
微信公众号火了好一阵子了,笔者算是比较早接触微信公众号开发的了,大概做了一年半了,从最开始的到处网上找demo到现在也开发一些公众号。园子里关于微信开发的教程已经数不胜数了,我也准备来凑凑热闹。一是梳理下这段时间开发的经验,二是希望能帮到想做微信开发的小伙伴们,希望大大神们吐槽的时候悠着点,笔者只是一个不到三年工作经验的屌丝程序员,开发经验上和园子里面的大神不是一个等级的,还请大神们多多指点。
下面说正文。
其实微信开发并不是很麻烦或者很难,官方给的文档也还算过的去(至少比微信支付的文档好上百倍),最让人痛苦的就是调试,因为微信开发的过程中,用户接收微信发送过来的消息的处理程序对于微信来说,就是一个服务器,调试起来很蛋疼,我们无法打断点,只能用写文本文件来看程序的运行状况。不知道有没有小伙伴在刚开始的时候像我一样:将代码部署到外网服务器,然后发送消息给公众号,然后看调试文件,发现需要修改的地方后,再修改代码,然后再把dll上传到服务器…………,这样的操作太浪费时间,效率也很低,说多了都是泪啊。
花生壳的出现缓解了我的调试压力。花生壳可以将本地计算机进行动态域名绑定,这样外网就可以访问本地的iis了,省去了拷代码的过程。下面说下花生壳的使用说明:
笔者使用的新花生壳,无需配置路由器,只需要领取一个体验资格,然后简单的绑定下本地ip,就可以访问了,当然,土豪们完全可以买个固定ip或者用付费的花生壳,稳定性很高很多。 花生壳下载地址
花生壳安装并登陆成功后,如下图:

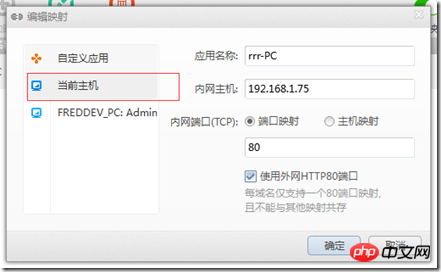
右击“新花生壳管理”,弹出新花生壳管理对话框,在这里可以编辑或添加映射。

点击当前主机或手动输入当前主机的ip,确定后绑定成功。

下一步就是部署项目到iis中。
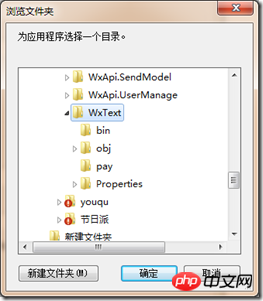
在添加网站的时候,物理路径选择web项目所在路径,如图:

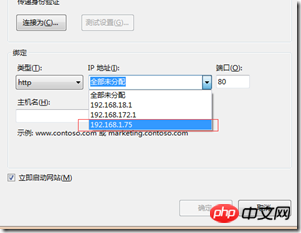
选择本地域名:

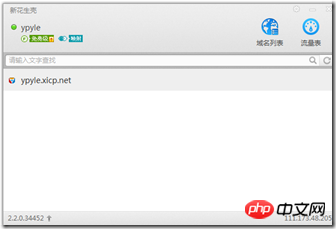
注意端口要设置为80.点击确定,访问花生壳赠送的二级域名,如图所示:


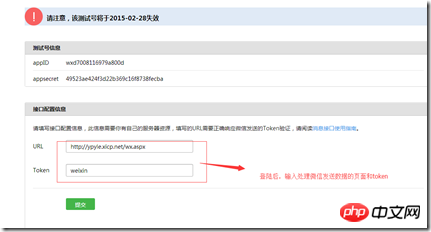
出现这个就说明绑定成功了。下面就可以好好的进行开发测试了,先用vs打开项目,登陆微信测试账号,如下图。地址(测试账号开放了大部分功能,在开发的过程中可以使用测试账号)。

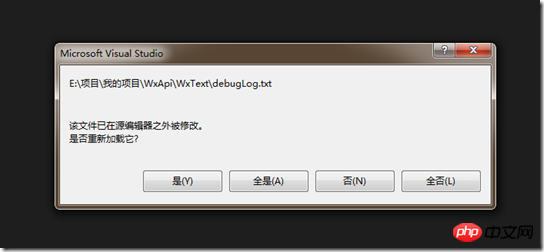
由于我在我的代码中已经写了调试文件的代码, 此时,当我点击提交时,微信会将对应的信息发送到我填写的地址(具体接入说明下节再说),此时我的项目已经用vs打开了,调试文件也用vs打开了,程序收到微信发送的信息后,就会更改我的调试文件,而此时vs监听到有文件在外部被修改,会主动提示,如下图所示:

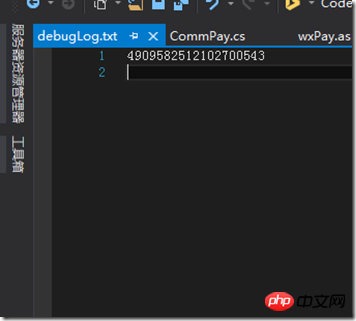
点击全是,就可以看到写入的调试信息:

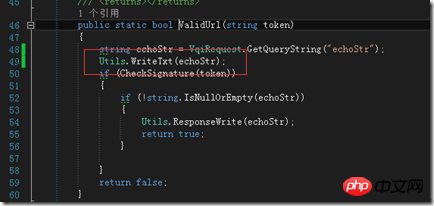
写调试文件的代码如下:

【相关推荐】
Atas ialah kandungan terperinci 微信开发之调试环境部署. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




