浮动的定义与浮动的清除(BFC)
浮动
1. 什么是浮动
当元素的 <a href="http://www.php.cn/wiki/919.html" target="_blank">float</a> 属性不为 none 时就产生了浮动。
<p class="float">float</p>
.float {
float: left;
width: 100px;
height: 100px;
background-color: #ddd;
}2. 浮动的影响
浮动会使元素脱离文档流,具体表现为:
父元素高度塌陷,即不会包含浮动元素。
比如上面的代码就会表现为
父元素高度塌陷
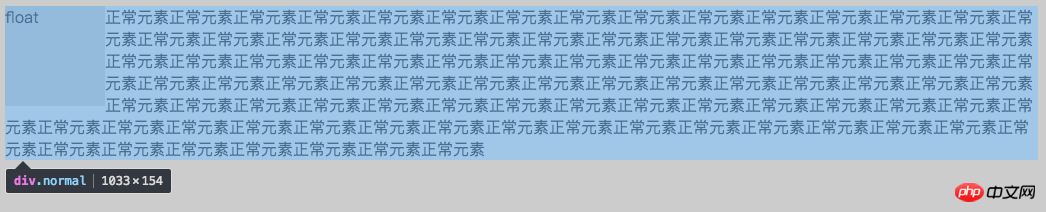
文本环绕。

文本环绕效果
可以注意到这里.normal元素的宽度覆盖了.float元素,但是.float元素下是没有文本的,也就是说文本被“挤”出来了,这是因为它虽然会脱离文档流,但是不会脱离文本流。这个效果也是float属性的本意。其代码如下:<p class="float">float</p>
正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素
Salin selepas log masukbody { background-color: #ccc; } .float { float: left; width: 100px; height: 100px; background-color: #ddd; } .normal { background-color: #fff; }Salin selepas log masuk浮动元素的外边距不会合并。
关于外边距合并的相关内容可以戳这里。元素一旦浮动便会变成行内块元素,即
<a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>: inline-block。
3. 浮动的应用
上面提到的文本环绕。
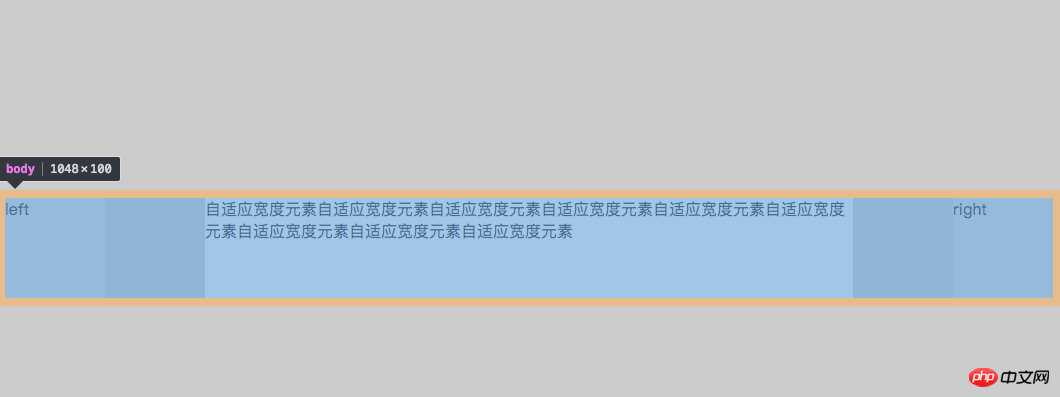
写一个三列布局,左右固定宽度,中间自适应。
<body> <p class="left float">left</p> <p class="right float">right</p> <p class="mid">自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素</p> </body>
Salin selepas log masukbody { background-color: #ccc; } .float { float: left; width: 100px; height: 100px; background-color: #ddd; } .left { float: left; } .right { float: right; } .mid { height: 100px; background-color: #fff; margin: 200px; /*故意加上了上下 margin 值*/ }Salin selepas log masuk这里我故意加上了上了
margin值,可以看到效果:
三列布局
body也随.mid的margin往下掉了,这点可以用前面介绍的外边距合并来解释。ps:我第一次自己写这个三列布局的时候,html 是这样写的
<body> <p class="left float">left</p> <p class="mid">自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素</p> <p class="right float">right</p> </body>
Salin selepas log masuk如上把中间自适应的元素写在中间,其实这样比较符合逻辑,但是如果这样写是行不通的,右边的元素会掉下来,因为
.mid元素是块级元素,会占满整行,.left不会掉下来是因为它本来就是脱离文文档流的浮动元素。
清除浮动
在子元素上清除
这里我只写不会产生无意义标签的方法。
浮动元素后面若有兄弟元素,则可以在给它的兄弟元素加上
clear属性。
如文本环绕那一部分代码,给.normal加上clear:left或者clear:both。clear的具体用法这里不做过多赘述。给要清除浮动的元素加上伪类或者伪元素。
.float::after { content: ''; display: block; visiability: hidden; height: 0; clear: both; }Salin selepas log masuk关于 ::after 的使用可以看 MDN 的文档。
在父元素上清除,即BFC
BFC(Block Formatting Context),即块级格式上下文,它的官方解释是:
浮动、绝对定位元素(
position为absolute或fixed)、行内块元素display:inline-block、表格单元格display:table-cell、表格标题display:table-caption以及overflow属性值不为visible的元素(除了该值被传播到视点viewport的情况)将创建一个新的块级格式化上下文。总结来说它要满足下列条件之一:
float不为noneposition不为static或relativedisplay为table-cell、table-caption、inline-block、flex、inline-flexoverflow不为visible
只要给父元素加上以上任意一个属性满足条件,也就是给父元素加上 BFC 就能清除子元素的浮动。
【相关推荐】
1. 免费css在线视频教程
2. css在线手册
Atas ialah kandungan terperinci 浮动的定义与浮动的清除(BFC). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk mengosongkan latar belakang desktop sejarah imej terkini dalam Windows 11
Apr 14, 2023 pm 01:37 PM
Bagaimana untuk mengosongkan latar belakang desktop sejarah imej terkini dalam Windows 11
Apr 14, 2023 pm 01:37 PM
<p>Windows 11 menambah baik pemperibadian dalam sistem, membenarkan pengguna melihat sejarah terkini perubahan latar belakang desktop yang dibuat sebelum ini. Apabila anda memasuki bahagian pemperibadian dalam aplikasi Tetapan Sistem Windows, anda boleh melihat pelbagai pilihan, menukar kertas dinding latar belakang adalah salah satu daripadanya. Tetapi kini anda boleh melihat sejarah terkini kertas dinding latar belakang yang ditetapkan pada sistem anda. Jika anda tidak suka melihat ini dan ingin mengosongkan atau memadamkan sejarah terbaharu ini, teruskan membaca artikel ini, yang akan membantu anda mengetahui lebih lanjut tentang cara melakukannya menggunakan Editor Pendaftaran. </p><h2>Cara menggunakan penyuntingan pendaftaran
 Cara mengosongkan sejarah perlindungan dalam kaedah Windows 11: 2
Apr 23, 2023 am 08:04 AM
Cara mengosongkan sejarah perlindungan dalam kaedah Windows 11: 2
Apr 23, 2023 am 08:04 AM
Apabila PC anda kehabisan ruang storan, anda boleh melihat banyak folder dengan serta-merta untuk mengosongkan ruang. Satu yang menggunakan banyak ialah sejarah perlindungan Windows Defender, tetapi bolehkah anda mengosongkannya dalam Windows 11? Walaupun tidak diperlukan sepenuhnya, memadamkan sejarah perlindungan sebenarnya boleh membantu mengosongkan beberapa ruang storan pada sistem anda. Bagi sesetengah pengguna, fail ini menggunakan 20-25GB ruang, yang boleh menakutkan jika komputer anda kekurangan ruang storan. Jadi, mari kita ketahui apakah sejarah perlindungan, semua cara untuk mengosongkannya dalam Windows 11, dan cara mengkonfigurasinya untuk mengosongkannya secara automatik selepas masa yang ditetapkan. Apakah pemuliharaan sejarah? M
 iOS 17: Cara menukar gaya jam iPhone dalam mod siap sedia
Sep 10, 2023 pm 09:21 PM
iOS 17: Cara menukar gaya jam iPhone dalam mod siap sedia
Sep 10, 2023 pm 09:21 PM
Siap sedia ialah mod skrin kunci yang diaktifkan apabila iPhone dipalamkan ke dalam pengecas dan berorientasikan dalam orientasi mendatar (atau landskap). Ia terdiri daripada tiga skrin berbeza, satu daripadanya dipaparkan masa skrin penuh. Teruskan membaca untuk mengetahui cara menukar gaya jam anda. Skrin ketiga StandBy memaparkan masa dan tarikh dalam pelbagai tema yang boleh anda leret secara menegak. Sesetengah tema juga memaparkan maklumat tambahan, seperti suhu atau penggera seterusnya. Jika anda menahan sebarang jam, anda boleh bertukar antara tema yang berbeza, termasuk Digital, Analog, Dunia, Suria dan Terapung. Terapung memaparkan masa dalam nombor gelembung besar dalam warna yang boleh disesuaikan, Solar mempunyai fon yang lebih standard dengan reka bentuk suar matahari dalam warna yang berbeza, dan Dunia memaparkan dunia dengan menyerlahkan
 Bagaimana untuk membuang sepenuhnya virus daripada telefon bimbit Kaedah yang disyorkan untuk menangani virus dalam telefon bimbit
Feb 29, 2024 am 10:52 AM
Bagaimana untuk membuang sepenuhnya virus daripada telefon bimbit Kaedah yang disyorkan untuk menangani virus dalam telefon bimbit
Feb 29, 2024 am 10:52 AM
Selepas telefon bimbit dijangkiti virus Trojan tertentu, ia tidak dapat dikesan dan dibunuh oleh perisian anti-virus Prinsip ini sama seperti komputer yang dijangkiti virus yang degil Virus hanya boleh dikeluarkan sepenuhnya dengan memformat pemacu C memasang semula sistem , kemudian saya akan menerangkan cara membersihkan virus sepenuhnya selepas telefon bimbit dijangkiti virus yang degil. Kaedah 1: Buka telefon dan klik "Tetapan" - "Tetapan Lain" - "Pulihkan Telefon" untuk memulihkan telefon kepada tetapan kilang Nota: Sebelum memulihkan tetapan kilang, anda mesti membuat sandaran data penting dalam telefon bersamaan dengan komputer "Ia sama seperti memformat dan memasang semula sistem." Selepas pemulihan, data dalam telefon akan dikosongkan butang" + "kelantangan + butang atau kelantangan - butang" pada telefon pada masa yang sama.
 短视频的定义是什么
Dec 23, 2020 pm 02:56 PM
短视频的定义是什么
Dec 23, 2020 pm 02:56 PM
短视频的定义是指在各种新媒体平台上播放的、适合在移动状态和短时休闲状态下观看的、高频推送的视频内容,一般是在互联网新媒体上传播的时长在5分钟以内的视频;内容融合了技能分享、幽默搞怪、时尚潮流、社会热点、街头采访、公益教育、广告创意、商业定制等主题。短视频有着生产流程简单、制作门槛低、参与性强等特点。
 Apa itu Discuz? Definisi dan pengenalan fungsi Discuz
Mar 03, 2024 am 10:33 AM
Apa itu Discuz? Definisi dan pengenalan fungsi Discuz
Mar 03, 2024 am 10:33 AM
"Meneroka Discuz: Definisi, Fungsi dan Contoh Kod" Dengan perkembangan pesat Internet, forum komuniti telah menjadi platform penting untuk orang ramai mendapatkan maklumat dan bertukar pendapat. Di antara banyak sistem forum komuniti, Discuz, sebagai perisian forum sumber terbuka yang terkenal di China, digemari oleh majoriti pembangun dan pentadbir laman web. Jadi, apa itu Discuz? Apakah fungsi yang ada padanya, dan bagaimana ia boleh membantu tapak web kami? Artikel ini akan memperkenalkan Discuz secara terperinci dan melampirkan contoh kod khusus untuk membantu pembaca mengetahui lebih lanjut mengenainya.
 HTML, CSS dan jQuery: Buat butang dengan kesan terapung
Oct 24, 2023 pm 12:09 PM
HTML, CSS dan jQuery: Buat butang dengan kesan terapung
Oct 24, 2023 pm 12:09 PM
HTML, CSS dan jQuery: Membuat butang dengan kesan terapung memerlukan contoh kod khusus Pengenalan: Pada masa kini, reka bentuk web telah menjadi satu bentuk seni Dengan menggunakan teknologi seperti HTML, CSS dan JavaScript, kita boleh menambah pelbagai jenis ciri pada halaman Kesan khas dan kesan interaktif sedemikian. Artikel ini akan memperkenalkan secara ringkas cara menggunakan HTML, CSS dan jQuery untuk mencipta butang dengan kesan terapung, dan memberikan contoh kod khusus. 1. Struktur HTML Pertama, kita perlu
 Bagaimana untuk mengosongkan ruang dokumen awan WPS
Feb 24, 2024 pm 06:12 PM
Bagaimana untuk mengosongkan ruang dokumen awan WPS
Feb 24, 2024 pm 06:12 PM
Cara mengosongkan ruang dokumen awan WPS apabila ia penuh Dengan perkembangan pesat teknologi awan, semakin ramai orang mula menggunakan storan awan untuk menyimpan dan mengurus fail mereka. Antaranya, WPS Cloud Document, sebagai perisian pejabat pintar, sangat popular di kalangan pengguna. Walau bagaimanapun, apabila masa penggunaan meningkat dan fail terkumpul, ruang storan dokumen awan WPS mungkin terisi. Jadi, apabila ruang dokumen awan WPS penuh, bagaimanakah kita harus mengosongkannya? Seterusnya, kami akan memperkenalkan beberapa kaedah pembersihan biasa kepada anda. Kaedah pertama ialah memadam sepenuhnya fail yang tidak diingini. W