1.
标签
…
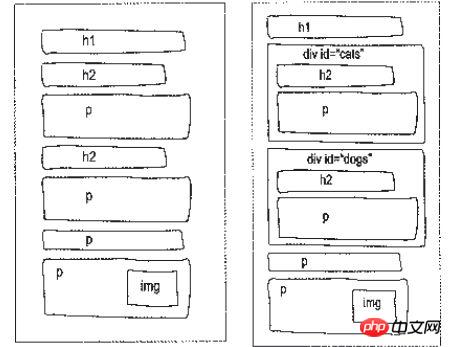
在网页制作过程过,把一些独立的逻辑部分划分出来,放在一个
标签中,这个
标签的作用相当于一个容器。 逻辑部分是页面上相互关联的一组元素。如网页中的独立的栏目版块,就是一个典型的逻辑部分。
...
为了使逻辑更加清晰,我们可以为这一个独立的逻辑部分设置一个名称,用id
属性 来为
提供唯一的名称,就像身份证号是唯一标识我们的身份的,也是必须唯一的。
2. table标签 网页上的表格
创建表格的四个元素:table、tbody、tr、th、td
a、
:整个表格以
标记结束。
b、
… :当表格内容非常多时,表格会下载一点显示一点,但如果加上
标签后,这个表格就要等表格内容全部下载完才会显示。如右侧代码编辑器 中的代码。
c、
… :表格的一行,所以有几对tr 表格就有几行。
d、
… :表格的一个单元格,一行中包含几对... ,说明一行中就有几列。
e、
… :表格的头部的一个单元格,表格表头。
f、表格中列的个数,取决于一行中数据单元格的个数。
<table>
<tbody>
<tr>
<th>班级</th>
<th>学生数</th>
<th>平均成绩</th>
</tr>
<tr>
<td>一班</td>
<td>30</td>
<td>89</td>
</tr>
<tr>
<td>二班</td>
<td>35</td>
<td>85</td>
</tr>
<tr>
<td>三班</td>
<td>32</td>
<td>80</td>
</tr>
</tbody>
</table> Salin selepas log masuk
总结:table表格在没有添加css样式之前在浏览器中显示没有表格线。表头,也就是th中的文本默认粗体居中显示。
<style type="text/css">
table tr td,th{border:1px solid #000;}
</style> Salin selepas log masuk
给表格添加摘要
摘要的内容不会在浏览器中显示,作用是增加表格的可读性。 给表格添加标题 描述表格内容,显示在表格上方
<table>
<caption>标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table> Salin selepas log masuk
【相关推荐】
1. 免费html在线视频教程
2. html开发手册
3. php.cn原创html5视频教程
Atas ialah kandungan terperinci 详解html中2个重要标签. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan Laman Web ini
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel terbaru oleh pengarang
1970-01-01 08:00:00
1970-01-01 08:00:00
1970-01-01 08:00:00
1970-01-01 08:00:00
1970-01-01 08:00:00
1970-01-01 08:00:00
1970-01-01 08:00:00
1970-01-01 08:00:00
1970-01-01 08:00:00
1970-01-01 08:00:00
Isu terkini
2025-03-21 18:33:45
2025-03-21 12:41:25
2025-03-21 12:40:34
2025-03-21 12:39:27
2025-03-21 12:37:30
Topik-topik yang berkaitan
Lagi>