video标签无法播放mp4问题在html5中的解决办法
这篇文章主要给大家介绍了关于解决html5中video标签无法播放mp4问题的办法,文中介绍的非常详细,相信会对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面来一起看看吧。
前言
最近发现了一个问题,在手机录制了一个1.mp4文件,主流浏览器都能正常播放。但使用格式工厂将rmvb文件转码为2.mp4却不能播放。通过查找相关的资料终于解决了,下面分享出来供大家参考学习,下面来看看详细的介绍:
问题分析

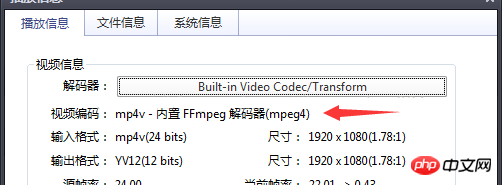
格式化工厂转码的视频属性:

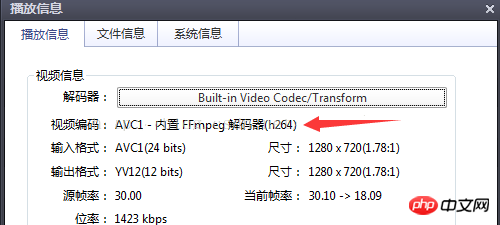
首先排除代码问题,路径问题,浏览器不支持等问题。转码后的视频编码是mp4v,这是不能播放的原因,转换为AVC(H264)编码即可。
查阅文档,关于video标签所支持的视频格式和编码:
MPEG4 = 带有H.264视频编码和AAC音频编码的MPEG4文件
WebM = 带有VP8视频编码和Vorbis音频编码的 WebM文件
Ogg = 带有Theora视频编码和Vorbis音频编码的Ogg文件
通过上面的信息我们发现只有h264编码的MP4视频(MPEG-LA公司)、VP8编码的webm格式的视频(Google公司)和Theora编码的ogg格式的视频(iTouch开发)可以支持html5的
解决方法
video标签允许多个source元素,source元素可以链接不同的视频文件,浏览器将使用第一个可识别的格式,这样可用来解决浏览器兼容问题。
<video controls="controls" width="100%"> <source src="1.mp4" type="video/mp4"> <source src="1.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
Atas ialah kandungan terperinci video标签无法播放mp4问题在html5中的解决办法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




