html基础教程之认识标签(二)
八、标签,长文本
引用
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>blockquote标签的使用</title> 6 </head> 7 <body> 8 <h2>心似桂花开</h2> 9 <p>大家都在忙于自认为最重要的事情,却没能享受到人生的乐趣,反而要吞下苦果?</p> 10 “暗淡轻黄体性柔,情疏迹远只香留。何须浅碧深红色,自是花中第一流。” 11 <p>这是李清照《咏桂》中的词句,在李清照看来,桂花暗淡青黄,性情温柔,淡泊自适,远比那些大红大紫争奇斗艳花值得称道。</p> 12 </body> 13 </html>
的作用也是引用别人的文本。但它是对长文本的引用,如在文章中引入大段某知名作家的文字,这时需要这个标签。
标签是对简短文本的引用,比如说引用一句话就用到标签。如想在文章中引用李白《关山月》中的诗句,因为引用文本比较长,所以使用
。语法:
<blockquote>引用文本</blockquote>Salin selepas log masuk如下面例子:
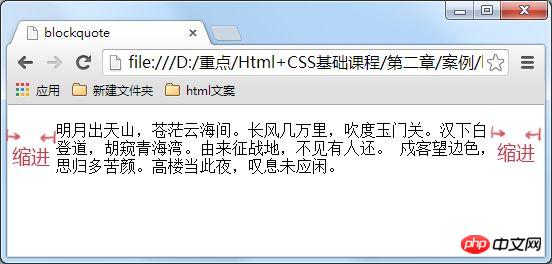
<blockquote>明月出天山,苍茫云海间。长风几万里,吹度玉门关。汉下白登道,胡窥青海湾。由来征战地,不见有人还。 戍客望边色,思归多苦颜。高楼当此夜,叹息未应闲。</blockquote>Salin selepas log masuk浏览器对
标签的解析是缩进样式。如下图所示:
试试为我们的文章中添加
标签,引入长文本。在代码中的第10行对“暗淡轻黄体性柔,情疏迹远只香留。何须浅碧深红色,自是花中第一流。”文本加上
标签。1. 别忘了
标签的语法...2. 别忘记去除双引号了
其实各个标签用什么英文字母都是与各自的英文单词有联系的,
就是引用quote的首字母,译为块状引用,也就是引用长文本;再比如上一节中的标签就是emphasize前两个字母,标签,顾名思义就是加粗。根据英文单词的意思记标签,这样就不会错了。
标签用来引用短文本,会自动添加双引号。标签用来引用长文本,不会自动添加双引号,还会对引用的文本进行缩进是对短文本的引用 ,
是对长文本的引用九、使用
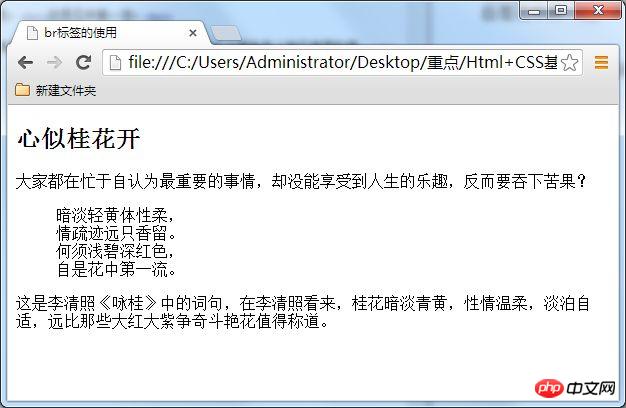
标签分行显示文本1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>br标签的使用</title> 6 </head> 7 <body> 8 <h2>《咏桂》</h2> 9 <p>暗淡轻黄体性柔,情疏迹远只香留。何须浅碧深红色,自是花中第一流。</p> 10 </body> 11 </html>Salin selepas log masuk对于上一小节的例子,我们想让那首诗显示得更美观些,如显示下面效果:
怎么可以让每一句诗词后面加入一个折行呢?那就可以用到
标签了,在需要加回车换行的地方加入
,
标签作用相当于word文档中的回车。上节的代码改为:
语法:
xhtml1.0写法:
html4.01写法:
大家注意,现在一般使用 xhtml1.0 的版本的写法(其它标签也是),这种版本比较规范。
与以前我们学过的标签不一样,
标签是一个空标签,没有HTML内容的标签就是空标签,空标签只需要写一个开始标签,这样的标签有
、
和。
讲到这里,你是不是有个疑问,想折行还不好说嘛,就像在 word 文件档或记事本中,在想要折行的前面输入回车不就行了吗?
很遗憾,在 html 中是忽略回车和空格的,你输入的再多回车和空格也是显示不出来的。如下边的代码。
上面的代码在浏览中显示是没有回车效果的。如下图所示:
总结:在 html 代码中输入回车、空格都是没有作用的。在html文本中想输入回车换行,就必须输入
。来试试:用
标签,为李清照的《咏桂》诗句添加回车,使其显示更美观在编辑器中的第9行,每一句诗文后加入一个回车。使诗文在浏览器中显示为:
最后一句诗后面“自是花中第一流”不需要
噢!可以保留文本中的空格和回车标题可以用
标签换行,<h3>暗淡轻黄体性柔,<pre class="brush:php;toolbar:false">情疏迹远只香留。何须浅碧深红色,自是花中第一流。。但是,段落是不可以用
标签换行的。<p>暗淡轻黄体性柔,<pre class="brush:php;toolbar:false">情疏迹远只香留。何须浅碧深红色,自是花中第一流。。放在段落中会提示错误
十、为你的网页中添加一些空格
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>空格讲解</title> 6 </head> 7 <body> 8 <h1>感悟梦想</h1> 9 来源:作文网作者:为梦想而飞 10 </body> 11 </html>Salin selepas log masuk在html代码中输入空格、回车都是没有作用的。要想输入空格,必须写入 。
语法:
在html代码中输入空格是不起作用的,如下代码。
在浏览中显示,还是没有空格效果。
输入空格的正确方法:
在浏览器中的显示出来的空格效果。如下图所示。
来试试:为文章添加空格
在编辑器中的第 9 行“来源:作文网”文本的后面输入两个空格。
1. 别忘了输入空格的方式
2. 后面的;别忘记。
记忆:nb(牛逼)sp(space) 好牛逼的空格!
十一、认识
标签,添加水平横线1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>hr标签使用</title> 6 </head> 7 <body> 8 <p>火车飞驰过暗夜里的村庄,月光,总是太容易让思念寂寞,太容易让人觉得孤独。</p> 9 10 <p>每一枚被风吹起的蒲公英,都载满了一双眼睛的深情告别与一个目光的依依不舍。那天,我拿着行李,带上一个背影的祝福与惆怅,挥手告别了这片土地。我不知道,我何时会回来。</p> 11 </body> 12 </html>Salin selepas log masuk在信息展示时,有时会需要加一些用于分隔的横线,这样会使文章看起来整齐些。如下图所示:
语法:
html4.01版本
xhtml1.0版本
注意:
1.
标签和
标签一样也是一个空标签,所以只有一个开始标签,没有结束标签。2.
标签的在浏览器中的默认样式线条比较粗,颜色为灰色,可能有些人觉得这种样式不美观,没有关系,这些外在样式在我们以后学习了css样式表之后,都可以对其修改。
3. 大家注意,现在一般使用 xhtml1.0 的版本(其它标签也是),这种版本比较规范。
来试试:用
标签分隔两段文字,使文章看起来更整洁。在编辑器中的第 9 行输入
标签。hr 后面的 / 就是xhtml规定的结束标注,不是没有结束标志,因为html中的hr是一个空标签,在xhtml中要求空标签必须结束,
所以就在前面加一个/, 其实
也是可以的,但是为了应对所有浏览器的兼容性,最好在“/” 前面加上一个空格。
换行标签
水平横线标签
是添加水平线的,
是为了分开一些诗句,使得另起一行十二、标签,为网页加入地址信息
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>address标签介绍</title> 6 </head> 7 <body> 8 <h2>慕课网</h2> 9 <p>超酷的互联网、IT技术免费学习平台,创新的网络一站式学习、实践体验;服务及时贴心,内容专业、有趣易学。专注服务互联网工程师快速成为技术高手!公司地址:北京市西城区德外大街10号</p> 10 </body> 11 </html>Salin selepas log masuk一般网页中会有一些网站的联系地址信息需要在网页中展示出来,这些联系地址信息如公司的地址就可以
标签。也可以定义一个地址(比如电子邮件地址)、签名或者文档的作者身份。
语法:
联系地址信息如:
北京市西城区德外大街10号<address> 本文的作者:<a href="mailto:lilian@imooc.com">lilian</a> </address>Salin selepas log masuk在浏览器上显示的样式为斜体,如果不喜欢斜体,当然可以,可以在后面的课程中使用 css 样式来修改它
标签的默认样式。
来试试:用
标签在网页上显示公司地址在编辑器中的第 9 行,对“北京市西城区德外大街10号”文本加上
标签。别忘了address标签的语法
...不但斜体,且另起一段。只是斜体,没有另起一段。address标签是一个块级元素,p元素也是一个块级元素,但是p标签不能包含任何块级标签。所以报错。
若一个p标签里面包含了一个块级元素,浏览器会将一个p标签分成两个p标签,将包含的块级元素独立出来。
十三、想加入一行代码吗?使用
标签</h2><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> 1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>code标签介绍</title> 6 </head> 7 <body> 8 <p>我们可能知道水平渐变的实现,类似这样:{background-image:linear-gradient(left, red 100px, yellow 200px);}</p> 9 </body> 10 </html></pre><div class="contentsignin">Salin selepas log masuk</div></div><p>在介绍语言技术的网站中,避免不了在网页中显示一些计算机专业的<a href="http://www.php.cn/wiki/44.html" target="_blank">编程</a>代码,当代码为一行代码时,你就可以使用<code>标签了,如下面例子:</p><p><code>var i=i+300;注意:在文章中一般如果要插入多行代码时不能使用
标签了。</p><p>语法:</p><p><code>代码语言注:如果是多行代码,可以使用
标签。</p><p>来试试,用<code>标签在网页上显示程序代码</p><p>在编辑器中的第8行,判断一下哪段代码是需要加入<code>标签代码的,把<code></code>代码加上去。</p><p>别忘了<code>标签的语法 <code>代码语言</code></p><p>作用是防止浏览器误认为是要执行代码,而没显示代码。加了标签浏览器就不会执行了,而是像文本一样显示出来</p><p>使用<code>不是为了防止浏览器执行代码!</p><p>不信你在<code>标签里加入<h1>、<strong>等标签试一试,仍然会执行!使用<code>标签还是那句话:语义!!!</p><p>防止浏览器误认为是要执行代码,而没有显示代码。</p><p>加了标签<code></code>浏览器就不会执行了,而是以文本格式显示出来。注意多行代码是不再使用<code>而是使用<pre class="brush:php;toolbar:false"></p><h2 id="十四-使用-lt-pre-gt-标签为你的网页加入大段代码">十四、使用<pre class="brush:php;toolbar:false">标签为你的网页加入大段代码</h2><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> 1 <!DOCTYPE HTML> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 4 <title>pre标签的使用</title> 5 </head> 6 7 <body> 8 var message="欢迎"; 9 for(var i=1;i<=10;i++)<br> 10 {<br> 11 alert(message); <br> 12 }<br> 13 14 </body> 15 </html>Salin selepas log masuk
在上节中介绍加入一行代码的标签为,但是在大多数情况下是需要加入大段代码的,如下图:

怎么办?不会是每一代码都加入一个标签吧,没有这么复杂,这时候就可以使用标签。</p><p>语法:</p><p><pre class="brush:php;toolbar:false">语言代码段
标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。</p><p>如下代码:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><pre class="brush:php;toolbar:false">
var message="欢迎";
for(var i=1;i<=10;i++)
{
alert(message);
}
在浏览器中的显示结果为:

在上面的例子中可以看到代码中的空格,换行符都保留下来。如果用以前的方法,回车需要输入
签,空格需要输入
注意:
标签不只是为显示计算机的源代码时用的,在你需要在网页中预显示格式时都可以使用它,</p> <p>只是<pre class="brush:php;toolbar:false">标签的一个常见应用就是用来展示计算机的源代码。</p> <p>来试试使用<pre class="brush:php;toolbar:false">标签,修改编辑器中的代码,使其代码显示结果与以前显示一致。 </p> <p>1、别忘了<pre class="brush:php;toolbar:false">标签的语法<pre class="brush:php;toolbar:false">代码语言段
如果您希望使用
标签来定义计算机源代码,比如 HTML 源代码,请使用符号实体来表示特殊字符,比如 "<" 代表 "<",">" 代表 ">","&" 代表 "&"。
【相关推荐】
1. 免费html在线视频教程
2. html开发手册
Atas ialah kandungan terperinci html基础教程之认识标签(二). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.