peranan dan tanggungjawabnya sendiri. Dalam artikel ini, kita akan membincangkan cara melaksanakan corak MVC menggunakan PHP. Model Model A mewakili data aplikasi dan pemprosesan data. secara amnya,
 Mendedahkan kejayaan rangka kerja SpringMVC: mengapa ia begitu popular
Jan 24, 2024 am 08:39 AM
Mendedahkan kejayaan rangka kerja SpringMVC: mengapa ia begitu popular
Jan 24, 2024 am 08:39 AM
Rangka kerja SpringMVC dinyahsulit: Mengapakah ia begitu popular, contoh kod khusus diperlukan Pengenalan: Dalam bidang pembangunan perisian hari ini, rangka kerja SpringMVC telah menjadi pilihan yang sangat popular di kalangan pembangun. Ia adalah rangka kerja Web berdasarkan corak seni bina MVC, menyediakan kaedah pembangunan yang fleksibel, ringan dan cekap. Artikel ini akan menyelidiki daya tarikan rangka kerja SpringMVC dan menunjukkan kuasanya melalui contoh kod tertentu. 1. Kelebihan rangka kerja SpringMVC Kaedah konfigurasi fleksibel Spr




