JS中得获取宽度的方法实例
window与document的这些属性的值会不太兼容,会在后面补充说。
一下效果展示忽略IE9之前浏览器,主要考虑主流浏览器与手机端的效果。
可以获得宽度与高度的属性
-
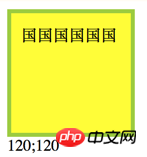
clientHeight 与clientWidth 指元素的客户区大小,即 可见内容区+padding
#t1{ width: 100px; height: 100px; border: 4px solid yellowgreen; background: yellow; padding: 10px; }Salin selepas log masuk
p.clientWidth+';'+p.clientHeight;
120=width(100)+padding(10)*2;
不加边框,当内容溢出或者出现滚动条时的宽度与高度都不会算在内。
是dom对象的可见宽度,这里的可见是针对设置overflow: scroll;后部分内容隐藏而说的。 -
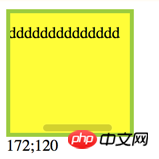
offsetHeight与offsetWidth 是元素的外在大小,即 border +padding+可见内容区

p.offsetWidth+';'+p.offsetHeight
128 = width(100)+padding(10)2+border(4)2
上图内容区溢出隐藏,是因为设置了overflow: scroll;才会有这样的现象。 -
scrolWidth与scrollHeight是元素的实际大小,即 实际内容区+padding

p.scrollWidth+';'+p.scrollHeight
以上这三对属性都是针对dom元素的,可以测得元素的宽度,但是,细心的会发现,以上三种并没有提供获得width(100)的方法,所以可以使用window.getComputedStyle(p,null).getPropertyValue('width');
这样获得就是100。
其实比较难理解的是像window、document.body、document. documentElement这两个dom对象在获得他们的宽度时会有各种问题。
现在开始撕一下这其中的神奇。。。
-
document.body与document. documentElement
前者是body,后者是html。但是现在大家都习惯将元素默认的padding与margin设置为0,这样无论是通过以上两种谁去访问clientWidth都是一样的值(电脑端一致)。
但是手机端访问这两个值的时候会随着由于是客户端,我们会对网页的meta标签做一些设置,然后通过这两个对象访问的属性的值就不一样。但是由于body是html的子标签,所以获得可视窗口(clientWidth)的大小,建议使用后者document. documentElement.clientWidth。document对象有个属性compatMode ,它有两个值:
BackCompat 对应quirks mode
CSS1Compat 对应strict mode
IE6以前的浏览器就是第一种渲染模式,导致IE6要是想获得可视窗口(clientWidth)时,必须使用document.body.clientWidth这个来访问。IE6我实习的公司已经放弃啦。
综上:抛弃document.body的用法,使用document. documentElement。
window.innerWidth与document. documentElement.clientWidth用哪个?
接下来说的是不为网页添加meta标签的效果,添加标签的我觉得应该另外写一篇,因为会涉及到自适应的知识。
我做了再安卓机浏览器,iPhone的safari浏览器以及这两种手机内微信内访问网页运行的qq浏览器的测试。
测试结果肯定是不统一的。
测试前提:不为页面设置固定的宽度,不设置meta标签。
测试结果:
| 属性 | 安卓机 | iphone |
|---|---|---|
| window.innerWidth | 980px | 980px |
| ~.~.clientWidth | 980px | 980px |
| 属性 | 安卓机微信 | iphone微信 |
|---|---|---|
| window.innerWidth | 320px | 980px |
| ~.~.clientWidth | 980px | 980px |
总是会有捣蛋鬼。。。
综上:如果想要获得手机端页面的可视宽度,建议使用
document. documentElement.clientWidth
在下一篇,笔记中,会对这个属性在meta标签的不同设置下的值进行分析。
BTW:我又回来,好好学习啦!
【相关推荐】
1. 免费js在线视频教程
3. php.cn独孤九贱(3)-JavaScript视频教程
Atas ialah kandungan terperinci JS中得获取宽度的方法实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 Cara menulis novel dalam aplikasi Novel Percuma Tomato Kongsi tutorial cara menulis novel dalam Novel Tomato.
Mar 28, 2024 pm 12:50 PM
Cara menulis novel dalam aplikasi Novel Percuma Tomato Kongsi tutorial cara menulis novel dalam Novel Tomato.
Mar 28, 2024 pm 12:50 PM
Novel Tomato adalah perisian membaca novel yang sangat popular Kami sering mempunyai novel dan komik baru untuk dibaca dalam Novel Tomato Setiap novel dan komik sangat menarik ingin menulis ke dalam teks. Jadi bagaimana kita menulis novel di dalamnya? Kongsi tutorial novel Tomato tentang cara menulis novel 1. Mula-mula buka aplikasi novel percuma Tomato pada telefon bimbit anda dan klik pada Pusat Peribadi - Pusat Penulis 2. Lompat ke halaman Pembantu Penulis Tomato - klik pada Buat buku baru di penghujung novel.
 Bagaimana untuk memasukkan bios pada papan induk Berwarna-warni? Ajar anda dua kaedah
Mar 13, 2024 pm 06:01 PM
Bagaimana untuk memasukkan bios pada papan induk Berwarna-warni? Ajar anda dua kaedah
Mar 13, 2024 pm 06:01 PM
Papan induk berwarna-warni menikmati populariti tinggi dan bahagian pasaran dalam pasaran domestik China, tetapi sesetengah pengguna papan induk Berwarna-warni masih tidak tahu cara memasukkan bios untuk tetapan? Sebagai tindak balas kepada situasi ini, editor telah membawakan anda secara khas dua kaedah untuk memasukkan bios motherboard yang berwarna-warni. Datang dan cuba! Kaedah 1: Gunakan kekunci pintasan permulaan cakera U untuk terus memasuki sistem pemasangan cakera U Kekunci pintasan untuk papan induk Berwarna untuk memulakan cakera U dengan satu klik ialah ESC atau F11 Pertama, gunakan Black Shark Installation Master untuk mencipta Black Cakera but cakera Shark U, dan kemudian hidupkan komputer Apabila anda melihat skrin permulaan, tekan terus kekunci ESC atau F11 pada papan kekunci untuk memasuki tetingkap untuk pemilihan item permulaan secara berurutan ke tempat "USB " dipaparkan, dan kemudian
 Bagaimana untuk memulihkan kenalan yang dipadam pada WeChat (tutorial mudah memberitahu anda cara memulihkan kenalan yang dipadam)
May 01, 2024 pm 12:01 PM
Bagaimana untuk memulihkan kenalan yang dipadam pada WeChat (tutorial mudah memberitahu anda cara memulihkan kenalan yang dipadam)
May 01, 2024 pm 12:01 PM
Malangnya, orang sering memadamkan kenalan tertentu secara tidak sengaja atas sebab tertentu WeChat ialah perisian sosial yang digunakan secara meluas. Untuk membantu pengguna menyelesaikan masalah ini, artikel ini akan memperkenalkan cara mendapatkan semula kenalan yang dipadam dengan cara yang mudah. 1. Fahami mekanisme pemadaman kenalan WeChat Ini memberi kita kemungkinan untuk mendapatkan semula kenalan yang dipadamkan Mekanisme pemadaman kenalan dalam WeChat mengalih keluar mereka daripada buku alamat, tetapi tidak memadamkannya sepenuhnya. 2. Gunakan fungsi "Pemulihan Buku Kenalan" terbina dalam WeChat menyediakan "Pemulihan Buku Kenalan" untuk menjimatkan masa dan tenaga Pengguna boleh mendapatkan semula kenalan yang telah dipadamkan dengan cepat melalui fungsi ini. 3. Masuk ke halaman tetapan WeChat dan klik sudut kanan bawah, buka aplikasi WeChat "Saya" dan klik ikon tetapan di sudut kanan atas untuk memasuki halaman tetapan.
 Bagaimana untuk menetapkan saiz fon pada telefon mudah alih (mudah melaraskan saiz fon pada telefon bimbit)
May 07, 2024 pm 03:34 PM
Bagaimana untuk menetapkan saiz fon pada telefon mudah alih (mudah melaraskan saiz fon pada telefon bimbit)
May 07, 2024 pm 03:34 PM
Menetapkan saiz fon telah menjadi keperluan pemperibadian yang penting kerana telefon mudah alih menjadi alat penting dalam kehidupan seharian manusia. Untuk memenuhi keperluan pengguna yang berbeza, artikel ini akan memperkenalkan cara meningkatkan pengalaman penggunaan telefon mudah alih dan melaraskan saiz fon telefon mudah alih melalui operasi mudah. Mengapa anda perlu melaraskan saiz fon telefon mudah alih anda - Melaraskan saiz fon boleh menjadikan teks lebih jelas dan mudah dibaca - Sesuai untuk keperluan membaca pengguna yang berbeza umur - Mudah untuk pengguna yang kurang penglihatan menggunakan saiz fon fungsi tetapan sistem telefon mudah alih - Cara memasukkan antara muka tetapan sistem - Dalam Cari dan masukkan pilihan "Paparan" dalam antara muka tetapan - cari pilihan "Saiz Fon" dan laraskan saiz fon dengan pihak ketiga aplikasi - muat turun dan pasang aplikasi yang menyokong pelarasan saiz fon - buka aplikasi dan masukkan antara muka tetapan yang berkaitan - mengikut individu
 Rahsia penetasan telur naga mudah alih terbongkar (langkah demi langkah untuk mengajar anda cara berjaya menetas telur naga mudah alih)
May 04, 2024 pm 06:01 PM
Rahsia penetasan telur naga mudah alih terbongkar (langkah demi langkah untuk mengajar anda cara berjaya menetas telur naga mudah alih)
May 04, 2024 pm 06:01 PM
Permainan mudah alih telah menjadi sebahagian daripada kehidupan orang ramai dengan perkembangan teknologi. Ia telah menarik perhatian ramai pemain dengan imej telur naga yang comel dan proses penetasan yang menarik, dan salah satu permainan yang telah menarik perhatian ramai ialah versi mudah alih Dragon Egg. Untuk membantu pemain memupuk dan mengembangkan naga mereka sendiri dengan lebih baik dalam permainan, artikel ini akan memperkenalkan kepada anda cara menetas telur naga dalam versi mudah alih. 1. Pilih jenis telur naga yang sesuai Pemain perlu berhati-hati memilih jenis telur naga yang mereka suka dan sesuai dengan diri mereka, berdasarkan pelbagai jenis sifat dan kebolehan telur naga yang disediakan dalam permainan. 2. Tingkatkan tahap mesin pengeraman Pemain perlu meningkatkan tahap mesin pengeraman dengan menyelesaikan tugasan dan mengumpul prop Tahap mesin pengeraman menentukan kelajuan penetasan dan kadar kejayaan penetasan. 3. Kumpul sumber yang diperlukan untuk penetasan Pemain perlu berada dalam permainan
 Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Teknologi pengesanan dan pengecaman muka adalah teknologi yang agak matang dan digunakan secara meluas. Pada masa ini, bahasa aplikasi Internet yang paling banyak digunakan ialah JS Melaksanakan pengesanan muka dan pengecaman pada bahagian hadapan Web mempunyai kelebihan dan kekurangan berbanding dengan pengecaman muka bahagian belakang. Kelebihan termasuk mengurangkan interaksi rangkaian dan pengecaman masa nyata, yang sangat memendekkan masa menunggu pengguna dan meningkatkan pengalaman pengguna termasuk: terhad oleh saiz model, ketepatannya juga terhad. Bagaimana untuk menggunakan js untuk melaksanakan pengesanan muka di web? Untuk melaksanakan pengecaman muka di Web, anda perlu biasa dengan bahasa dan teknologi pengaturcaraan yang berkaitan, seperti JavaScript, HTML, CSS, WebRTC, dll. Pada masa yang sama, anda juga perlu menguasai visi komputer yang berkaitan dan teknologi kecerdasan buatan. Perlu diingat bahawa kerana reka bentuk bahagian Web
 Kuasai dengan cepat: Bagaimana untuk membuka dua akaun WeChat pada telefon bimbit Huawei didedahkan!
Mar 23, 2024 am 10:42 AM
Kuasai dengan cepat: Bagaimana untuk membuka dua akaun WeChat pada telefon bimbit Huawei didedahkan!
Mar 23, 2024 am 10:42 AM
Dalam masyarakat hari ini, telefon bimbit telah menjadi sebahagian daripada kehidupan kita. Sebagai alat penting untuk komunikasi harian, kerja dan kehidupan kita, WeChat sering digunakan. Walau bagaimanapun, mungkin perlu untuk memisahkan dua akaun WeChat apabila mengendalikan transaksi yang berbeza, yang memerlukan telefon mudah alih untuk menyokong log masuk ke dua akaun WeChat pada masa yang sama. Sebagai jenama domestik yang terkenal, telefon bimbit Huawei digunakan oleh ramai orang Jadi apakah kaedah untuk membuka dua akaun WeChat pada telefon bimbit Huawei? Mari kita dedahkan rahsia kaedah ini. Pertama sekali, anda perlu menggunakan dua akaun WeChat pada masa yang sama pada telefon mudah alih Huawei anda Cara paling mudah ialah
 Di mana untuk mendapatkan kod keselamatan Google
Mar 30, 2024 am 11:11 AM
Di mana untuk mendapatkan kod keselamatan Google
Mar 30, 2024 am 11:11 AM
Google Authenticator ialah alat yang digunakan untuk melindungi keselamatan akaun pengguna dan kuncinya ialah maklumat penting yang digunakan untuk menjana kod pengesahan dinamik. Jika anda terlupa kunci Google Authenticator dan hanya boleh mengesahkannya melalui kod keselamatan, maka editor tapak web ini akan membawakan anda pengenalan terperinci tentang tempat untuk mendapatkan kod keselamatan Google. Saya harap ia dapat membantu anda tahu lebih lanjut Pengguna sila teruskan membaca di bawah! Mula-mula buka tetapan telefon dan masukkan halaman tetapan. Tatal ke bawah halaman dan cari Google. Pergi ke halaman Google dan klik pada Akaun Google. Masukkan halaman akaun dan klik Lihat di bawah kod pengesahan. Masukkan kata laluan anda atau gunakan cap jari anda untuk mengesahkan identiti anda. Dapatkan kod keselamatan Google dan gunakan kod keselamatan untuk mengesahkan identiti Google anda.