
这是翻译的一篇文章,原文是:3 New CSS Features to Learn in 2017,翻译的不是很好,如有疑问欢迎指出。
新的一年,我们有一系列新的东西要学习。尽管CSS有很多新的特性,但有三个特性令我最激动并进行学习。
在这之前我写了一篇关于Feature Queries的文章the one CSS feature I really want。现在,它已经在这里了!目前所有主流浏览器都支持特征查询(包括Opera Mini),IE浏览器除外。
Feature Queries,使用@supports规则,允许我们在它的条件区域内写入CSS规则,只有当当前的用户浏览器支持某个CSS属性-值对的时候,该CSS代码块才会生效。
举一个简单的例子,下面的代码中,只有当浏览器支持display: flex的时候才会应用Flexbox样式。
@supports ( display: flex ) {
.foo { display: flex; }
}另外也可以使用一些操作符,比如and与not,我们就可以创建更复杂的特征查询。例如,我们可以识别一个浏览器是否支持老版本的Flexbox语法。
@supports ( display: flexbox ) and ( not ( display: flex ) ) {
.foo {
display: flexbox;
}
}Feature Queries同样支持Javascript接口:CSS.supports(),同样使用上面的例子,看下如何使用:
if ( CSS.supports( '(display: flex)') ) {
console.log('支持flex')
} else {
console.log('不支持flex')
}
if ( CSS.supports( '(display: flexbox)' ) ) {
console.log('支持flexbox')
} else {
console.log('不支持flexbox')
}CSS栅格布局模块定义了一个创建以网格为基础的布局系统。这和弹性盒布局模块相似,但栅格布局是专门为页面布局设计,因此有很多不同的特性。
一个栅格系统是由栅格容器(Grid Containe,由display: grid创建)、栅格项(Grid Item)组成。在我们的CSS中,我们可以很容易且明确的组织布局以及栅格项的顺序、与标记中的布局相独立。
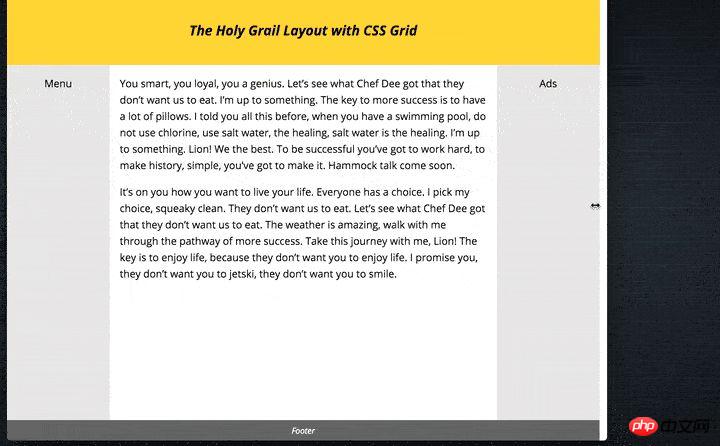
例如,我在用CSS栅格进行圣杯布局一文中如何使用栅格布局模块创建圣杯布局。

主要的HTML代码:
<body class="hg">
<header class="hgheader">Title</header>
<main class="hgmain">Content</main>
<aside class="hgleft">Menu</aside>
<aside class="hgright">Ads</aside>
<footer class="hgfooter">Footer</footer>
</body>主要的CSS代码:
.hgheader { grid-area: header; }
.hgfooter { grid-area: footer; }
.hgmain { grid-area: main; }
.hgleft { grid-area: navigation; }
.hgright { grid-area: ads; }
.hg {
display: grid;
grid-template-areas: "header header header"
"navigation main ads"
"footer footer footer";
grid-template-columns: 150px 1fr 150px;
grid-template-rows: 100px
1fr
30px;
min-height: 100vh;
}
@media screen and (max-width: 600px) {
.hg {
grid-template-areas: "header"
"navigation"
"main"
"ads"
"footer";
grid-template-columns: 100%;
grid-template-rows: 100px
50px
1fr
50px
30px;
}
}CSS栅格模块介绍了一个新的长度单位:fr单元,它表示在栅格容器中剩余的空间部分。
我们就可以通过栅格容器的可用空间来分配栅格项的高度与宽度。例如,在圣杯布局中,我想让main容器占满除两边容器之外的所有空间,为了实现这个效果,只需写如下一句代码:
.hg {
grid-template-columns: 150px 1fr 150px;
}我们可以专门定义栅格布局中元素间的空隙,grid-row-gap、grid-column-gap以及grid-gap属性可以完成这项工作,这些属性接受一个
例如,有5%的空隙,可以这样写:
.hg {
display: grid;
grid-column-gap: 5%;
}CSS网格模块将最早在今年三月在浏览器中可用(提供默认支持)。
参考我的这篇记录:各个浏览器开启CSS Grid Layout的方式。
最后一个是本地CSS变量。该模块介绍了创建用户自定义变量的方法,可以给一个CSS属性分配一个变量。
例如,如果我有一个主题色,这个主题色被用在了好几个地方,这时候,就可以抽象这个主题色到一个变量中,并且在使用的时候引用这个变量,这样比把这个颜色写到多个地方更容易维护。
:root {
--theme-colour: cornflowerblue;
}
h1 { color: var(--theme-colour); }
a { color: var(--theme-colour); }
strong { color: var(--theme-colour); }这种效果在之前我们一般借助CSS预处理器来实现,比如SASS,但是CSS变量有个优点就是一直存在于浏览器中。这意味着这些变量值可以在线修改。例如,为了更新--theme-colour属性值,可以通过如下方式:
const rootEl = document.documentElement; rootEl.style.setProperty('--theme-colour', 'plum');
【相关推荐】
1. 免费css在线视频教程
2. css在线手册
Atas ialah kandungan terperinci 分享三个CSS新特性的实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




