

input输入框使用的频率也是比较高的。。。样式的话自己外面包裹个view自己定义。input属性也不是很多,有需要自己慢慢测,尝试
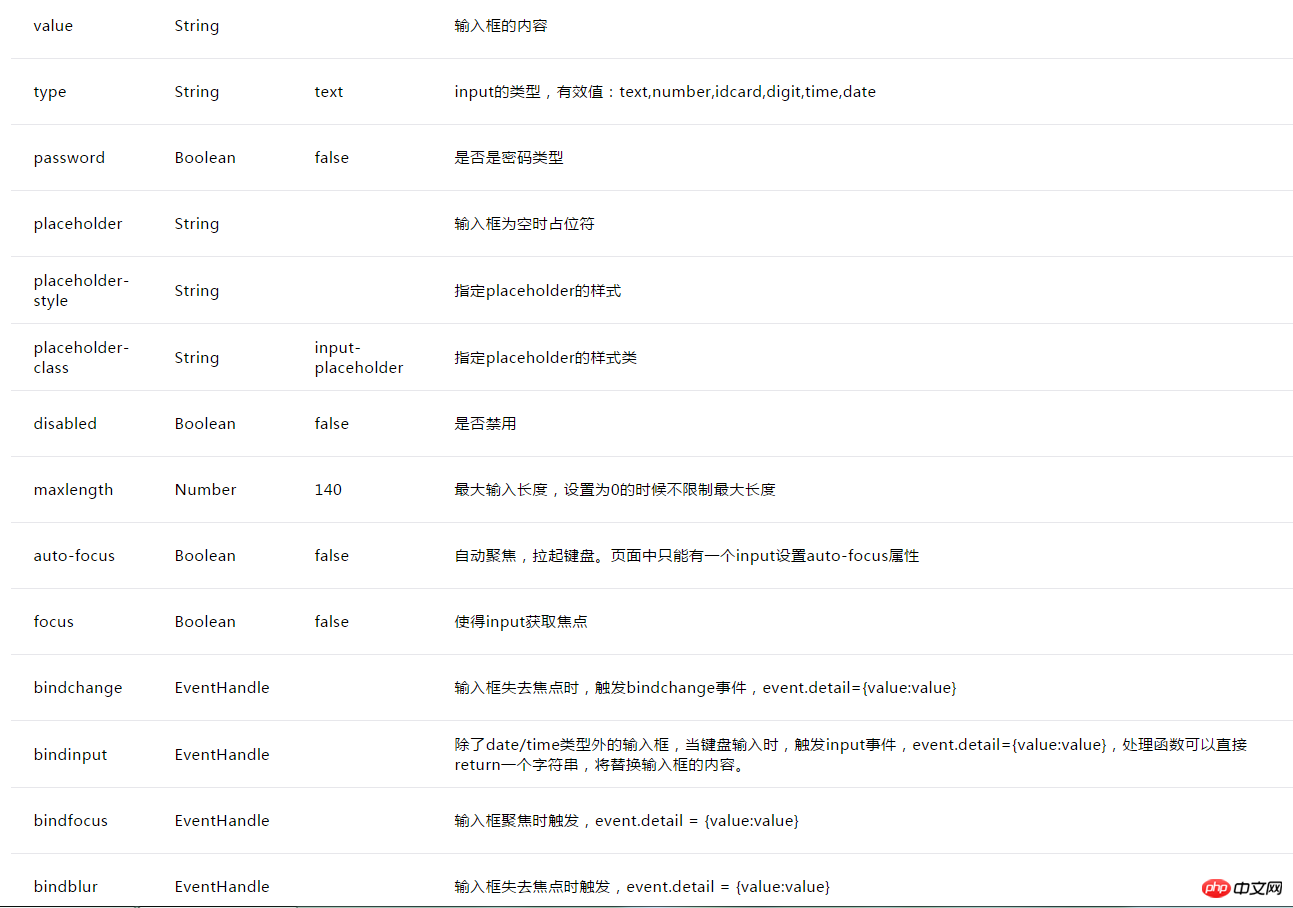
主要属性:

wxml
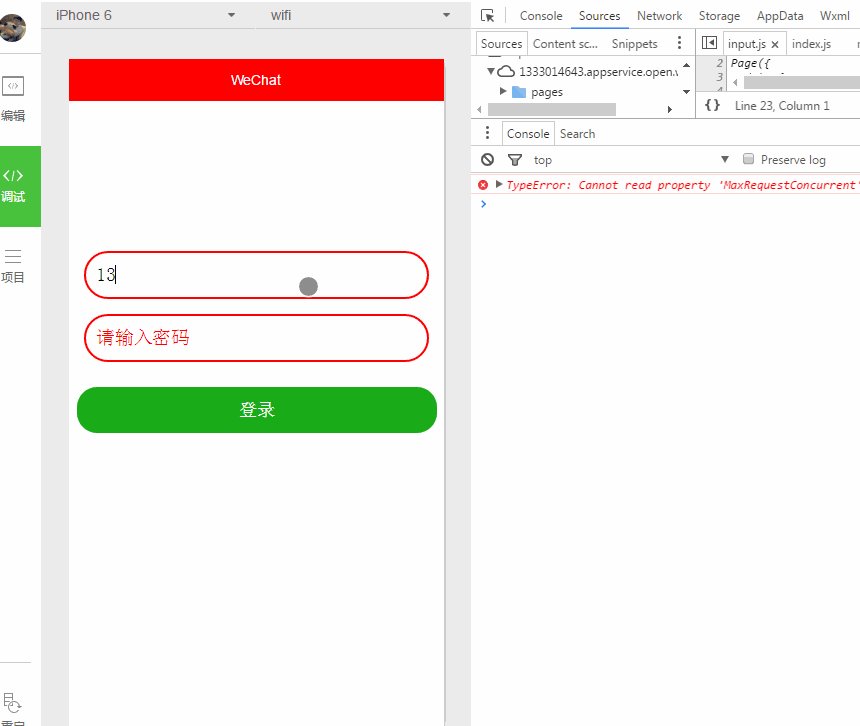
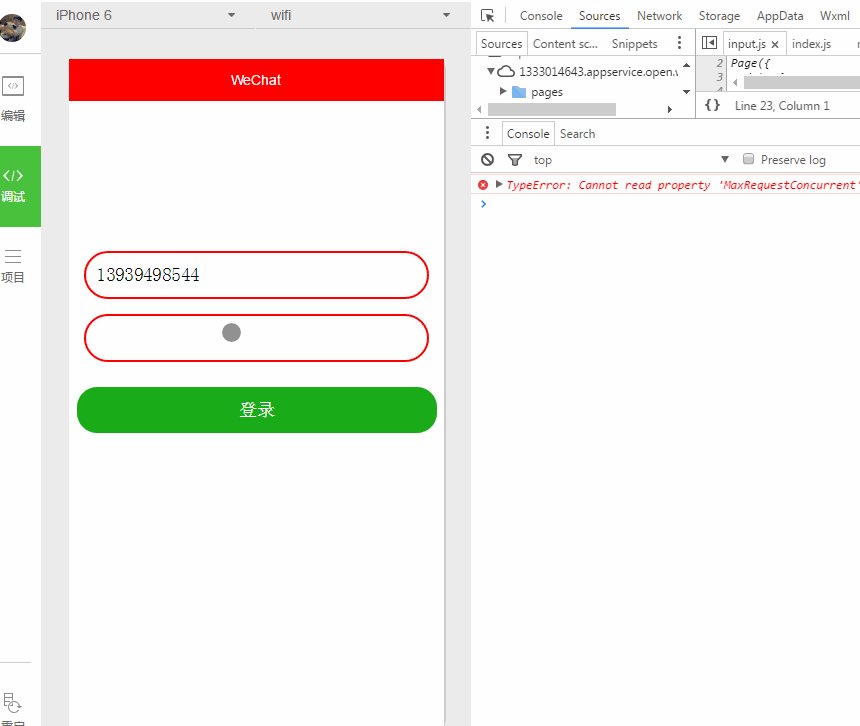
<!--style的优先级比class高会覆盖和class相同属性--> <view class="inputView" style="margin-top: 40% "> <input class="input" type="number" placeholder="请输入账号" placeholder-style="color: red" bindinput="listenerPhoneInput" /> </view> <view class="inputView"> <input class="input" password="true" placeholder="请输入密码" placeholder-style="color: red" bindinput="listenerPasswordInput"/> </view> <button style="margin-left: 15rpx; margin-right: 15rpx; margin-top: 50rpx; border-radius: 40rpx" type="primary" bindtap="listenerLogin">登录</button>
Page({
/**
* 初始化数据
*/
data:{
phone: '',
password: '',
},
/**
* 监听手机号输入
*/
listenerPhoneInput: function(e) {
this.data.phone = e.detail.value;
},
/**
* 监听密码输入
*/
listenerPasswordInput: function(e) {
this.data.password = e.detail.value;
},
/**
* 监听登录按钮
*/
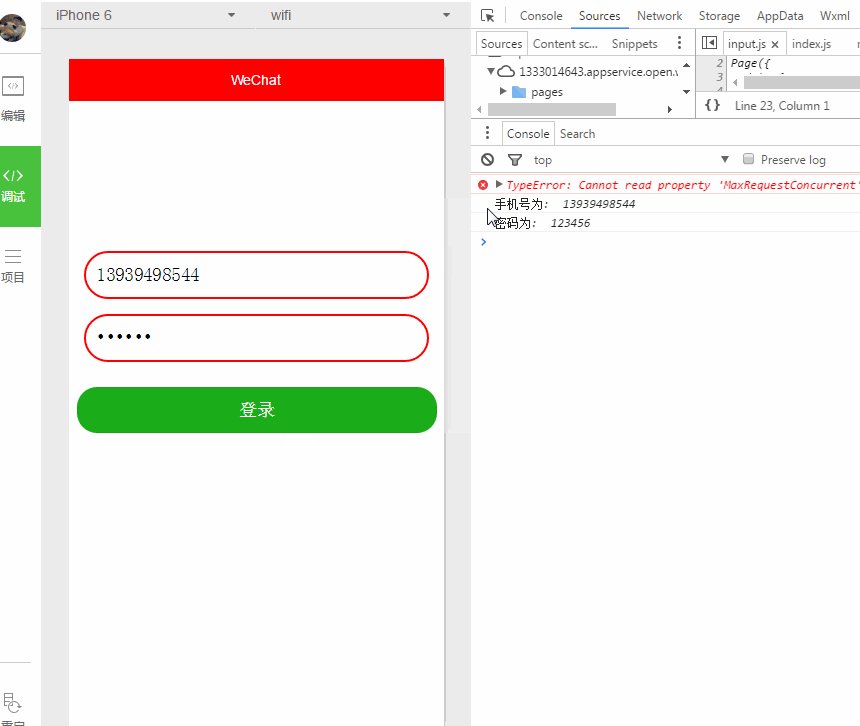
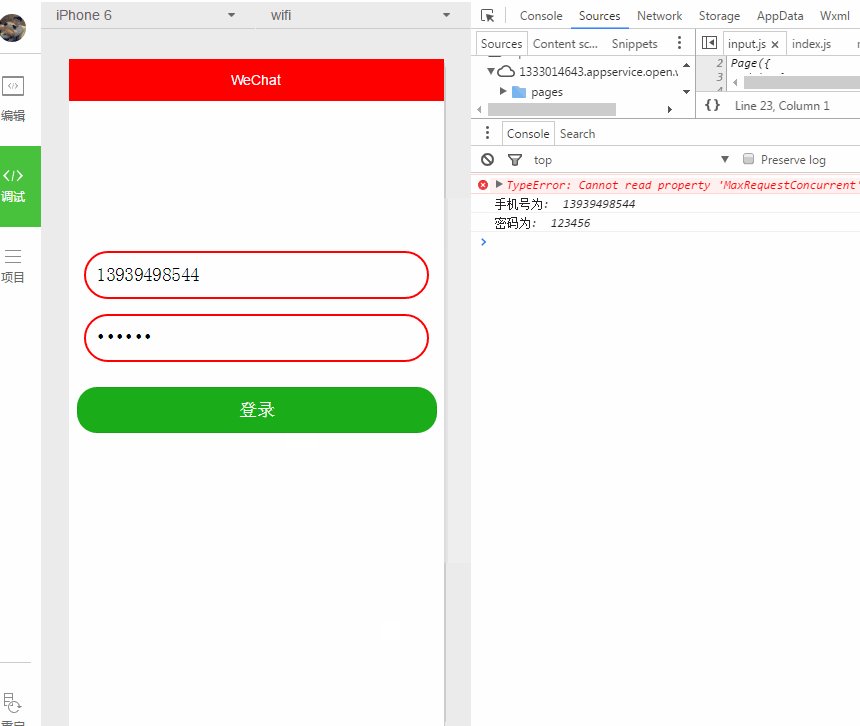
listenerLogin: function() {
//打印收入账号和密码
console.log('手机号为: ', this.data.phone);
console.log('密码为: ', this.data.password);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
}).input{
padding-left: 10px;
height: 44px;
}
.inputView{
border: 2px solid red;
border-radius: 40px;
margin-left: 15px;
margin-right: 15px;
margin-top: 15px;
}【相关推荐】
1. 微信公众号平台源码下载
2. 微智创+微信机器人源码
Atas ialah kandungan terperinci 详解微信开发input输入框. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




