
作为一名前端程序猿呢,在工作中经常会遇到form表单这种东西。然而表单的其他input控件样式还是很好改变的。但是,唯独input类型是file的文件上传控件可能就没那么好打扮的漂亮。刚好菜鸟我最近工作中也遇到了这个问题。解决以后想着人生在于总结。于是乎就把这个简单的demo记录下来。
html代码
<form action=""method="post"enctype="multipart/form-data">
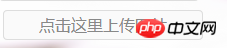
<a href="#" class="a-upload"><input type="file" name="file" id="file">点击这里上传图片</a>
</form>css代码
.a-upload {
padding: 4px 10px;
width: 200px;
height: 30px;
box-sizing: border-box;
line-height: 20px;
position: relative;
cursor: pointer;
color: #888;
background: #fafafa;
border: 1px solid #ddd;
border-radius: 4px;
overflow: hidden;
display: inline-block;
*display: inline;
*zoom: 1;
top: 5px;
}
.a-upload input {
position: absolute;
font-size: 100px;
opacity: 0;
filter: alpha(opacity=0);
cursor: pointer;
width: 200px;
height: 30px;
left: 0;
top: 0;
}
.a-upload:hover {
color: #444;
background: #eee;
border-color: #ccc;
text-decoration: none
}结果

【相关推荐】
1. 免费html在线视频教程
2. html开发手册
Atas ialah kandungan terperinci 制作一个漂亮的file文件上传控件样式的实例教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Cara menggunakan kawalan panel
Cara menggunakan kawalan panel
 busyboxv1.30.1 tidak boleh boot
busyboxv1.30.1 tidak boleh boot
 fail biasa
fail biasa
 Cara menggunakan winimage
Cara menggunakan winimage
 Apakah kuota cakera
Apakah kuota cakera
 fail nh
fail nh
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bagaimana untuk memuat turun pemacu tetikus Razer
Bagaimana untuk memuat turun pemacu tetikus Razer
 Muat turun dan pemasangan rasmi aplikasi Euro-Italian Exchange
Muat turun dan pemasangan rasmi aplikasi Euro-Italian Exchange




