js中获取元素节点的方法实例教程
在js中获取元素节点有DOM对应的方法如getElementsByTagName()等等。。对于获取子元素还有另外一种获取方法ChildNodes
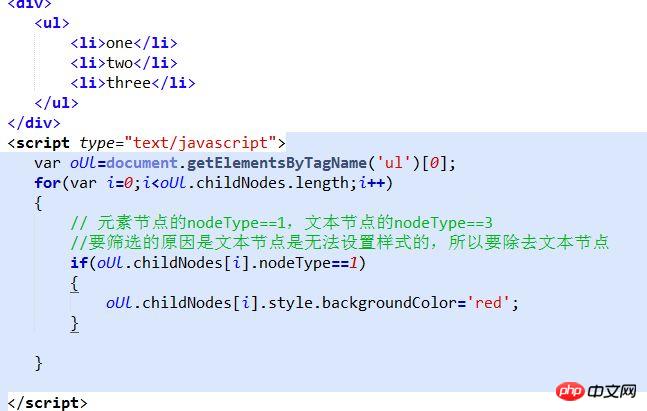
不过ChidNodes在高级浏览器除(IE6-8)里面来说是"不太正常"的,因为它除了获取到了元素节点的同时也获取到了文本节点,这就是传说中的买一送一?不过,这个送一的活动咱们不想要的时候可以和nodeType结合,就可以进行筛选。代码如下

当然,这个判断是针对高级浏览器。IE6-8是不要进行nodeType的判断的,因为它本来获取的就是只有元素节点,没有文本节点。
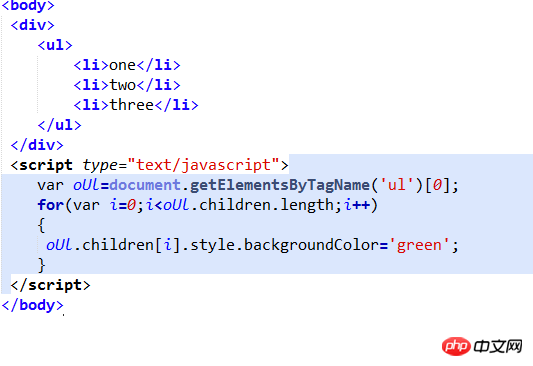
除了childNodes这种获取子元素的方法以外,还有一个方法叫做children,这个是不要判断兼容性的,IE6-8,其他高级浏览器都支持。具体用法如下:

再说说跟这两个相关的获取节点的方法:firstChild(firstElementChild)[第一个子元素]、lastChild(lastElementChild)[最后一个子元素]、nextSibling(nextElementSibling)[同级的下一个元素]、previousSibling(previousElementSibling)[同级的上一个元素]、parentNode[父节点]
其中括号里面的是在高级浏览器中获取元素节点的方法,括号外(IE6-8)和括号内(高级浏览器)就相当于是解决一个兼容性问题吧。都比较简单,我就不举例子了。
【相关推荐】
1. 免费js在线视频教程
3. php.cn独孤九贱(3)-JavaScript视频教程
Atas ialah kandungan terperinci js中获取元素节点的方法实例教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Teknologi pengesanan dan pengecaman muka adalah teknologi yang agak matang dan digunakan secara meluas. Pada masa ini, bahasa aplikasi Internet yang paling banyak digunakan ialah JS Melaksanakan pengesanan muka dan pengecaman pada bahagian hadapan Web mempunyai kelebihan dan kekurangan berbanding dengan pengecaman muka bahagian belakang. Kelebihan termasuk mengurangkan interaksi rangkaian dan pengecaman masa nyata, yang sangat memendekkan masa menunggu pengguna dan meningkatkan pengalaman pengguna termasuk: terhad oleh saiz model, ketepatannya juga terhad. Bagaimana untuk menggunakan js untuk melaksanakan pengesanan muka di web? Untuk melaksanakan pengecaman muka di Web, anda perlu biasa dengan bahasa dan teknologi pengaturcaraan yang berkaitan, seperti JavaScript, HTML, CSS, WebRTC, dll. Pada masa yang sama, anda juga perlu menguasai visi komputer yang berkaitan dan teknologi kecerdasan buatan. Perlu diingat bahawa kerana reka bentuk bahagian Web
 Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Pelajari langkah-langkah untuk melukis carta lilin dalam PHP dan JS, contoh kod khusus diperlukan Dengan perkembangan pesat Internet dan teknologi, perdagangan saham telah menjadi salah satu cara penting bagi banyak pelabur. Analisis saham adalah bahagian penting dalam membuat keputusan pelabur, dan carta lilin digunakan secara meluas dalam analisis teknikal. Mempelajari cara melukis carta lilin menggunakan PHP dan JS akan memberikan pelabur maklumat yang lebih intuitif untuk membantu mereka membuat keputusan yang lebih baik. Carta candlestick ialah carta teknikal yang memaparkan harga saham dalam bentuk candlestick. Ia menunjukkan harga saham
 Cara membuat carta candlestick saham menggunakan PHP dan JS
Dec 17, 2023 am 08:08 AM
Cara membuat carta candlestick saham menggunakan PHP dan JS
Dec 17, 2023 am 08:08 AM
Cara menggunakan PHP dan JS untuk mencipta carta lilin saham Carta lilin saham ialah grafik analisis teknikal biasa dalam pasaran saham Ia membantu pelabur memahami saham dengan lebih intuitif dengan melukis data seperti harga pembukaan, harga penutup, harga tertinggi. dan harga terendah turun naik harga saham. Artikel ini akan mengajar anda cara membuat carta lilin saham menggunakan PHP dan JS, dengan contoh kod khusus. 1. Persediaan Sebelum memulakan, kita perlu menyediakan persekitaran berikut: 1. Pelayan yang menjalankan PHP 2. Pelayar yang menyokong HTML5 dan Kanvas 3
 Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Dengan perkembangan pesat kewangan Internet, pelaburan saham telah menjadi pilihan semakin ramai orang. Dalam perdagangan saham, carta lilin adalah kaedah analisis teknikal yang biasa digunakan Ia boleh menunjukkan trend perubahan harga saham dan membantu pelabur membuat keputusan yang lebih tepat. Artikel ini akan memperkenalkan kemahiran pembangunan PHP dan JS, membawa pembaca memahami cara melukis carta lilin saham dan menyediakan contoh kod khusus. 1. Memahami Carta Lilin Saham Sebelum memperkenalkan cara melukis carta lilin saham, kita perlu memahami dahulu apa itu carta lilin. Carta candlestick telah dibangunkan oleh orang Jepun
 Hubungan antara js dan vue
Mar 11, 2024 pm 05:21 PM
Hubungan antara js dan vue
Mar 11, 2024 pm 05:21 PM
Hubungan antara js dan vue: 1. JS sebagai asas pembangunan Web; 2. Kebangkitan Vue.js sebagai rangka kerja hadapan 3. Hubungan pelengkap antara JS dan Vue; Vue.
 Transformasi CSS: bagaimana untuk mencapai kesan putaran elemen
Nov 21, 2023 pm 06:36 PM
Transformasi CSS: bagaimana untuk mencapai kesan putaran elemen
Nov 21, 2023 pm 06:36 PM
Transformasi CSS: Cara untuk mencapai kesan putaran elemen memerlukan contoh kod khusus Dalam reka bentuk web, kesan animasi adalah salah satu cara penting untuk meningkatkan pengalaman pengguna dan menarik perhatian pengguna, dan animasi putaran adalah salah satu yang lebih klasik. Dalam CSS, anda boleh menggunakan atribut "transform" untuk mencapai pelbagai kesan ubah bentuk elemen, termasuk putaran. Artikel ini akan memperkenalkan secara terperinci cara menggunakan "transform" CSS untuk mencapai kesan putaran elemen, dan memberikan contoh kod khusus. 1. Cara menggunakan "transf" CSS
 Kesan peralihan CSS: bagaimana untuk mencapai kesan gelongsor elemen
Nov 21, 2023 pm 01:16 PM
Kesan peralihan CSS: bagaimana untuk mencapai kesan gelongsor elemen
Nov 21, 2023 pm 01:16 PM
Kesan peralihan CSS: Bagaimana untuk mencapai kesan gelongsor elemen Pengenalan: Dalam reka bentuk web, kesan dinamik elemen boleh meningkatkan pengalaman pengguna, antaranya kesan gelongsor adalah kesan peralihan yang biasa dan popular. Melalui sifat peralihan CSS, kita boleh mencapai kesan animasi gelongsor elemen dengan mudah. Artikel ini akan memperkenalkan cara menggunakan sifat peralihan CSS untuk mencapai kesan gelongsor elemen dan menyediakan contoh kod khusus untuk membantu pembaca memahami dan menggunakan dengan lebih baik. 1. Pengenalan kepada peralihan atribut CSS peralihan atribut peralihan CSS tra
 Cara menggunakan CSS untuk mencapai kesan kecerunan ketelusan elemen
Nov 21, 2023 pm 01:38 PM
Cara menggunakan CSS untuk mencapai kesan kecerunan ketelusan elemen
Nov 21, 2023 pm 01:38 PM
Cara menggunakan CSS untuk mencapai kesan kecerunan ketelusan unsur Dalam pembangunan web, menambah kesan peralihan pada elemen halaman web adalah salah satu cara penting untuk meningkatkan pengalaman pengguna. Kesan kecerunan ketelusan bukan sahaja boleh menjadikan halaman lebih lancar, tetapi juga menyerlahkan kandungan utama elemen tersebut. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai kesan kecerunan ketelusan unsur dan memberikan contoh kod khusus. Menggunakan atribut peralihan CSS Untuk mencapai kesan kecerunan ketelusan sesuatu elemen, kita perlu menggunakan atribut peralihan CSS. t




