CSS Keyframes动画实例教程
在CSS动画中,使用Transition技术是一种“隐式”的动画方法,而相对应的,还有一种“显式”的动画技术,就是,你可以在CSS里直接指定动画效果,这需要使用 keyframes 属性了。
演示:秋叶飘落动画
上面这个”秋叶飘落动画”的CSS动画演示应该是十分的精彩,充分展示了CSS动画的优异特性。
下面我们来一步一步介绍如何制作 keyframes 动画,先从一个会弹跳的盒子入手。
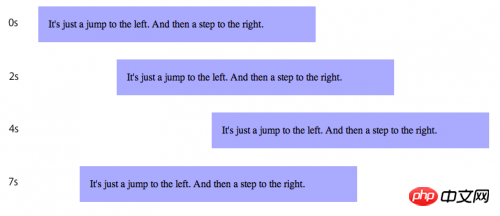
演示:会弹跳的盒子

用CSS声明这样的动画效果非常简单。首先,用 @keyframes 描述动画效果规则。
@keyframes bounce {
from {
left: 0px;
}
to {
left: 200px;
}
}在一个 @keyframes 代码块里,包含着一系列的CSS规则,统称为 keyframes。 一个 keyframe 定义了一个完整动画里某一时刻的一种动画样式。动画绘制引擎会连贯平滑的实现各种样式间的转换。在上面的被定义为 “bounce” 的动画中,有两个 keyframes: 一个是动画的起始状态( “from” 代码块) 和终止状态 ( “to” 代码块)。
一旦定义完成了动画后,我们就可以使用 animation-name 将其与动画目标元素关联起来。
p {
animation-name: bounce;
animation-duration: 4s;
animation-iteration-count: 10;
animation-direction: alternate;
}上面的这段CSS规则中就绑定了 “bounce” 动画,而且还设定了动画持续时间为 4 秒钟,一共执行10次,而且间隔着反向执行一次。
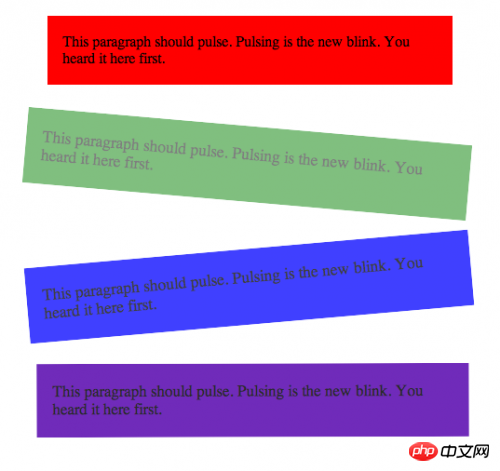
下面,我们要制作一个更复杂的动画,涉及到旋转、背景色、透明度等技术,需要用到多个 keyframes。
@keyframes pulse {
0% {
background-color: red;
opacity: 1.0;
transform: scale(1.0) rotate(0deg);
}
33% {
background-color: blue;
opacity: 0.75;
transform: scale(1.1) rotate(-5deg);
}
67% {
background-color: green;
opacity: 0.5;
transform: scale(1.1) rotate(5deg);
}
100% {
background-color: red;
opacity: 1.0;
transform: scale(1.0) rotate(0deg);
}
}
.pulsedbox {
animation-name: pulse;
animation-duration: 4s;
animation-direction: alternate;
animation-timing-function: ease-in-out;
}
这里的Keyframes使用了百分比,分别表示动画的各个阶段的动作场景。而之前的 “from” 和 “to” 关键词其实等效于 “0%” 和 “100%” 。
CSS Keyframes动画的目的是提供WEB开发者更简单的创作丰富多彩的页面效果的途径。大多数的动画效果都是表现性质的,因此属于浏览器样式系统。程序员通过简单的声明样式就能创作出这些效果动画,完全替代了之前用JavaScript技术手工的实现。
【相关推荐】
1. 免费css在线视频教程
2. css在线手册
Atas ialah kandungan terperinci CSS Keyframes动画实例教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-






