详解.NET完成Configuration读取配置的实例详解
本篇文章主要介绍了详解ASP.NET Core实现强类型Configuration读取配置数据 ,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
前言
实现读取JSON文件几种方式,在项目中采取老办法简单粗暴,结果老大过来一看,恩,这样不太可取,行吧那我就用.NET Core中最新的方式诺,切记,适合的才是最好的,切勿懒。
.NET Core读取JSON文件通过读取文件方式
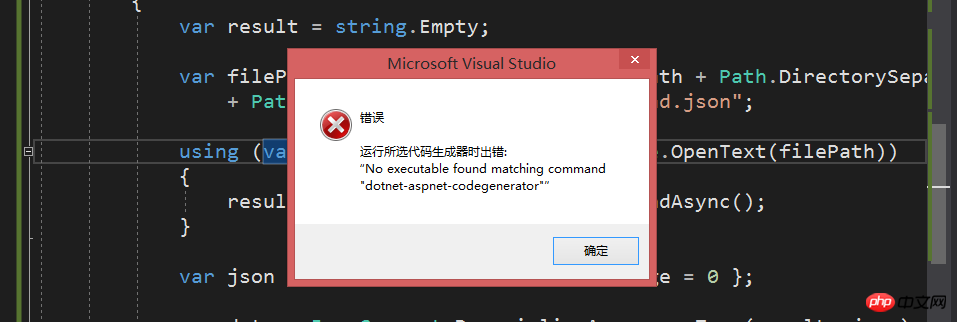
当我将VS2015项目用VS2017打开后再添加控制器,此时会报错如下:

此时我们应该在该项目中的.csproj中添加如下这一句才能解决此问题:
<ItemGroup> <DotNetCliToolReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Tools" Version="1.0.0" /> </ItemGroup>
我们在读取存放JSON目录时利用 IHostingEnvironment 类来实现,通过该类中的如下两个属性来获取项目目录:
//获取当前项目所在目录 var contentPath = _hostingEnv.ContentRootPath; //获取wwwroot所在目录 var rootPath = _hostingEnv.WebRootPath;
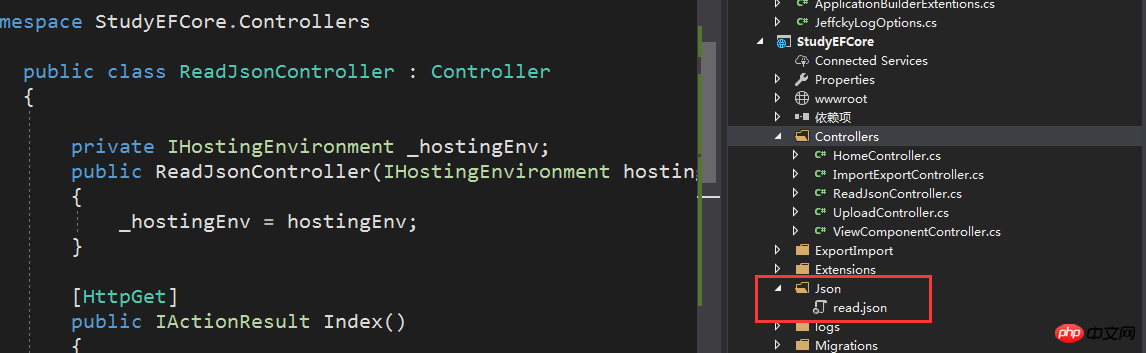
我们在当前项目下建立一个存放JSON的文件夹,如下:

在该json文件中,我们给出数据如下:
{
"name": "jeffcky",
"age": 25
}接下来则是读取JSON文件并获取数据了:
[HttpPost]
public async Task<IActionResult> Json()
{
var result = string.Empty;
var filePath = _hostingEnv.ContentRootPath + Path.DirectorySeparatorChar + "Json"
+ Path.DirectorySeparatorChar + "Read.json";
using (var streamReader = System.IO.File.OpenText(filePath))
{
result = await streamReader.ReadToEndAsync();
}
var json = new { name = string.Empty, age = 0 };
var data = JsonConvert.DeserializeAnonymousType(result, json);
return View();
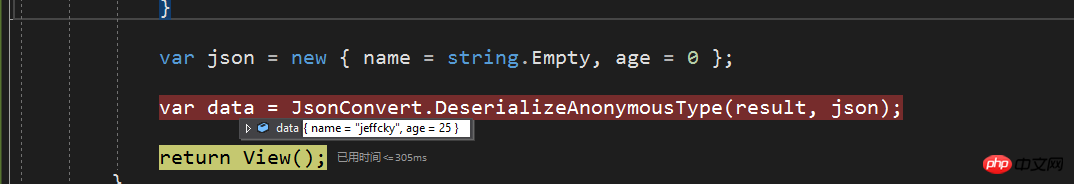
}此时将完全读取数据:

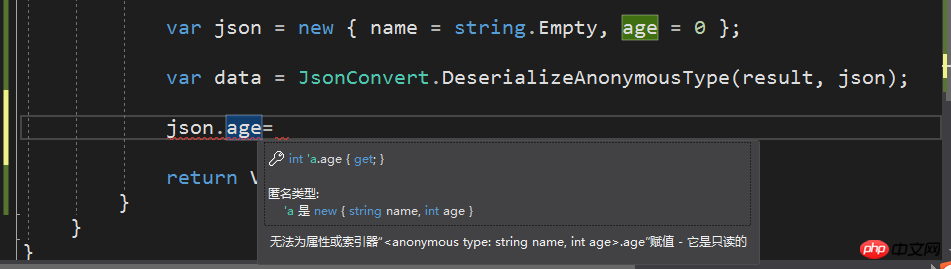
到今天我才发现匿名类型是只读的,而不能赋值。【可笑的我】

上述是一种通过读取Json文件的方式来读取数据,当每来一个请求则读取一次文件,不太合适,所以老大说不可取,那就用第二种诺。
.NET Core内置读取JSON文件
当我们需要在其他控制器获取 appsettings.json 中的值时我们是怎样做的呢?比如我们要读取该json文件jb51节点下的name值
{
"LogPath": "C:\\Jeffcky_StudyEFCore\\logs",
"Logging": {
"IncludeScopes": false,
"LogLevel": {
"Default": "Debug",
"System": "Information",
"Microsoft": "Information"
}
},
"jb51": {
"name": "Jeffcky"
}
}此时我们通过配置类Configuration来读取,同时我们需要将此类接口进行注入,下面两种方式皆可:
services.AddSingleton<IConfigurationRoot>(Configuration); services.AddSingleton<IConfiguration>(Configuration);
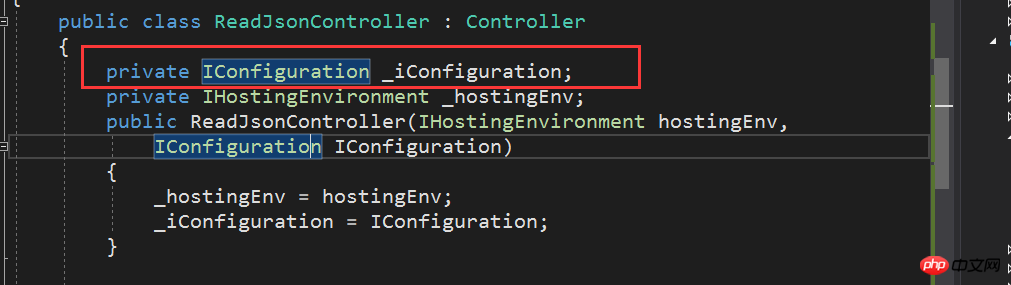
接下来同样在控制器构造函数中进行获取。

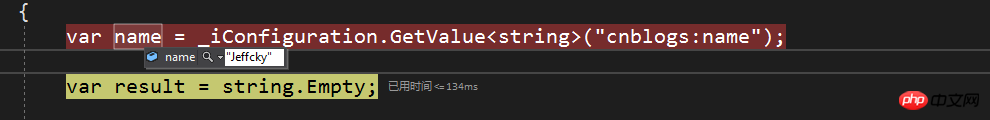
然后就是获取该json中cnblogs节点下的数据了。

这种方式挺好,但是对于我们习惯了智能提示来说要是写错了单词,还得检查岂不麻烦,所以我们最终读取json通过强类型来实现。在程序启动时就加载我们自定义的json文件。
public Startup(IHostingEnvironment env)
{
var builder = new ConfigurationBuilder()
.SetBasePath(env.ContentRootPath)
.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true)
.AddJsonFile("read.json")
.AddEnvironmentVariables();
Configuration = builder.Build();
}由于在读取配置json需要一个根节点,所以我们将上述read.json文件进行如下修改:
{
"jb51": {
"Name": "jeffcky",
"Age": 25
}
}然后在 ConfigureServices 方法中获取该节点。
services.Configure<Person>(Configuration.GetSection("jb51"));此时在控制器构造函数就变成了如下这样:
private readonly Models.Person p;
public ReadJsonController(IOptions<Models.Person> option)
{
p = option.Value;
}最终将直接读取到json中配置的数据:
[HttpPost]
public IActionResult Json()
{
var age = p.Age;
var name = p.Name;
return View();
}一切都是那么简单和自然。
总结
本节稍稍讲解了下在.NET Core中如何实现强类型Configuration从而使得当程序启动时直接将json文件进行加载到内存当中而非每次都去读取文件来加载,希望对阅读本文的你有稍稍帮助。
【相关推荐】
1. ASP免费视频教程
2. 李炎恢ASP基础视频教程
3. ASP教程
Atas ialah kandungan terperinci 详解.NET完成Configuration读取配置的实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 36
36
 110
110
 Cara menggunakan pelbagai simbol dalam bahasa C
Apr 03, 2025 pm 04:48 PM
Cara menggunakan pelbagai simbol dalam bahasa C
Apr 03, 2025 pm 04:48 PM
Kaedah penggunaan simbol dalam bahasa C meliputi aritmetik, tugasan, syarat, logik, pengendali bit, dan lain-lain. Operator aritmetik digunakan untuk operasi matematik asas, pengendali tugasan digunakan untuk penugasan dan penambahan, penolakan, pendaraban dan tugasan pembahagian, pengendali keadaan digunakan untuk operasi yang digunakan untuk operasi yang digunakan untuk Operasi Bit untuk Penunjuk null, penanda akhir fail, dan nilai bukan angka.
 Apakah peranan char dalam c strings
Apr 03, 2025 pm 03:15 PM
Apakah peranan char dalam c strings
Apr 03, 2025 pm 03:15 PM
Dalam C, jenis char digunakan dalam rentetan: 1. Simpan satu watak; 2. Gunakan array untuk mewakili rentetan dan berakhir dengan terminator null; 3. Beroperasi melalui fungsi operasi rentetan; 4. Baca atau output rentetan dari papan kekunci.
 Perbezaan antara char dan wchar_t dalam bahasa c
Apr 03, 2025 pm 03:09 PM
Perbezaan antara char dan wchar_t dalam bahasa c
Apr 03, 2025 pm 03:09 PM
Dalam bahasa C, perbezaan utama antara char dan wchar_t adalah pengekodan aksara: char menggunakan ASCII atau memanjangkan ASCII, WCHAR_T menggunakan unicode; Char mengambil 1-2 bait, wchar_t mengambil 2-4 bait; Char sesuai untuk teks bahasa Inggeris, WCHAR_T sesuai untuk teks berbilang bahasa; CHAR disokong secara meluas, WCHAR_T bergantung kepada sama ada penyusun dan sistem operasi menyokong Unicode; Char adalah terhad dalam pelbagai watak, WCHAR_T mempunyai pelbagai watak yang lebih besar, dan fungsi khas digunakan untuk operasi aritmetik.
 Cara Mengendalikan Watak Khas dalam Bahasa C
Apr 03, 2025 pm 03:18 PM
Cara Mengendalikan Watak Khas dalam Bahasa C
Apr 03, 2025 pm 03:18 PM
Dalam bahasa C, watak -watak khas diproses melalui urutan melarikan diri, seperti: \ n mewakili rehat garis. \ t bermaksud watak tab. Gunakan urutan melarikan diri atau pemalar watak untuk mewakili watak khas, seperti char c = '\ n'. Perhatikan bahawa backslash perlu melarikan diri dua kali. Platform dan penyusun yang berbeza mungkin mempunyai urutan melarikan diri yang berbeza, sila rujuk dokumentasi.
 Perbezaan antara multithreading dan asynchronous C#
Apr 03, 2025 pm 02:57 PM
Perbezaan antara multithreading dan asynchronous C#
Apr 03, 2025 pm 02:57 PM
Perbezaan antara multithreading dan asynchronous adalah bahawa multithreading melaksanakan pelbagai benang pada masa yang sama, sementara secara tidak sengaja melakukan operasi tanpa menyekat benang semasa. Multithreading digunakan untuk tugas-tugas yang berintensifkan, sementara asynchronously digunakan untuk interaksi pengguna. Kelebihan multi-threading adalah untuk meningkatkan prestasi pengkomputeran, sementara kelebihan asynchronous adalah untuk tidak menghalang benang UI. Memilih multithreading atau asynchronous bergantung kepada sifat tugas: tugas-tugas intensif pengiraan menggunakan multithreading, tugas yang berinteraksi dengan sumber luaran dan perlu menyimpan respons UI menggunakan asynchronous.
 Cara menukar char dalam bahasa c
Apr 03, 2025 pm 03:21 PM
Cara menukar char dalam bahasa c
Apr 03, 2025 pm 03:21 PM
Dalam bahasa C, penukaran jenis char boleh ditukar secara langsung kepada jenis lain dengan: Casting: Menggunakan aksara pemutus. Penukaran Jenis Automatik: Apabila satu jenis data dapat menampung jenis nilai lain, pengkompil secara automatik menukarkannya.
 Apakah fungsi jumlah bahasa C?
Apr 03, 2025 pm 02:21 PM
Apakah fungsi jumlah bahasa C?
Apr 03, 2025 pm 02:21 PM
Tiada fungsi jumlah terbina dalam dalam bahasa C, jadi ia perlu ditulis sendiri. Jumlah boleh dicapai dengan melintasi unsur -unsur array dan terkumpul: Versi gelung: SUM dikira menggunakan panjang gelung dan panjang. Versi Pointer: Gunakan petunjuk untuk menunjuk kepada unsur-unsur array, dan penjumlahan yang cekap dicapai melalui penunjuk diri sendiri. Secara dinamik memperuntukkan versi Array: Perlawanan secara dinamik dan uruskan memori sendiri, memastikan memori yang diperuntukkan dibebaskan untuk mengelakkan kebocoran ingatan.
 Cara menggunakan array char dalam bahasa c
Apr 03, 2025 pm 03:24 PM
Cara menggunakan array char dalam bahasa c
Apr 03, 2025 pm 03:24 PM
Arus char menyimpan urutan watak dalam bahasa C dan diisytiharkan sebagai array_name char [saiz]. Unsur akses diluluskan melalui pengendali subskrip, dan elemen berakhir dengan terminator null '\ 0', yang mewakili titik akhir rentetan. Bahasa C menyediakan pelbagai fungsi manipulasi rentetan, seperti strlen (), strcpy (), strcat () dan strcmp ().




