什么是Iconfont?介绍Iconfont的好处及使用
下图是前一阵同事在taobao网按F12后得到的惊喜:

taobao字母表
看过此图你是否有一丝失落呢!骚年,不打紧的,奋起直追吧!
看过此表,我想说说Iconfont这个东东,单纯靠第一感觉,我想到的是 Iconfont == Icon + font?
实际结果如同我们想的,将icon和font结合就是Iconfont,这个技术相对来说算是比较成熟的了
国内可以看阿里妈妈图标库
github上也有一个热门的项目在这里,
还有一个网站可以在线制作自己的图标集fontello,最终会生成对应的css文件和字体文件,并且还提供呢针对IE浏览器的支持
Iconfont的好处是什么呢?
自由变化大小
自由修改颜色
可以添加一些视觉效果如:阴影、旋转、透明度。
兼容IE6
上面的几点是不是完败原始的icon,缺点也有就是色彩过于单调,是纯色的。
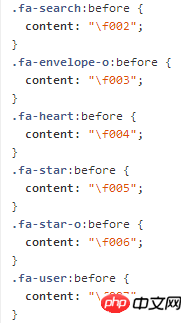
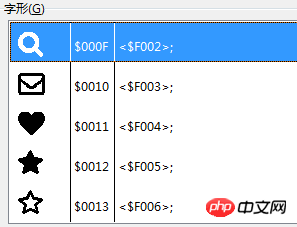
下图是font-awesome的css文件里面的部分内容,从名字来看像是icon的定义,但是\f002 \f003这些内容到底什什么东西呢?使用字体编辑软件打开下载下来的字体文件后你就明白了。

font-awesome css 文件内容

icon对应的编码
哈哈,有没有觉得这个想法很赞呢!
怎么使用自创的字体文件呢
这里要介绍的是@font-face,这个语句的浏览器兼容性也很好,包括低版本的IE支持的也是很好。但是各个浏览器对于可用字体的兼容就并不那么友好了,这里介绍了各浏览器对字体格式的支持情况
下面代码是font-awesome中的实现
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
@font-face 中有部分内容省略,源码在这里可以看到,先是使用@font-face 定义了一种字体FontAwesome,然后再.fa中使用了FontAwesome字体
【相关推荐】
1. 免费css在线视频教程
2. css在线手册
Atas ialah kandungan terperinci 什么是Iconfont?介绍Iconfont的好处及使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 Cara membuat pemasa undur animasi dengan HTML, CSS dan JavaScript
Apr 11, 2025 am 11:29 AM
Cara membuat pemasa undur animasi dengan HTML, CSS dan JavaScript
Apr 11, 2025 am 11:29 AM
Pernahkah anda memerlukan pemasa undur dalam projek? Untuk sesuatu seperti itu, mungkin semula jadi untuk mencapai plugin, tetapi sebenarnya lebih banyak lagi
 Panduan Atribut Data HTML
Apr 11, 2025 am 11:50 AM
Panduan Atribut Data HTML
Apr 11, 2025 am 11:50 AM
Semua yang anda ingin tahu mengenai atribut data dalam HTML, CSS, dan JavaScript.
 Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Pada permulaan projek baru, kompilasi SASS berlaku dalam sekejap mata. Ini terasa hebat, terutamanya apabila ia dipasangkan dengan BrowserSync, yang dimuat semula
 Walaupun anda tidak kelihatan, kecerunan CSS menjadi lebih baik
Apr 11, 2025 am 09:16 AM
Walaupun anda tidak kelihatan, kecerunan CSS menjadi lebih baik
Apr 11, 2025 am 09:16 AM
Satu perkara yang menarik perhatian saya pada senarai ciri-ciri untuk Lea Verou ' s conic-gradient () polyfill adalah item terakhir:
 Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Perbandingan pembekal bentuk statik
Apr 16, 2025 am 11:20 AM
Mari kita cuba menyusun istilah di sini: "Penyedia Borang Statik." Anda membawa html anda
 Cara Membina Komponen Vue dalam Tema WordPress
Apr 11, 2025 am 11:03 AM
Cara Membina Komponen Vue dalam Tema WordPress
Apr 11, 2025 am 11:03 AM
Arahan template inline membolehkan kita membina komponen Vue yang kaya sebagai peningkatan progresif ke atas markup WordPress yang sedia ada.
 PHP adalah A-OK untuk templat
Apr 11, 2025 am 11:04 AM
PHP adalah A-OK untuk templat
Apr 11, 2025 am 11:04 AM
Templat PHP sering mendapat rap buruk untuk memudahkan kod subpar - tetapi itu tidak perlu berlaku. Mari kita lihat bagaimana projek PHP dapat menguatkuasakan asas
 Tiga jenis kod
Apr 11, 2025 pm 12:02 PM
Tiga jenis kod
Apr 11, 2025 pm 12:02 PM
Setiap kali saya memulakan projek baru, saya menyusun kod yang saya cari dalam tiga jenis, atau kategori jika anda suka. Dan saya fikir jenis ini boleh digunakan




