
起源
任务本来是交给新来的同事做的,但由于新同事上手较慢,而功能却着急上线使用,不得已就得亲自动手了。
Task:将原有只包含一级栏目的菜单调整为支持三级级联的菜单
实现:鼠标悬停在一级菜单时,弹出二级下列菜单,鼠标悬停在某二级菜单时,弹出三级下拉菜单,遗留代码如下:
<p id="main">
<iframe src='navbar.do' width=800 height=40></iframe>
<iframe src='main_content.do'></iframe>
</p>遇到的问题:
原功能使用iframe分别加载页面的导航栏和内容区域,实现上本无可厚非(频繁使用iframe实在不是最佳实践),但新加的二三级栏目破坏了原有的页面结构,由于导航栏是固定高度的,下拉菜单的加入,固定高度导致下拉菜单的内容被包含它的iframe所遮挡。

效果图:红线是上下两个iframe的分界线
第一直觉想到的方案是将导航栏的内容从iframe中出,放置于主页面中
<p id="main">
<p id="nav-bar"></p>
<iframe src='main_content.do'></iframe>
</p>问题是解决了,感慨也有,那就是:
我们不缺码农,缺少的是设计师,任何不经过思考的设计都是坑爹
再思考
回到这个问题,琢磨一下初始的设计,作者使用两个请求分别加载导航栏和页面主体内容区域,一般说来,首页内容区域的业务逻辑是确定的,所以内容区域也用不着使用iframe来实现,合理的页面布局应该是下面的样子
<p id="main">
<p id="nav-bar"></p>
<p id="content"></p>
</p>补充
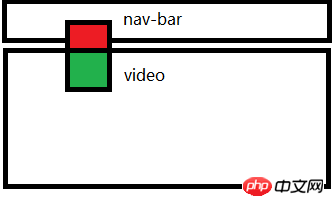
测试火急火燎的跑来,着急的说道,又发现问题了,下拉菜单是可以看到了,但是content中显示的视频却挡住了部分下拉菜单,效果如下图:

效果图
视频加载完毕之后下拉菜单中绿色部分会被视频覆盖而显示不完整,
描述一下实际的业务场景:视频是采购的第三方的服务,通过在页面中动态加载第三方脚本动态生成embed标签进而播放视频
为什么
给动态生成的embed元素设置z-index属性是否可以呢?很失望,不奏效。
那是什么原因呢?
之后发现了flash的渲染模式wmode参数,默认情况下wmode=window,主要是基于效率考虑,这就导致默认显示方式下flash总是会遮住位置与他重合的所有html,设置wmode=Opaque可以解决此类问题,此时flash不会在高于浏览器html渲染表面,而是与其他元素一样在同一个页面上。具体信息可以参考这里.
接下来的工作就是找到由脚本动态生成的embed元素,并且为其设置wmode参数为Opaque,代码如下:
var timer = setInterval(function(){
var elem = document.getElementsByTagName("embed")[0];
if( elem ){
elem.setAttribute("wmode","opaque");
clearInterval(timer);
}
}, 100 );OK了吗!
测试发现问题依旧,到底怎么回事,为什么没起作用呢?
wmode用来设置flash的渲染模式,由于我们代码中embed元素是动态生成的,在我们找到embed元素并为其设置渲染模式时,此时flash已经渲染完成,再次设置其wmode是不会有效果的, 怎么办?
联系厂商解决,让其脚本在生成embed元素是默认指定渲染模式为opaque,时效上应该会比较慢,况且厂商对于我们的建议是否采纳也未可知。
既然embed元素是动态生成的,那我们自己是否也可以去做同样的事情呢,在找到embed元素后,我们对embed元素进行修改,删除flash厂商生成的embed元素,插入我们修改过后的embed元素。
【相关推荐】
1. 免费css在线视频教程
2. css在线手册
Atas ialah kandungan terperinci 详解iframe制作三级级联菜单. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah cara untuk menulis iframe?
Apakah cara untuk menulis iframe?
 Di manakah PR fade in dan fade out effect?
Di manakah PR fade in dan fade out effect?
 Apa yang perlu dilakukan jika pemapar foto windows kehabisan memori
Apa yang perlu dilakukan jika pemapar foto windows kehabisan memori
 Platform dagangan Dogecoin
Platform dagangan Dogecoin
 Bagaimana untuk menetapkan bahasa Cina dalam vscode
Bagaimana untuk menetapkan bahasa Cina dalam vscode
 laman web rasmi aplikasi platform dagangan okex
laman web rasmi aplikasi platform dagangan okex
 Adakah kadar inflasi mempunyai kesan ke atas mata wang digital?
Adakah kadar inflasi mempunyai kesan ke atas mata wang digital?
 Apakah itu pemalam penyemak imbas
Apakah itu pemalam penyemak imbas




